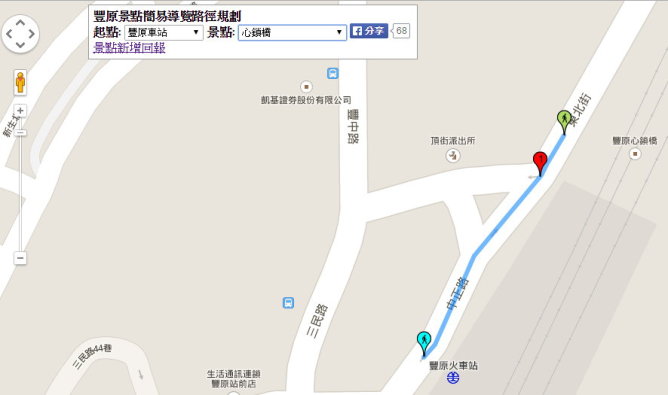
Google Map是筆者覺得很棒的一項服務,而且Google也很佛心的提供開發的API(雖然有次數限制)。因為住豐原的關係,常常聽到週遭朋友說不知道那些可以去,所以就嘗試玩了一下路徑規劃。其實也還不複雜~例出主要的部份
JavaScript
[js]
var start = document.getElementById(‘start’).value; // 起點(可以是地址或是經緯度)
var end = document.getElementById(‘end’).value; // 終點(可以是地址或是經緯度)
var request = {
origin:start,
destination:end,
travelMode: google.maps.TravelMode.WALKING // 設成步行 (預設是google.maps.TravelMode.DRIVING 開車)
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
[/js]
延伸閱讀:
Google Map API 3.0 https://developers.google.com/maps/documentation/javascript/directions?hl=zh-tw




![]()
![]()