以前在撰寫程式時,最討厭的就是醜醜的外觀,如果不是自己畫,就是得找第三方元件(像BusinessSkinForm)來解決。
自從Delphi XE2就開始有的功能,跟大家分享一下如何讓程式看起來不再這麼醜。
1.靜態更改
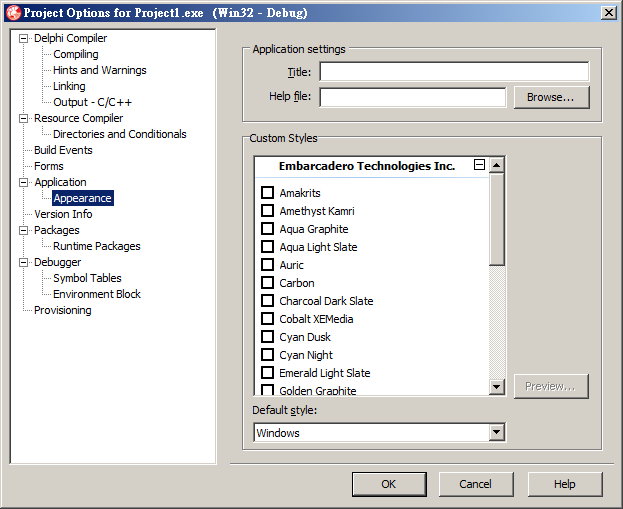
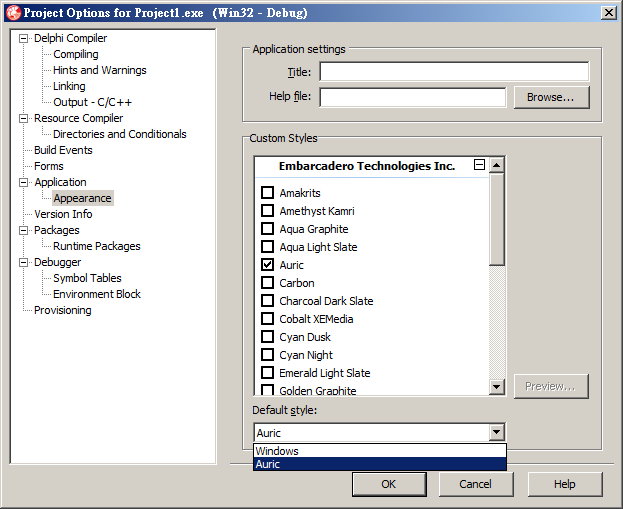
.Project→Options開啟Project Options選項,在Application→Appearance的Custom Styles就是可以更改介面的選項
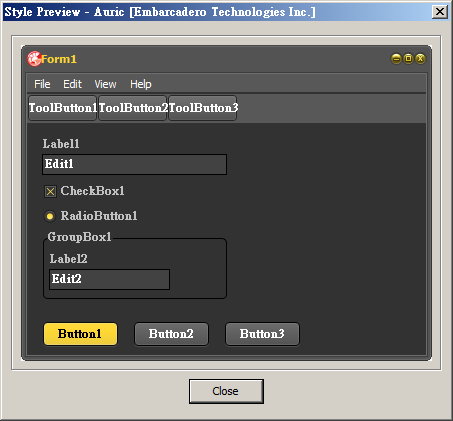
.如果不清楚長什麼樣子時,可以點選任一名稱反白後,再點旁邊的Preview就可以預覽
.勾選要變成的Style後,再到Default Style下拉你要的Style按OK即可。
2.動態程式更改
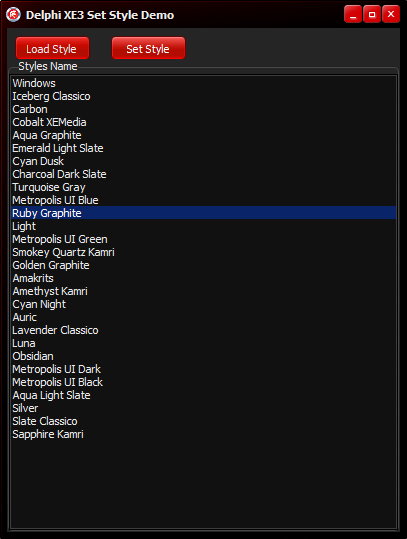
.依照靜態更改方式,勾選你想要呈現的STYLE。
.增加 uses Vcl.Themes
[delphi]
uses Vcl.Themes;
[/delphi]
.讀入風格檔
[delphi]
procedure TForm1.Button1Click(Sender: TObject);
Var
StyleName : string;
begin
ListBox1.Items.Clear;
for StyleName in TStyleManager.StyleNames do
if ListBox1.Items.IndexOf(Name)=-1 then
ListBox1.Items.Add(StyleName);
end;
[/delphi]
.設定風格檔
[delphi]
procedure TForm1.Button2Click(Sender: TObject);
begin
if ListBox1.ItemIndex>=0 then
TStyleManager.SetStyle(ListBox1.Items[ListBox1.ItemIndex]);;
end;
[/delphi]
範例程式下載 GitHub https://github.com/superlevin/DelphiXE3_SetStyle
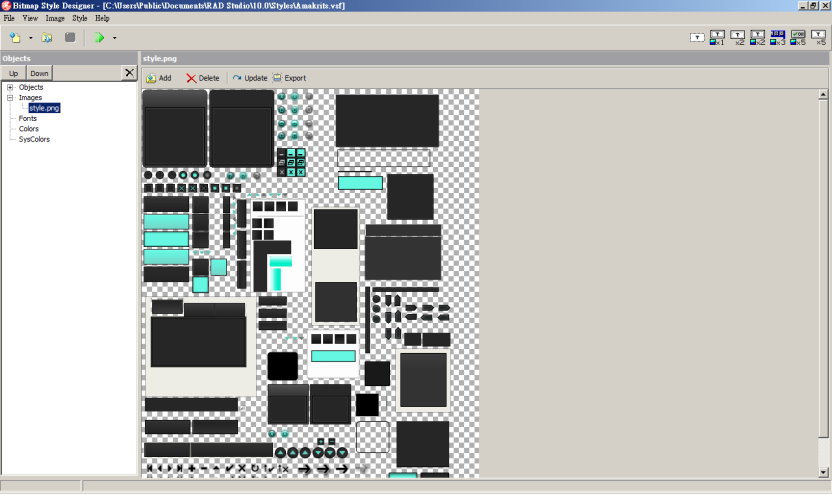
3.自製風格.Tools→Bitmap Style Designer

預設的Style檔案位置在:C:\Users\Public\Documents\RAD Studio\10.0\Styles