開發行動版網頁時,常常需要找很多裝置模擬,不過Chrome其實就內建在裡面了!

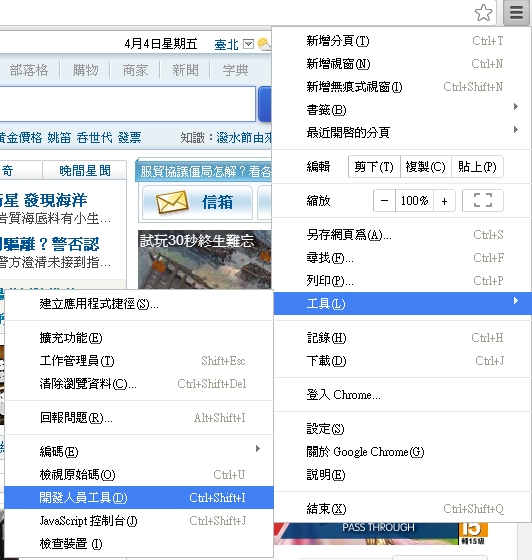
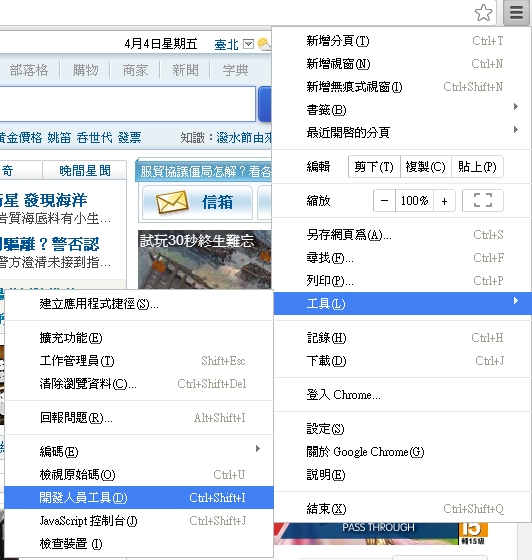
進入 工具→開發人員工具

按下齒輪

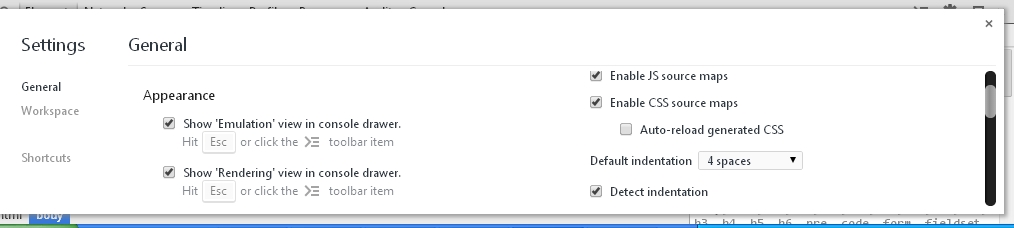
General內的Appearance有 Show ‘Emulation’ view in console drawer

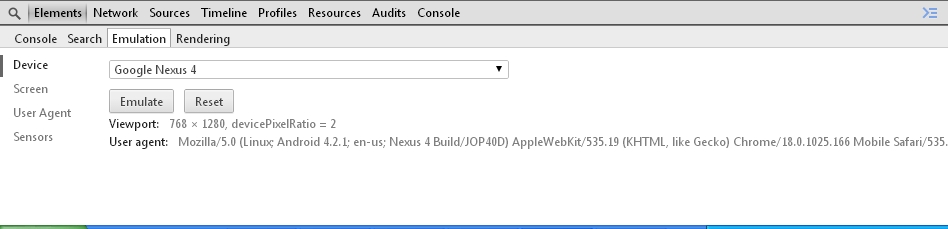
點選上面的console(或齒輪左邊的圖案),點Emulation就可以看到選項

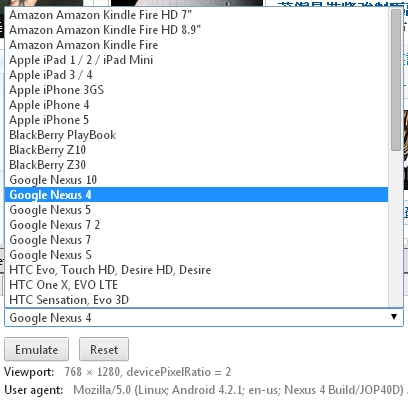
點開後可以看到可以模擬許多裝置

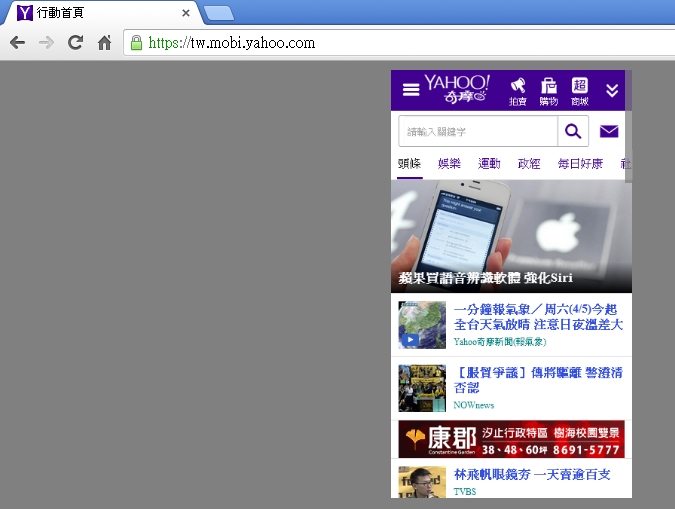
按下Emulate後,就會看到畫面模擬成行動裝置的畫面了!
Post Views: 2,065
作者: 林壽山
目前任職於軟體公司研究開發部門,擔任專業處長,專注於.NET C# 開發,並具備豐富的POS 收銀系統與金流整合開發經驗。我精通各類支付系統的設計與開發,包含第三方支付(如綠界、藍新、歐付寶、速買配、馬來西亞 ePay/HappyPay、台新 One 碼)、行動支付(悠遊卡、一卡通、支付寶、微信支付、街口支付)、以及信用卡支付(聯合信用卡)。
熟悉多種開發技術,擅長PHP 網頁開發(CodeIgniter、Laravel 框架)、Delphi 程式設計、資料庫設計、C# WinForm/WebForm 應用開發、ASP.NET MVC、API 串接設計,並具備LINE 串接開發的豐富經驗。
除了技術開發之外,我也熱衷於技術分享,曾擔任台中學校產業學院講師 5 年,培育新一代的軟體開發人才,致力於推動軟體技術的應用與創新。
我對技術充滿熱忱,始終保持學習與探索的心態,期望透過軟體開發為企業與社會創造更大的價值。
檢視「林壽山」的全部文章