SPComm是年代蠻久遠的ComPort控制元件,之所以一直歷久不衰是因為簡單易用。
因為最近使用XE3在開發POS系統的原因,所以也找了新版本的SPComm,而原作者是copyleft的方式,再加上不易找到,所以筆者也將它開放到GitHub讓有需要的朋友一起使用。
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
SPComm是年代蠻久遠的ComPort控制元件,之所以一直歷久不衰是因為簡單易用。
因為最近使用XE3在開發POS系統的原因,所以也找了新版本的SPComm,而原作者是copyleft的方式,再加上不易找到,所以筆者也將它開放到GitHub讓有需要的朋友一起使用。
因為開發需求,把對照表留下來一下。
| Chr(0) | Null | Chr(29) | 分组符 | Chr(38) | & | Chr(48) | 0 |
| Chr(8) | 退格 | Chr(30) | 記錄分離符號 | Chr(39) | ‘ | Chr(49) | 1 |
| Chr(9) | Tab | Chr(31) | 單元分隔符號 | Chr(40) | ( | Chr(50) | 2 |
| Chr(10) | 换行 | Chr(32) | 空格SPACE | Chr(41) | ) | Chr(51) | 3 |
| Chr(12) | 换页 | Chr(33) | ! | Chr(42) | * | Chr(52) | 4 |
| Chr(13) | Enter | Chr(33) | ! | Chr(43) | + | Chr(53) | 5 |
| Chr(22) | 粘贴 | Chr(34) | “ | Chr(44) | , | Chr(54) | 6 |
| Chr(26) | 撤销 | Chr(35) | # | Chr(45) | – | Chr(55) | 7 |
| Chr(27) | Esc | Chr(36) | $ | Chr(46) | . | Chr(56) | 8 |
| Chr(28) | 文件分隔符 | Chr(37) | % | Chr(47) | / | Chr(57) | 9 |
| Chr(58) | : | Chr(68) | D | Chr(78) | N | Chr(88) | X |
| Chr(59) | ; | Chr(69) | E | Chr(79) | O | Chr(89) | Y |
| Chr(60) | < | Chr(70) | F | Chr(80) | P | Chr(90) | Z |
| Chr(61) | = | Chr(71) | G | Chr(81) | Q | Chr(91) | [ |
| Chr(62) | > | Chr(72) | H | Chr(82) | R | Chr(92) | \ |
| Chr(63) | ? | Chr(73) | I | Chr(83) | S | Chr(93) | ] |
| Chr(64) | @ | Chr(74) | J | Chr(84) | T | Chr(94) | ^ |
| Chr(65) | A | Chr(75) | K | Chr(85) | U | Chr(95) | _ |
| Chr(66) | B | Chr(76) | L | Chr(86) | V | Chr(96) | ` |
| Chr(67) | C | Chr(77) | M | Chr(87) | W | Chr(97) | a |
| Chr(98) | b | Chr(108) | l | Chr(118) | v | Chr(128) | € |
| Chr(99) | c | Chr(109) | m | Chr(119) | w | ||
| Chr(100) | d | Chr(110) | n | Chr(120) | x | ||
| Chr(101) | e | Chr(111) | o | Chr(121) | y | ||
| Chr(102) | f | Chr(112) | p | Chr(122) | z | ||
| Chr(103) | g | Chr(113) | q | Chr(123) | { | ||
| Chr(104) | h | Chr(114) | r | Chr(124) | | | ||
| Chr(105) | i | Chr(115) | s | Chr(125) | } | ||
| Chr(106) | j | Chr(116) | t | Chr(126) | ~ | ||
| Chr(107) | k | Chr(117) | u | Chr(127) | 删除 |
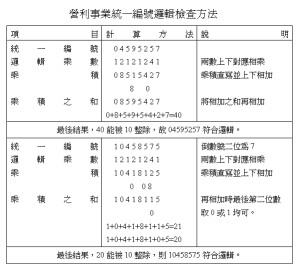
最近在設計新的商業程式,怕忘記了!記錄一下營利事業統一編號的驗證公式。
(一) 長度:共八位,,全部為數字型態。
(二) 計算公式
1、各數字分別乘以 1,2,1,2,1,2,4,1。
2、當第 7 位數為 7 者,可取相加之倒數第二位取 0 及 1 來計算其和。
3、假如其和能被 10 整除,則表示營利事業統一編號正確
這幾天接觸phonegap這個框架,趁機會記錄一下,以免以後老人痴呆忘了!
Android使用phonegap有二種方式:
一種是使用命令列建立。
一種是直接copy&paste及手動設定。
命令列建立方式:
1.設定JDK路徑(假設路徑是 C:\Program Files\Java\jdk1.6.0_25)
相關下載:JDK下載網址
set JAVA_HOME=C:\Program Files\Java\jdk1.6.0_25
set PATH=%JAVA_HOME%\bin;%PATH%
2.設定APACHE ANT路徑(假設路徑是C:\apache-ant-1.8.4)
相關連結:Apache Ant (下載後解壓縮)
set ANT_HOME=C:\apache-ant-1.8.4
set PATH=%ANT_HOME%\bin;%PATH%
3. 下載PhoneGap
相關連結: PhoneGap (下載後解壓縮)
切換PhoneGap解壓縮後的\lib\android\bin 下
cd c:\phonegap-2.3.0\lib\android\bin
接下來,就可以建立專案,語法是 /create <project_folder_path> <package_name> <project_name>
三個參數依序為:
1.專案資料路徑:例如:c:\projects\test1
2.package名稱:例如:com.superlevin.test1
3.專案名稱(不能有空白唷):例如:test1
create c:\projects\test1 com.superlevin.test1 test1
如果都沒有問題的話,就可以在c:\projects裡看到test1的目錄,導入到Eclipse就可以了。
1. 配置 bash_profile檔案
打開終端機,輸入 touch ~/.bash_profile; open ~/.bash_profile
會出現一個文字編輯的檔案
加入android sdk的路徑(例如:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk)
在文字編輯裡加上下列文字
export PATH=${PATH}:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk/platform-tools:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk/tools
接著存檔。
回到終端機畫面,執行配置檔
輸入 source ~/.bash_profile
這樣一來,就配罝了含Android SDK的路徑。
接著下載phonegap解壓縮後,進入終端機切換到lib/android/bin目錄(例如:/Users/superlevin/Documents/phonegap-2.3.0/lib/android/bin),輸入
./create /Users/superlevin/Documents/helloworld com.levin.helloworld helloworld
最後打開Eclipse匯入就可以了
最近W3C宣佈2014年要推出HTML5正式版,也表示HTML5發展也已經相當成熟了!而隨著各家瀏覽器以及行動裝置紛紛支援HTML5標準,開發者使用HTML5來設計網頁也是必然的趨勢。
工欲善其事,必先利其器,這邊就介紹一個號稱15秒就可以生出一個HTML5 Project的服務-Initializr。
Initializr是基於全球知名的HTML5預設模板HTML5 Boilerplate設計的,再經過加工後,可以產生支援HTML5 Boilerplate(H5BP)、Responsive(響應式布局)或Twitter Bootstrap的HTML5檔案。
目前支援的版本為H5BP v4.0.1、Modernizr 2.6.2、jQuery 1.8.3(2013/01/09)。
使用的方式很簡單,點選您所需要的HTML/CSS Template:
接著選擇HTML5 Polyfills、jQuery版本,最後再選擇是不是要包含H5BP預設常見的設定檔….最後按Download!就可以了!
下載後就開始修改page name、meta description、favicons等資料,就可以產生HTML5網頁了!
隨著智慧型手機的普及,在網頁的製作上都需考量到手機瀏覽器的部份,雖然最近很常提到的RWD(Responsive Web Design)可以解決,但實際上如果dom structure 過於肥大,或是載入 Javascript過多時,依舊會有頻寬上的問題(3G貴森森呀),尤其是圖片硬縮流量也不會變小XD
老實說responsive web design 也不是萬能的,祇是利用CSS手法隱藏不需要的elements,最好還是透過偵測方式,輸出不同html會比較好些。
這邊介紹一個很不錯的class
使用的方式也很簡單。
- include ‘Mobile_Detect.php’;
- $detect = new Mobile_Detect();
- // Check for any mobile device.
- if ($detect->isMobile())
- // Check for any tablet.
- if($detect->isTablet())
- // 3. Check for any mobile device, excluding tablets.
- if ($detect->isMobile() && !$detect->isTablet())

今天看到了一個好玩意兒「tidesdk」,竟然可以用熟悉的Web開發方式來開發Windows、MacOS或是Linux的桌面程式。
目前tidesdk支援的語言有

HTML5
Python
CSS3
JavaScript
PHP
Ruby
這六種常見的技術或語言。
搭配還蠻完整的API Documentation

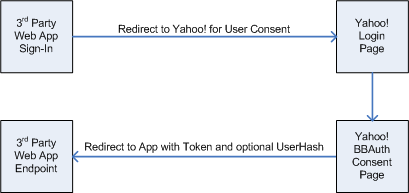
昨天在寫登入功能的時候,順手在GitHub上面上傳了Y!BBAuth之前的Qucikstart PHP程式碼。原來在官方網站上面的連結都不見了!幸好當時有保留下來,雖然說現在大家都習慣用OpenID or Oauth,不過BBAuth真的蠻簡單上手就是了~
GitHub位置: https://github.com/superlevin/bbauth_quickstart
註冊步驟
2.填寫資料如下
Authentication method => Browser Based Authentication
Developer/Company Name => 開發者 或 公司名字
Product name => 產品名稱
Web Application URL => 產品網址, ex: http://example.com/
BBAuth Success URL => 登入完成後要導去哪個網址, ex: http://example.com/
Contact email => 你的連絡信箱
Phone number => 手機號碼
Description of appliccation => 描述
Required access scopes => 選 Single Sign On, No user data can be accessed
填寫完後按 Continue
3.出現下面的訊息
Phrase: “# her sailed we the noon fixed till quietly onhad ocean to” File: “bbauth.html” Url to Check: “http://example.com/bbauth.html”
將上面訊息貼到記事本後,另存成 File 裡的檔案名稱,上傳到網站作驗證。點選 Check Domain ,成功的話就會看到 Result: Pass。再按 Continue
4.接著就可以得到 Application ID 跟 Shared Secret
資料視覺化(Data Visualization)是目前很多人使用的技術,有句話說一圖抵萬言(A picture is worth ten thousand words),尤其在現在很容易取得大量數據的情況下,把資料變成圖表是很重要的事。
最近發現了一個很棒的網站Datavisualization.ch Selected Tools。
在這個網站裡面收集了許多資料視覺化套件,如果手邊有資料想透過視覺化方式呈現的話,都可以利用它來實作。
在選項內有分地圖(Maps)、圖表(Chart)、資料(Data)三種,可以選擇您要呈現的方式。如果您看到想使用的技術也很簡單,只要點選一下之後,畫面會翻轉成顯示類型(Type)、使用的技術(Technology)、授權方式(License)以及相關連結(Link)。這樣是不是很方便呢?大家可以玩看看,或利用我的粉絲頁上去交流討論囉。