WordPress自從新版本後,就內建了標籤雲的功能。可以到外觀→小工具中拖拉標籤雲到側邊欄欲放置的位置就可以,並且可以透過點選標籤跑到自己想看的文章去。聽起來感覺不錯!不過內建的標籤雲真的單調了一點,除了字型大小會不同外,字體的顏色是單一顏色,少了些炫麗的元素。
台灣一位很年輕但鑽精於CSS的設計師Muki在部落格中教導大家「製作不規則形狀的 WordPress 標籤雲」不過還是太複雜了!佛心來著就跟朋友一同將它實作成Wordpress的外掛Muki Tag Cloud 。
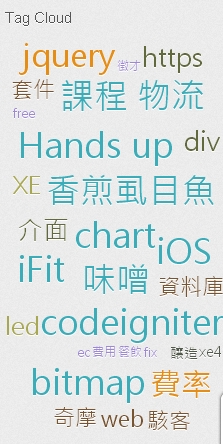
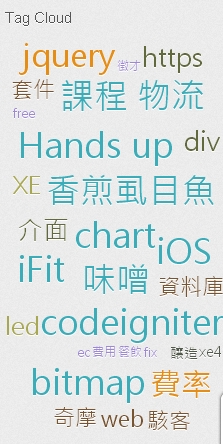
結果就如下圖,不規則的排序加上質感且漂亮的顏色,不愧是設計師出身。
更多介紹就請自己轉台到原作者的介紹網頁「漂亮的 WordPress 標籤雲外掛: Muki Tag Cloud」。

延伸閱讀:
Muki Tag Cloud插件
PHP合作設計者Mesak-[Plugin] WordPress 標籤雲外掛: Muki Tag Cloud
原作者Muki漂亮的 WordPress 標籤雲外掛: Muki Tag Cloud
作者facebook粉絲頁-Muki Space
Post Views: 2,685
作者: 林壽山
目前任職於軟體公司研究開發部門,擔任專業處長,專注於.NET C# 開發,並具備豐富的POS 收銀系統與金流整合開發經驗。我精通各類支付系統的設計與開發,包含第三方支付(如綠界、藍新、歐付寶、速買配、馬來西亞 ePay/HappyPay、台新 One 碼)、行動支付(悠遊卡、一卡通、支付寶、微信支付、街口支付)、以及信用卡支付(聯合信用卡)。
熟悉多種開發技術,擅長PHP 網頁開發(CodeIgniter、Laravel 框架)、Delphi 程式設計、資料庫設計、C# WinForm/WebForm 應用開發、ASP.NET MVC、API 串接設計,並具備LINE 串接開發的豐富經驗。
除了技術開發之外,我也熱衷於技術分享,曾擔任台中學校產業學院講師 5 年,培育新一代的軟體開發人才,致力於推動軟體技術的應用與創新。
我對技術充滿熱忱,始終保持學習與探索的心態,期望透過軟體開發為企業與社會創造更大的價值。
檢視「林壽山」的全部文章

非常謝謝你的介紹 QQ,好感動壓,有第一篇介紹文了 :DDD
安裝上覺得很棒所以分享給大家,不愧是設計師,質感美感功能三者兼具!謝謝