GitHub官方說明文件中,提到新版的GitHub新增了一個很棒的功能「拖曳上傳」。
也就是進入後按Upload Files。
接著就可以拖曳檔案上傳就可以了。有沒有很方便?
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
[php]
<?php
$xml_data ='<?xml version="1.0" encoding="UTF-8"?>
<FILE>
<HEAD>
<FILEDESC>ORDER</FILEDESC>
</HEAD>
<CONTENT>
<DATA>
<ID>XXXX</ID>
<MEMO>XXXXXXX</MEMO>
</DATA>
</CONTENT>
</FILE>
‘;
$URL = "http://apisite";
$ch = curl_init($URL);
curl_setopt($ch, CURLOPT_MUTE, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(‘Content-Type: text/xml’));
curl_setopt($ch, CURLOPT_POSTFIELDS, "$xml_data");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
echo $output;
[/php]
[php]
// 縮圖
function _createThumbnail($fileName, $isThumb, $thumbMarker="", $width, $height) {
// 參數
$config[‘image_library’] = ‘gd2’;
$config[‘source_image’] = $fileName;
$config[‘create_thumb’] = $isThumb;
$config[‘maintain_ratio’] = TRUE;
$config[‘master_dim’] = ‘width’;
if(isset($thumbMarker) && $thumbMarker!=""){
$config[‘thumb_marker’] = $thumbMarker;
}
$config[‘width’] = $width;
$config[‘height’] = $height;
$this->load->library(‘image_lib’, $config);
$this->image_lib->clear();
$this->image_lib->initialize($config);
if(!$this->image_lib->resize()) echo $this->image_lib->display_errors();
}
[/php]
上傳
[php]
function uploadimage(){
$name = $this->input->get_post(‘my_file’);
$config[‘upload_path’] = ‘./uploads/’;
$config[‘allowed_types’] = ‘gif|jpg|png’;
$config[‘file_name’] = $name;
$config[‘overwrite’] = true;
$config[‘max_size’] = 4096;
//$config[‘max_width’] = 5000;
//$config[‘max_height’] = 5000;
$this->load->library(‘upload’, $config);
if ( ! $this->upload->do_upload())
{
$data[‘errormsg’] = array(‘error’ => $this->upload->display_errors());
$this->load->view(‘welcome_message’, $data);
}
else
{
$fInfo = $this->upload->data();
$this->_createThumbnail($fInfo[‘full_path’],TRUE,"",330,480);
$this->_createThumbnail($fInfo[‘full_path’],TRUE,"_tn",110,160);
$data[‘filename’]=$this->upload->data(‘file_name’);
$this->load->view(‘welcome_message’,$data);
}
}
[/php]
.htaccess是apache上的設定檔,一般都會開放讓使用者設定。.htaccess可以設定的很多,盜連、檔案列表、轉址….包羅萬象,不過今天只是要告訴大家修改上傳限制的方式而已,新增一個.htaccess的檔案,透過php_value可以修改php.ini的設定,例如我要把遠振虛擬主機上的某個網站設定上傳限制10M,我可以丟個.htaccess檔案,裡面放2行就可以了!但是其他網域就不變。
php_value upload_max_filesize 10M php_value post_max_size 10M

1 將風格檔案(在/template)上傳到新的圖床
2 界面→風格管理→選擇目前使用中的模板按編輯
3 修改界面基礎圖片目錄及擴展圖片目錄(例: http://圖床.tw/template/comiis_x3csmf/comiis_pic)
1 將/data/attachment上傳到圖床
2 全局→上傳設置→基本設置→本地附件 URL 地址,修改為圖床網址 http://圖床.com/
3 開啟遠端附近功能,將上傳檔案透過FTP遠端到圖床
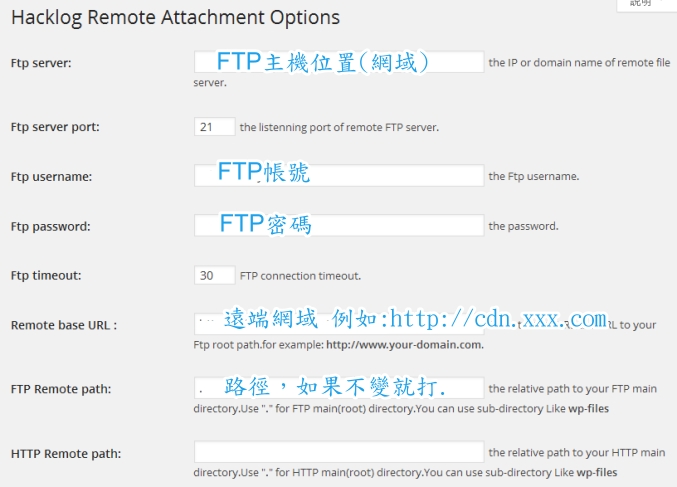
全局→上傳設置→遠程附件,啟用遠程附件勾是
接著設定FTP網域、帳號、密碼
遠程附件目錄輸入.表示為登入的根目錄
遠程訪問URL設定 http://圖床.com (記得後面不要加上/)
最後按下測試遠程附件,如果無誤的話會出現遠程附件設置一切正常即完成設定。

雖然不是圖文部落客,不過因為秉持有圖有真相的精神,每篇文章都有圖片!不過最近發現流量每天動輒幾G的問題,想到要把媒體庫內的圖片搬到圖床上,終於昨天歷經幾翻波折後,把相關問題搞定,也寫篇文跟大家分享。
首先,媒體庫預設的路徑是在wp-content/uploads裡面,所以利用ftp下載後,上傳到圖床位置。接著透過SQL語法把資料庫中的圖片路徑修改
[sql]
UPDATE wp_posts
SET post_content =
REPLACE (post_content, ‘http://原始網域/wp-content/uploads/’, ‘http://圖床網域/’);
[/sql]
接著發現中文圖片顯示不出來的問題!
查了一下中文圖片是語系編碼的問題,最簡單的方式就是在Cpanel後台壓縮uploads資料夾後,上傳到新圖床解壓縮後,解決了中文圖片問題。
透過Hacklog Remote Attachment這個wordpress外掛,在新圖床設定ftp帳號等資訊就行了!接著您在新增媒體時,就會自動透過FTP上傳到圖床主機(缺點是上傳速度變得有點慢)
番外篇
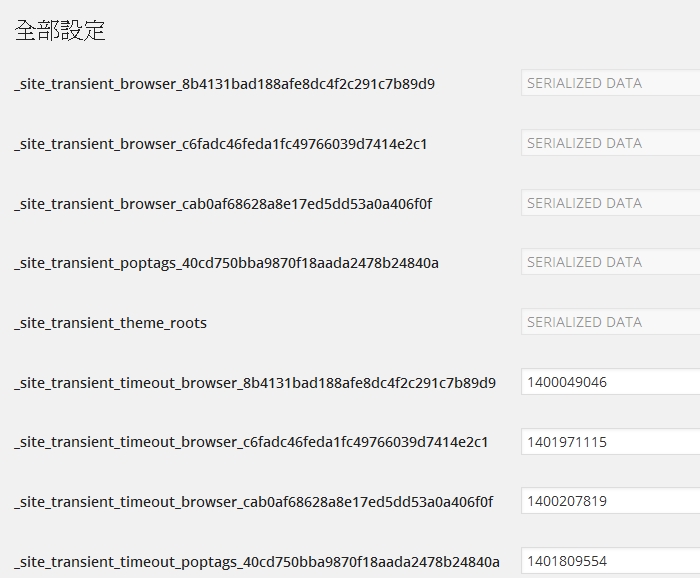
wordpress新的版本把許多不常用的設定參數隱藏,要顯示完整參數的頁面是wp-admin/options.php。
例如媒體設定中少了上傳路徑跟完整檔案網址
就需先進到options.php裡面設定upload_path跟upload_url_path

設定完後在媒體設定就看到顯示在頁面上了!
在設計表單時,如果內容有檔案時,我們都會在上面加上enctype=”multipart/form-data”。其實form的enctype有三種
預設的狀況下都是以application/x-www-form-urlencoded為主,會將資料做編碼傳送(空白以+代替,而特殊字元則傳成ASCII HEX。而multipart/form-data則是不做任何編碼,如果需要上傳文件時,就要使用它;text/plan則是僅將空白以+代替,常見於電子郵件表單。
延伸閱讀: