在台灣智慧型手機的APP使用率,前幾名排行除了 Facebook外,接下來應該就是 Line了!最近在幾個網站上看到Line分享的按鈕,原來是官方網站去年老早就推出的機制。
首先進到 Line for Media Operators ( 日文 / 英文 ) 的網站。
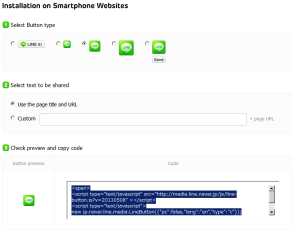
上面有一個installation on Smartphone Website,可以透過點選的方式就增加按鈕。
如果您要自己設定的話,也有文件可以參考,目前格式有二種
http://line.naver.jp/R/msg/<CONTENT TYPE>/?<CONTENT KEY> line://msg/<CONTENT TYPE>/<CONTENT KEY>
如果您要傳送圖片的話,得選第二種(它的CONTENT TYPE多了 IMAGE)。
範例的話是傳送 LINE it! http://line.naver.jp/
一般的website
<a href=”http://line.naver.jp/R/msg/text/?LINE%20it%21%0d%0ahttp%3a%2f%2fline%2enaver%2ejp%2f“><img src=”[圖片的網址]” width=”[圖片的寬度]” height=”[圖片的高度]” alt=”LINE分享!” /></a>
它也很貼心的特別準備給適用架設wordpress的程式碼
<a href=”http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>”><img src=”[圖片的網址]” width=”[圖片的寬度]” height=”[圖片的高度]” alt=”LINE分享!” /></a>
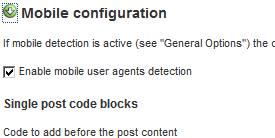
那要注意的是,您的網站要是手機版的才行唷~可以透過PHP-如何偵測使用者是否使用手機瀏覽檢查,或是如果是Wordpress用戶的話,可以安裝Post Layout的外掛,然後 Enable mobile user agents detection,接著在想放的位置放上程式碼就行了!
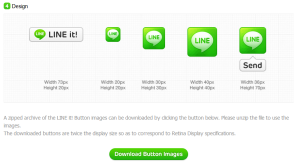
那至於如何設定按鈕呢~在網頁的最後有設置的參考頁面,或是可以按這裡下載官方的按鈕。
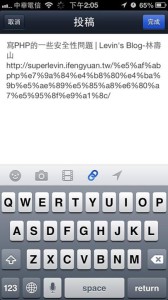
最後我們看一下成果,在進入網頁出現用LINE分享給朋友看~
接著可以選擇要傳送給那些朋友或是群組,或按下面的傳送到主頁貼在自己的動態消息
延伸閱讀:
Line按鈕圖片分享包 http://media.line.naver.jp/img/linebutton.zip






或是如果是Wordpress用戶的話,可以安裝Post Layout的外掛,然後 Enable mobile user agents detection
這個用意是?
是的~