一般想到利用CSS隱藏元素,就想到display:none,其他還有visibility:hidden。
那還有其他不正常的的方式 例如:opacity:0;height:0;overflow:hidden,或是position、left,top,bottom,right移到畫面外,甚至z-index設為負數。
標籤: css
CodeIgniter解決CSS路徑問題
使用CodeIgniter撰寫網頁很方便,不過會遇到的問題常常是css、image的路徑問題。
除了使用絕對路徑外,也可以使用HTML base Tag來指定基準的URL。
[php]
// 記得要load helper url
$this->load->helper(‘url’);
// 在 view 中的HTML加上
<base href="<?php echo base_url();?>"/>
[/php]
2013年流行CSS framework
-
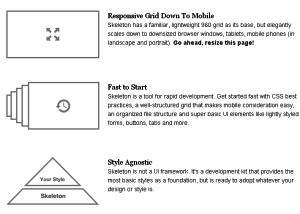
Skeleton
網址: http://www.getskeleton.com/
- Pure
![]()
-
Foundation
網址: http://foundation.zurb.com/
-
960 Grid System
網址: http://960.gs/
-
Less Framework

-
Blueprint
網址: http://www.blueprintcss.org/
- Bootstrap
11個Responsive Design CSS 框架
Skeleton
Responsive Grid System
http://www.responsivegridsystem.com/
Foundation
Bootstrap
Golden Grid System
Gumby
Wirefy
FRAMELESS
1140px CSS Grid Retired
http://andytaylor.me/2013/04/09/1140px-css-grid-retired/
Less Framework
320 and Up
SMARTY模板中CSS及JavaScript問題
SMARTY算是歷史久遠且強大的template engine(模板引擎),不過最常遇到的問題就是SMARTY引擎將{} 大括號區塊中視為它的解析語法。因此與CSS及JavaScript語法產生衝突,解決的方式有以下幾種:
1.使用{literal} {/literal}
在CSS或JavaScript語法區塊前後加上{literal} {/literal},Smarty 就不會進行解析,不過注意的是裡面就不能再增加任何變數囉。
[php]
{literal}
<style type="text/css"><!– body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
–></style>{/literal}
[/php]
2.利用 {ldelim} {rdelim} 取代左右大括號
[php]
<style type="text/css"><!–
body {ldelim}
padding-bottom: 40px;
{rdelim}
.sidebar-nav {ldelim}
padding: 9px 0;
{rdelim}
–></style>
[/php]
3.重新定義delimiters
[php]
<?php
$smarty->left_delimiter = ‘<!–{‘;
$smarty->right_delimiter = ‘}–>’;
?>
[/php]
4.獨立成檔案
[html]
<link id="bs-css" href="css/base.css" rel="stylesheet">
<script src="js/base.js"></script>
[/html]
這樣一來就可以讓SMARTY與CSS/JavaScript和平共存!