因為CodeIgniter有優美的uri顯示方式,很適合實作像Wordpress的slug功能。那實作方式也很簡單~
[php]
welcome.php
public function view($slug){
$slug=urldecode($slug);
echo $slug;
}
[/php]
[php]
rotes.php
$route[‘(:any)’] = ‘welcome/view/$1’;
[/php]
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
因為CodeIgniter有優美的uri顯示方式,很適合實作像Wordpress的slug功能。那實作方式也很簡單~
[php]
welcome.php
public function view($slug){
$slug=urldecode($slug);
echo $slug;
}
[/php]
[php]
rotes.php
$route[‘(:any)’] = ‘welcome/view/$1’;
[/php]
WordPress會很討厭的自動加了一個image-xxxx的class,反而圖片會跑不出來。
進入控制台→外觀→佈置主題,然後開啟functions.php。在最後一行加上以下程式碼就行了!
[javascript]
add_filter( ‘wp_calculate_image_srcset_meta’, ‘__return_null’ ); // 2016.02.19 by lin shou shan
[/javascript]

雖然不是圖文部落客,不過因為秉持有圖有真相的精神,每篇文章都有圖片!不過最近發現流量每天動輒幾G的問題,想到要把媒體庫內的圖片搬到圖床上,終於昨天歷經幾翻波折後,把相關問題搞定,也寫篇文跟大家分享。
首先,媒體庫預設的路徑是在wp-content/uploads裡面,所以利用ftp下載後,上傳到圖床位置。接著透過SQL語法把資料庫中的圖片路徑修改
[sql]
UPDATE wp_posts
SET post_content =
REPLACE (post_content, ‘http://原始網域/wp-content/uploads/’, ‘http://圖床網域/’);
[/sql]
接著發現中文圖片顯示不出來的問題!
查了一下中文圖片是語系編碼的問題,最簡單的方式就是在Cpanel後台壓縮uploads資料夾後,上傳到新圖床解壓縮後,解決了中文圖片問題。
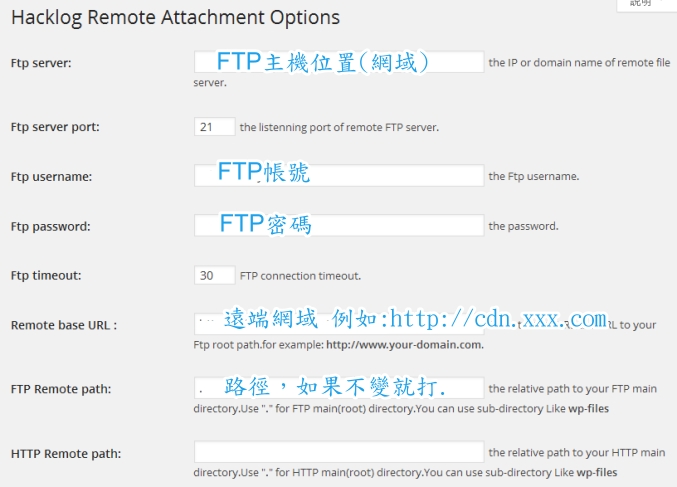
透過Hacklog Remote Attachment這個wordpress外掛,在新圖床設定ftp帳號等資訊就行了!接著您在新增媒體時,就會自動透過FTP上傳到圖床主機(缺點是上傳速度變得有點慢)
番外篇
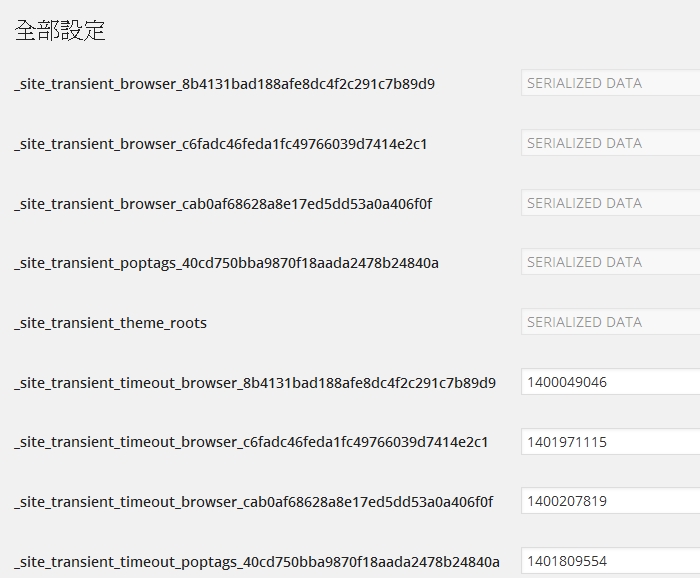
wordpress新的版本把許多不常用的設定參數隱藏,要顯示完整參數的頁面是wp-admin/options.php。
例如媒體設定中少了上傳路徑跟完整檔案網址
就需先進到options.php裡面設定upload_path跟upload_url_path

設定完後在媒體設定就看到顯示在頁面上了!