
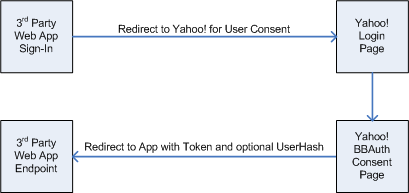
昨天在寫登入功能的時候,順手在GitHub上面上傳了Y!BBAuth之前的Qucikstart PHP程式碼。原來在官方網站上面的連結都不見了!幸好當時有保留下來,雖然說現在大家都習慣用OpenID or Oauth,不過BBAuth真的蠻簡單上手就是了~
GitHub位置: https://github.com/superlevin/bbauth_quickstart
註冊步驟
2.填寫資料如下
Authentication method => Browser Based Authentication
Developer/Company Name => 開發者 或 公司名字
Product name => 產品名稱
Web Application URL => 產品網址, ex: http://example.com/
BBAuth Success URL => 登入完成後要導去哪個網址, ex: http://example.com/
Contact email => 你的連絡信箱
Phone number => 手機號碼
Description of appliccation => 描述
Required access scopes => 選 Single Sign On, No user data can be accessed
填寫完後按 Continue
3.出現下面的訊息
Phrase: “# her sailed we the noon fixed till quietly onhad ocean to” File: “bbauth.html” Url to Check: “http://example.com/bbauth.html”
將上面訊息貼到記事本後,另存成 File 裡的檔案名稱,上傳到網站作驗證。點選 Check Domain ,成功的話就會看到 Result: Pass。再按 Continue
4.接著就可以得到 Application ID 跟 Shared Secret