前台模板:
建立Laravel 專案
建立專案:命令提示字元執行
composer create-project laravel/laravel blog
新增資料庫:名稱blog(記得要改為 utf8_general_ci)
修改 app/Providers/AppServiceProvider.php
use Illuminate\Support\Facades\Schema; //這一行新增
public function boot()
{
Schema::defaultStringLength(191); //這一行新增
}
修正時區 config/app.php
'timezone' => 'Asia/Taipei',
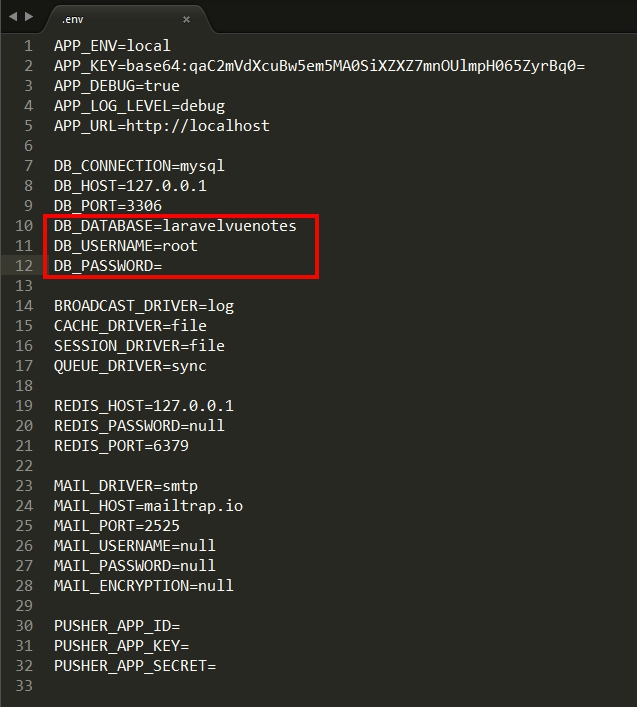
修改 .env環境檔
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=blog DB_USERNAME=root DB_PASSWORD=
建資料庫
php artisan migrate
建立認證機制
php artisan make:auth
建立含migration的model
php artisan make:model –migration Post
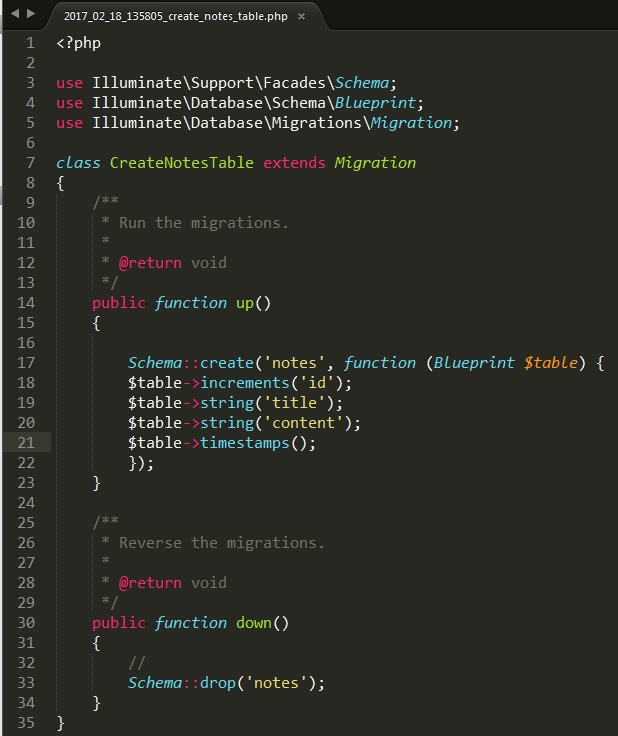
修改database\migrations\XXXXcreateposts_table.php
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('body')->nullable();
$table->integer('user_id');
$table->timestamps();
});
建立posts資料表
php artisan migrate
建立預設資料
php artisan make:seeder PostSeeder
修改database\seeds\PostSeeder.php
public function run()
{
DB::table('posts')->delete();
for ($i=0; $i < 10; $i++) {
\App\Post::create([
'title' => 'Title '.$i,
'body' => 'Body '.$i,
'user_id' => 1,
]);
}
}
修改database\seeds\databaseSeeder.php
public function run()
{
// $this->call(UsersTableSeeder::class);
$this->call(PostSeeder::class);
}
填入資料
composer dump-autoload
php artisan db:seed
前台
app\Http\Controllers\HomeController.php
public function index()
{
//return view('home');
return view('home')->withPosts(\App\Post::all());
}
修改view
1 將Blog Home模板解壓縮
2 css、font、js目錄移至public資料夾
3 home.blade.php修改如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>部落格</title>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/blog-home.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">部落格</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- Authentication Links -->
@if (Auth::guest())
<li><a href="{{ url('/login') }}">登入</a></li>
<li><a href="{{ url('/register') }}">註冊</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/logout') }}"><i class="fa fa-btn fa-sign-out"></i>登出</a></li>
</ul>
</li>
@endif
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Blog Entries Column -->
<div class="col-md-12">
<h1 class="page-header">
部落格
<small>文章列表</small>
</h1>
<!-- First Blog Post -->
@foreach ($posts as $post)
<h2>
<a href="#">{{ $post->title }}</a>
</h2>
<p class="lead">
作者: <a href="index.php">{{ $post->user_id }}</a>
</p>
<p><span class="glyphicon glyphicon-time"></span> 建立日期: {{ $post->created_at }}</p>
<p>{{ $post->body }}</p>
<a class="btn btn-primary" href="#">讀取更多 <span class="glyphicon glyphicon-chevron-right"></span></a>
<hr>
@endforeach
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © 林壽山 2017</p>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<!-- jQuery -->
<script src="js/jquery.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
調整routes\web.php
Auth::routes();
Route::get('/', 'HomeController@index');
Route::get('/logout', 'Auth\LoginController@logout');
Route::get('/home', 'HomeController@index');
新增PostController
php artisan make:controller PostController
新增函數
public function show($id)
{
return view('post/show')->withPosts(\App\Post::find($id));
}
新增路由
Route::get('post/{id}', 'PostController@show');
建立view
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>部落格</title>
<!-- Bootstrap Core CSS -->
<link href="/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="/css/blog-home.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{{ url('/') }}">部落格</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<!-- Authentication Links -->
@if (Auth::guest())
<li><a href="{{ url('/login') }}">登入</a></li>
<li><a href="{{ url('/register') }}">註冊</a></li>
@else
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/logout') }}"><i class="fa fa-btn fa-sign-out"></i>登出</a></li>
</ul>
</li>
@endif
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Blog Post Content Column -->
<div class="col-lg-8">
<!-- Blog Post -->
<!-- Title -->
<h1>{{ $posts->title }}</h1>
<!-- Author -->
<p class="lead">
作者: <a href="#"> {{ $posts->user_id }}</a>
</p>
<hr>
<!-- Date/Time -->
<p><span class="glyphicon glyphicon-time"></span> 日期: {{ $posts->updated_at }}</p>
<!-- Post Content -->
<p> {{ $posts->body }}</p>
</div>
</div>
<!-- /.row -->
<hr>
<!-- Footer -->
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © 林壽山 2017</p>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
</footer>
</div>
<!-- /.container -->
<!-- jQuery -->
<script src="/js/jquery.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="/js/bootstrap.min.js"></script>
</body>
</html>






























 ) was made up by Taylor, a spinoff of Cair Paravel in Narnia. I get asked about the name a lot
) was made up by Taylor, a spinoff of Cair Paravel in Narnia. I get asked about the name a lot  」
」