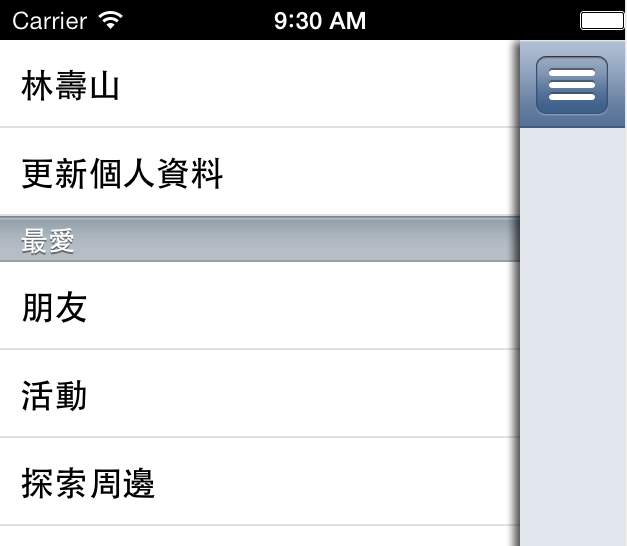
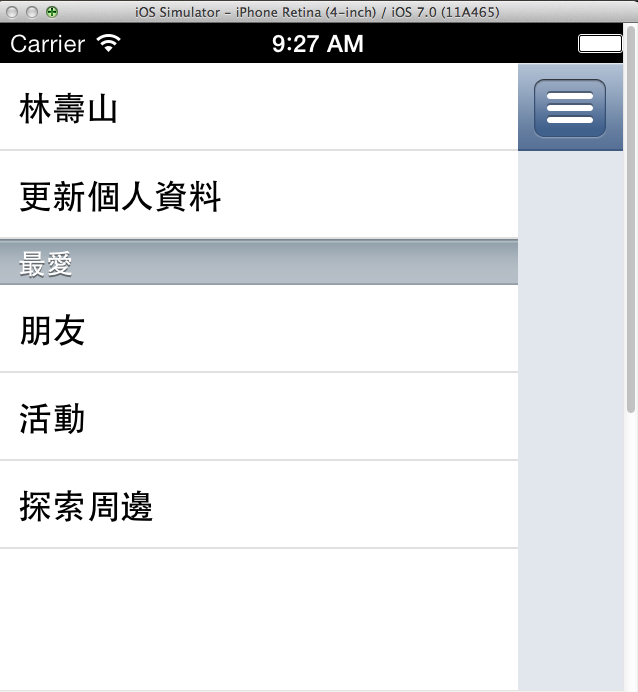
既然Delphi XE5可以開發Android、iOS的程式,那可不可以設計像Facebook一樣的選單呢(如上圖)?答案是可以的!
接下來就手把手教大家操作。
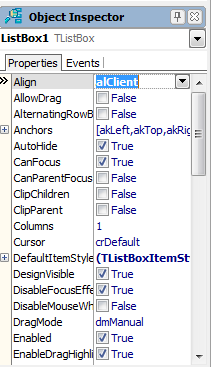
1首先開一個空的Mobile Project,在上面放一個ListBox元件,將Aligh設定為alClient
2接下來回到ListBox元件按右鍵進入 Item Editor,建立如下圖的選單
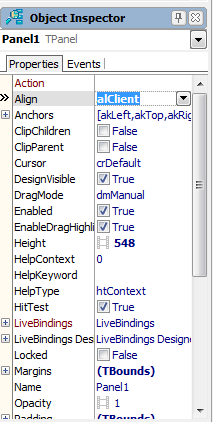
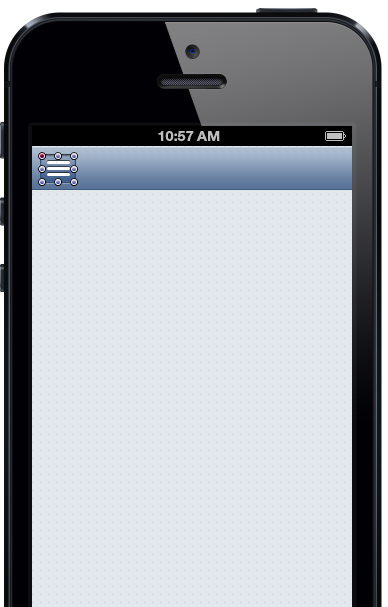
3.接下來再放上一個Panel,一樣把Aligh設定成alClient,接著在上面放一個ToolBar
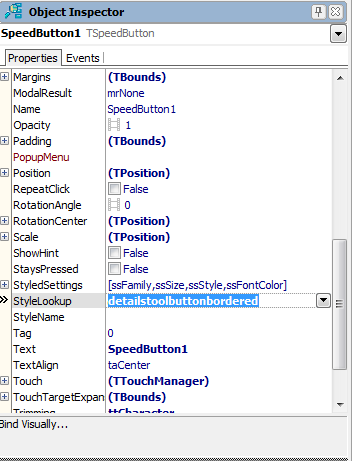
4.在ToolBar上放一個SpeedButton,設定StyleLookup為detailstoolbuttonbordered
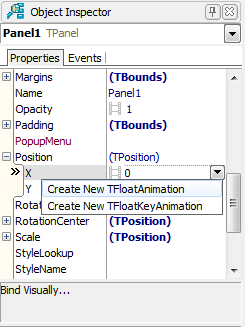
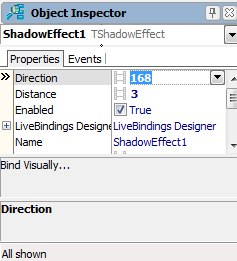
5.回到Panel元件,設定Position的X ,下拉選擇 Create New TFloatAnimation
6.接著在SpeedButton 的 OnClick事件
[pascal]
var
FloatAnimationX: single;
begin
FloatAnimationX:=Self.ClientWidth – 60;
if (panel1.Position.X=FloatAnimationX) then begin
FloatAnimation1.StartValue:= FloatAnimationX;
FloatAnimation1.StopValue:= 0;
end
else begin
FloatAnimation1.StartValue:= 0;
FloatAnimation1.StopValue:= FloatAnimationX;
end;
<del datetime="2013-10-01T09:44:53+00:00">AnimateDrawer</del>FloatAnimation1.Start;
end;
[/pascal]
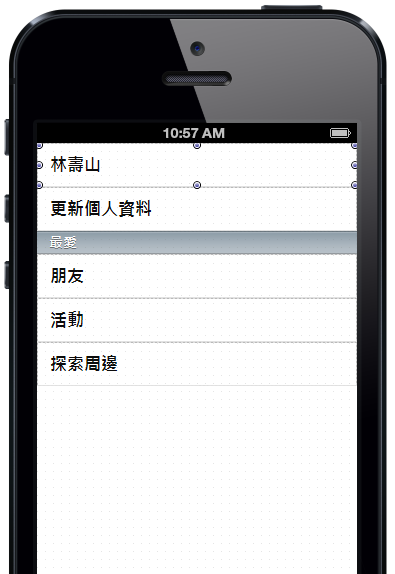
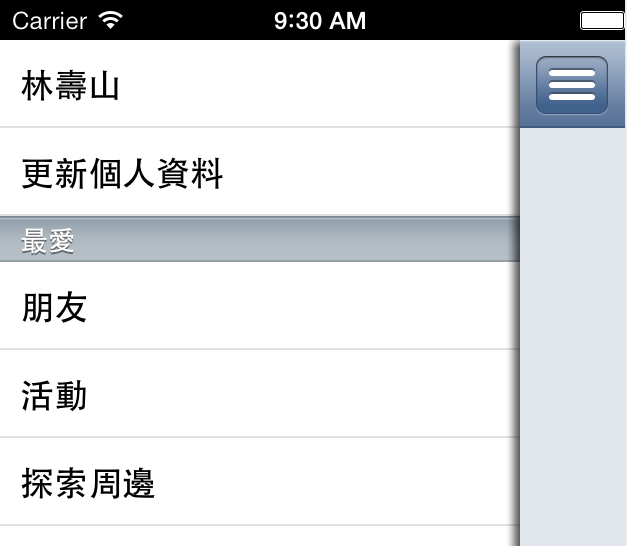
結果就會變成如下圖了!
GitHub原始碼 https://github.com/superlevin/delphixe5facebookslidemenu