如果您是iOS APP開發者,不能錯過這個功能。iOS6 在 Safari 增加了Smart App Banners。
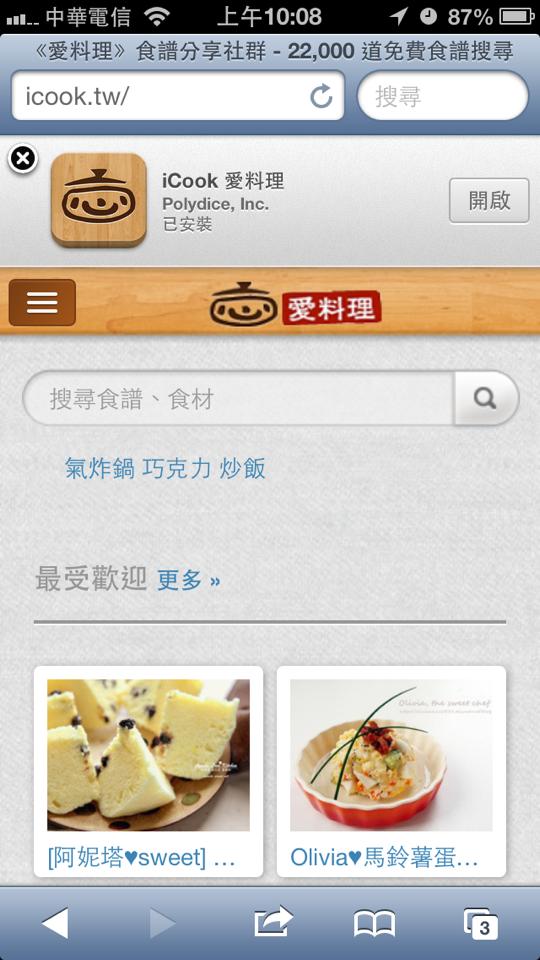
舉愛料理(iCook)行動版網頁為例,如果透過Safari瀏覽網頁時,會發現上面出現一個Banner列,如果您也有安裝這個app的話,就會出現”開啟”。
按下檢視按鈕後,就會自動帶入到app store,讓您進行安裝。如此一來,可以提高網頁到app的轉換率。
如何在網頁上增加呢?只要在網頁上加入
<meta name=”apple-itunes-app” content=”app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL”>
主要的參數有:
app-id=xxxxx 您的app在app store的id (像iCook是 554065086)
app-argument=xxxx
透過URL傳到APP做處理,這個參數會傳到 UIApplication delegate method :
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
至於怎麼做就看您囉。