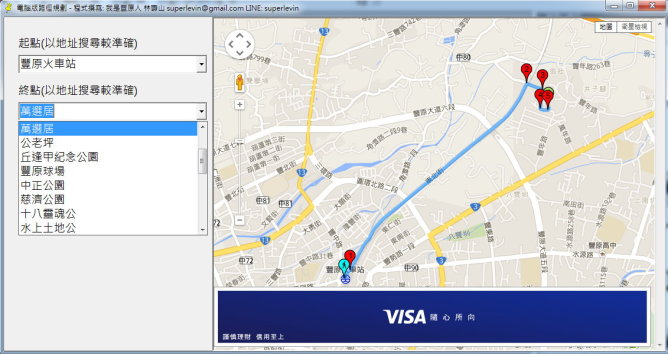
延續上一篇的文章,如何透過Delphi傳遞起訖點就能幫助做路徑規劃呢?透過Delphi的WebBrowser元件搭配遠端的PHP,傳遞參數可以做得到!
PHP的部份,我們主要是要傳遞FROM以及TO二個參數(以下不做解釋XD)
[php]
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>路徑規劃</title>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script>
<script>
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var stepDisplay;
var markerArray = [];
function initialize() {
var rendererOptions = {
map: map,
suppressMarkers : true
}
directionsDisplay = new google.maps.DirectionsRenderer(rendererOptions);
var fengyuan = new google.maps.LatLng(24.253706601916402, 120.72275021093753);
var mapOptions = {
zoom:17,
center: fengyuan
};
map = new google.maps.Map(document.getElementById(‘map-canvas’), mapOptions);
directionsDisplay.setMap(map);
stepDisplay = new google.maps.InfoWindow();
calcRoute();
}
function calcRoute() {
for (i = 0; i < markerArray.length; i++) {
markerArray[i].setMap(null);
}
markerArray = [];
var start = <?php echo ‘"’.($_GET["FROM"]).’"’; ?>;
var end = <?php echo ‘"’.($_GET["TO"]).’"’; ?>;
var request = {
origin:start,
destination:end,
travelMode: google.maps.TravelMode.WALKING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
showSteps(response);
}
});
}
function showSteps(directionResult) {
var myRoute = directionResult.routes[0].legs[0];
for (var i = 0; i < myRoute.steps.length; i++) {
var icon = "https://chart.googleapis.com/chart?chst=d_map_pin_letter&chld=" + i + "|FF0000|000000";
if (i == 0) {
icon = "https://chart.googleapis.com/chart?chst=d_map_xpin_icon&chld=pin|glyphish_walk|00FFFF|FF0000";
}
var marker = new google.maps.Marker({
position: myRoute.steps[i].start_point,
map: map,
icon: icon
});
attachInstructionText(marker,myRoute.steps[i].instructions);
markerArray.push(marker);
}
var marker = new google.maps.Marker({
position: myRoute.steps[i – 1].end_point,
map: map,
icon: "https://chart.googleapis.com/chart?chst=d_map_xpin_icon&chld=pin|glyphish_walk|ADDE63"
});
markerArray.push(marker);
}
function attachInstructionText(marker, text) {
google.maps.event.addListener(marker, ‘click’, function() {
stepDisplay.setContent(text);
stepDisplay.open(map, marker);
});
}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
[/php]
DELPHI的部份,因為D7的URLENCODE有問題,所以我們另尋了一個解決的部份(見延伸閱讀)
[pas]
function HTTPEncode(const AStr: String): String;
const
NoConversion = [‘A’..’Z’,’a’..’z’,’*’,’@’,’.’,’_’,’-‘,’0′..’9′,’$’,’!’,””,'(‘,’)’];
var
Sp, Rp: PAnsiChar;
begin
SetLength(Result, Length(AStr) * 3);
Sp:= PAnsiChar(AStr);
Rp:= PAnsiChar(Result);
while Sp^ <> #0 do
begin
if Sp^ in NoConversion then
Rp^ := Sp^
else
if Sp^ = ‘ ‘ then
Rp^ := ‘+’
else
begin
FormatBuf(Rp^, 3, ‘%%%.2x’, 6, [Ord(Sp^)]);
Inc(Rp,2);
end;
Inc(Rp);
Inc(Sp);
end;
SetLength(Result, Rp – PAnsiChar(Result));
end;
function URLEncode(const Url: String): String;
begin
Result:= HttpEncode(UTF8Encode(Url));
end;
[/pas]
最後在畫面上佈置出二個Edit以及一個Button,以及WebBrowser。程式很簡單
[pas]
procedure TForm1.Button1Click(Sender: TObject);
var
str:WideString;
begin
str := ‘http://你的php位置?FROM=’+URLEncode(edit1.text)+’&TO=’+URLEncode(edit2.text);
self.WebBrowser1.Navigate(str);
end;
[/pas]
延伸閱讀:
Delphi URLEncode問題解決
http://alexey-m.ru/articles/urlencode-utf-8-windows1251