開發行動版網頁時,常常需要找很多裝置模擬,不過Chrome其實就內建在裡面了!

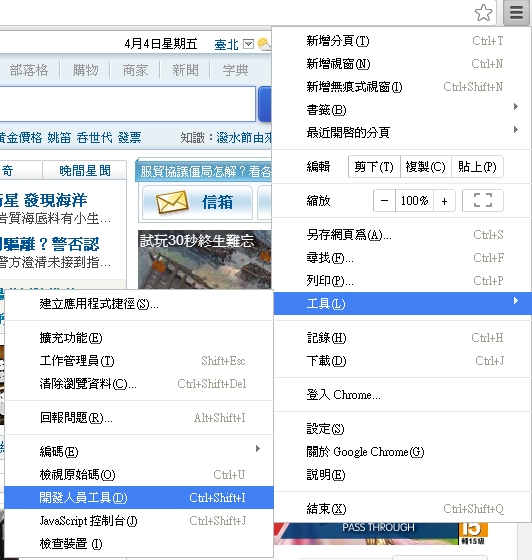
進入 工具→開發人員工具
按下齒輪
General內的Appearance有 Show ‘Emulation’ view in console drawer
點選上面的console(或齒輪左邊的圖案),點Emulation就可以看到選項
點開後可以看到可以模擬許多裝置
按下Emulate後,就會看到畫面模擬成行動裝置的畫面了!
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統