C#資料結構與演算法
使用對的演算法與資料結構,在程式效能上有很大的幫助。常用的資料結構有array、stack、 queue、 linked list、 tree、 graph、 heap、 hash。在c#上常見的是使用array 、arraylist、 list、 dictonary 以及queue可以滿足絕大部份的場景。
以下介紹github上二個高階資料結構與演算法的項目。
一、C Sharp Algorithms
一開始是學習資料結構,在不斷更新以及維護後,可以用在正式環境。
https://github.com/aalhour/C-Sharp-Algorithms
二、Advanced Algorithms
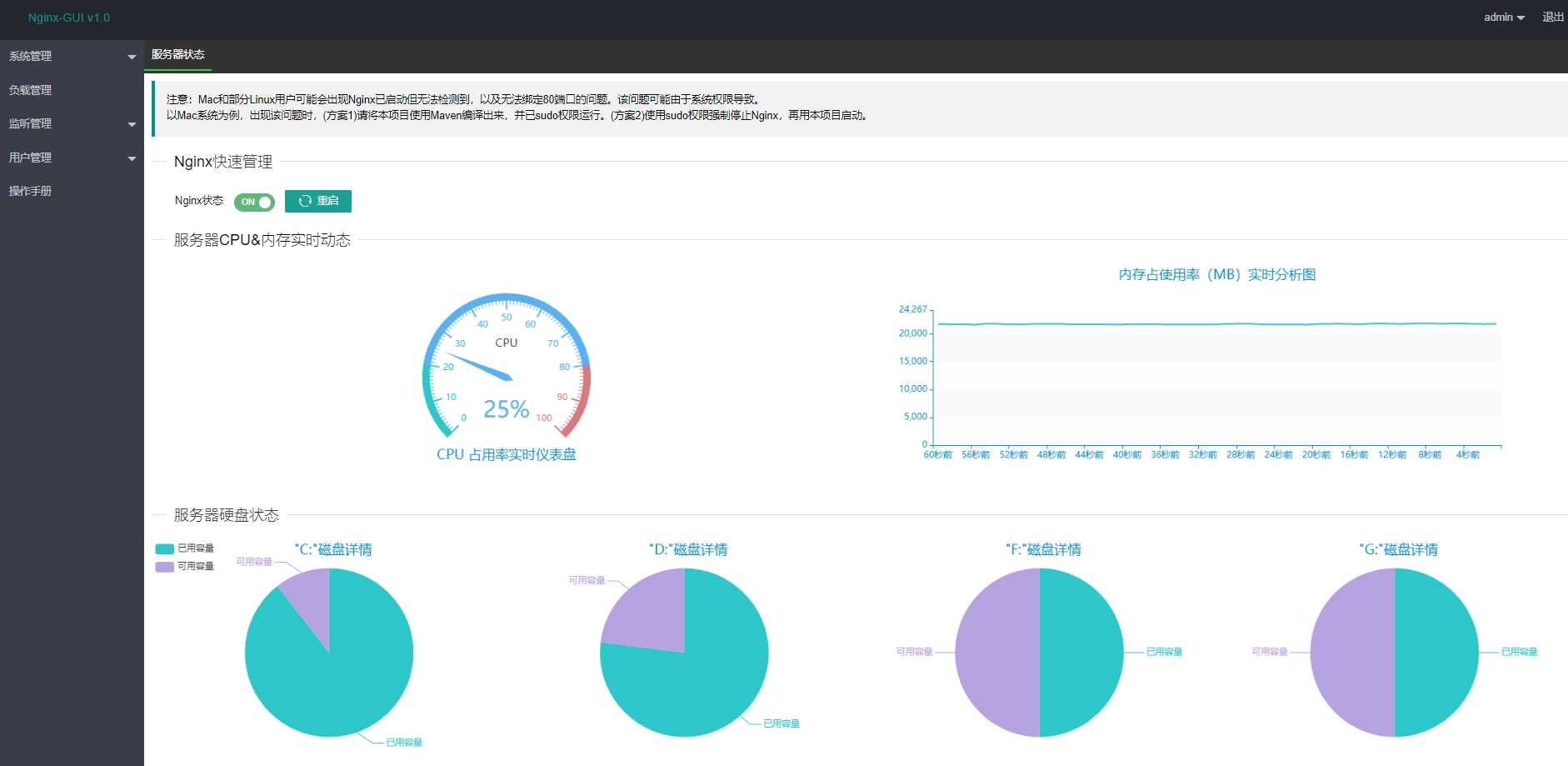
Nginx 視覺化管理工具
https://github.com/onlyGuo/nginx-gui
https://nginx.org/
首先先安裝 nginx,下載nginx後解壓縮,修改conf目錄下的 nginx.conf把listen改掉需要的port
然後 cmd start nginx.exe 就可以
停止的話 nginx.exe -s stop
重新載入設定則為 nginex.exe -s reload
nginx-gui解壓後
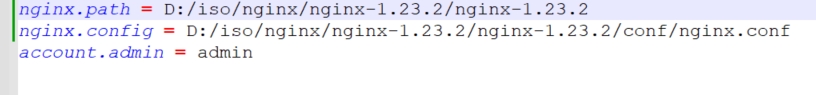
修改 conf/conf.properties

指定完路徑後,可以用startup.bat打開 shutdown.bat 停止
預設的port是 8889 ,帳密都是admin



![]()
![]()
透過前端程式開啟檔案的方式
一、 tag a
<a href=”” download=””>download</a>
or
const taga = document.createElement(“a)
taga.href= “”
taga.download = “”
taga.click()
這邊的download屬性是html5加上的,如果沒有指定的話就會依照content-disposition確定,再沒有的話就依url 最後request的部份
2 window.open
window.open(”,’_blank’)
or
window.open(”,’_blank’,’download=’)
3 location.href/location.assign/location.replace/location.reload
與window.open一樣
4 XMLHttpRequest
就是ajax,與axios、fetch相同
const xhr= new XMLHttpRequest()
xhr.open(‘GET’,”)
xhr.send()
xhr.onload = function(){
const blob = new Blob([xhr.reponse],(type:”})
const a = document.createElement(‘a’)
a.href= URL.createObjectURL(blob)
…..
}
MySQL監控常用語法
1 mysql連線數
一、取得mysql最大連線數
show status like ‘Max_used_connections’
二、取得mysql目前開啟的連線數
show status like ‘Threads_connected’
2 mysql 暫存
show status like ‘Innodb_buffer_pool_reads’
show status like ‘Innodb_buffer_pool_read_requests’
show status like ‘Innodb_buffer_pool_pages_total’
show status like ‘Innodb_buffer_pool_pages_free’
(1-Innodb_buffer_pool_reads/Innodb_buffer_pool_read_requests)*100%
((Innodb_buffer_pool_pages_total-Innodb_buffer_pool_pages_free)/Innodb_buffer_pool_pages_total)*100%
3 鎖
show status like ‘Innodb_row_lock_waits’
show status like ‘Innodb_row_lock_time_avg’
show open TABLES where in_use>0;
4 sql語法
一、慢查詢mysql 語法開關是否打開
show variables like ‘slow_query_log’;
二、慢查詢mysql語法打開
set global slow_query_log=1
三、設定慢sql的時間(秒)
set long_query_time=1
三、慢sql路徑
show variables like ‘slow_query_log_file’;
四、透過慢sql分析工具格式化記錄
mysqldumpslow -s at -t 10 /export/data/mysql/log/slow.log
四.1、取出使用最多的10條慢sql
./mysqldumpslow -s c -t 10 /export/data/mysql/log/slow.log
四.2、取出查詢時間最慢的3條sql
./mysqldumpslow -s t -t 3 /export/data/mysql/log/slow.log
幾個會導致sql變慢的原因
1 子查詢
SELECT FROM t1 WHERE id (SELECT id FROM t2 WHERE name=’hechunyang’);
改用 join ,但update/delete沒作用
2 避免用函數
SELECT FROM t WHERE YEAR(d) >= 2016;
改用 SELECT FROM t WHERE d >= ‘2016-01-01’;
3 用in 取代 or
SELECT FROM t WHERE LOC_ID = 10 OR LOC_ID = 20 OR LOC_ID = 30;
改用 SELECT FROM t WHERE LOC_IN IN (10,20,30);
4 雙%號無法用到索引
SELECT FROM t WHERE name LIKE ‘%de%’;
改為 SELECT FROM t WHERE name LIKE ‘de%’;
5 分組統計可以禁止排序
SELECT goods_id,count() FROM t GROUP BY goods_id;
改為 SELECT goods_id,count () FROM t GROUP BY goods_id ORDER BY NULL;
6不要用無意義的order by
SELECT count(1) FROM user u LEFT JOIN user_info i ON u.id = i.user_id WHERE 1 = 1 ORDER BY u.create_time DESC;
改為
SELECT count (1) FROM user u LEFT JOIN user_info i ON u.id = i.user_id;
LINE TODAY – 微服務架構支撐千萬,活躍用戶的影音內容平臺
LINE TODAY – 微服務架構支撐千萬,活躍用戶的影音內容平臺
.Net maui 跨平台開發 4小時完整教學
.Net 7 開發增進效能的小撇步
預計在2022年11月發布的.net7目前進入RC2的版本。來談談.net7 做了那些效能上的改進~
LINQ部份
1針對max/min最佳化
2針對Average/sum
3新增order/orderDescending 取代orderby/orderbydescending
4 System.IO的改善 WriteAllText改ReadAllText
5 針對Jsonserializer NoCachedOptions提昇
6Guid的 GuidEquals提昇
7ParseBigInt提昇
8ParseBool
9 Stopwatch中的getprocessbyname與getcurrentprocessname
10 在stopwatch加上getelapsedtime取得時間戳
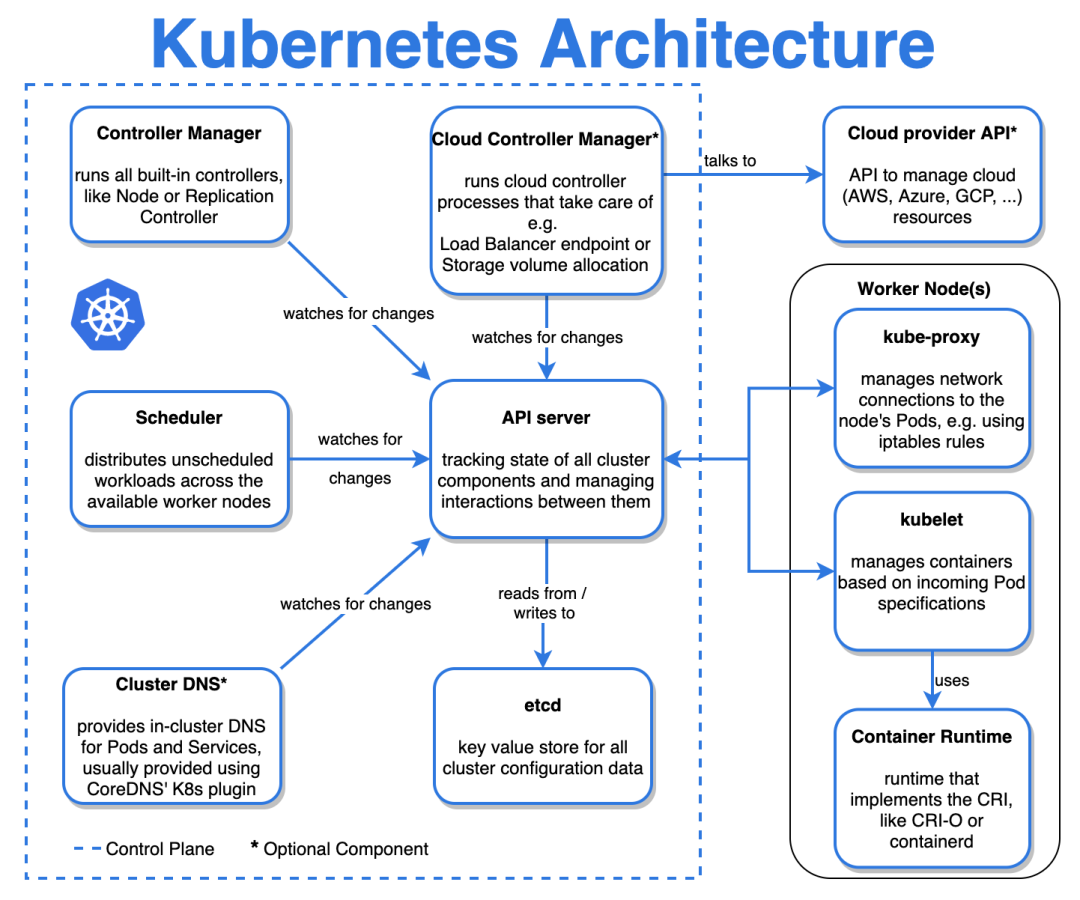
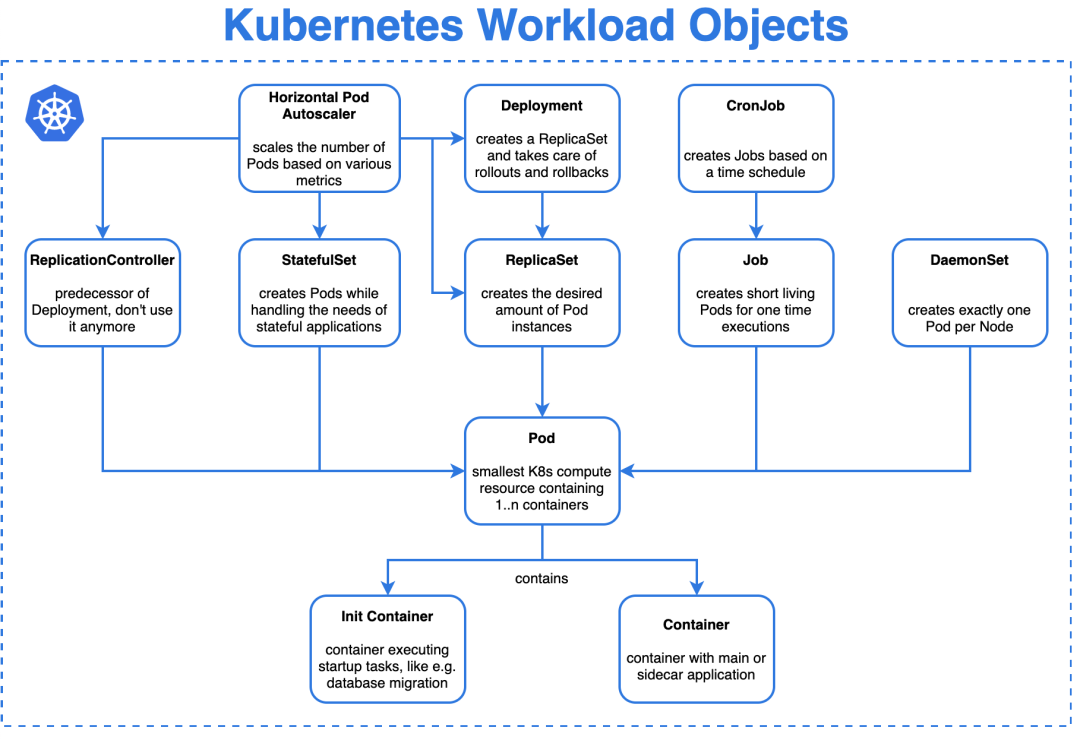
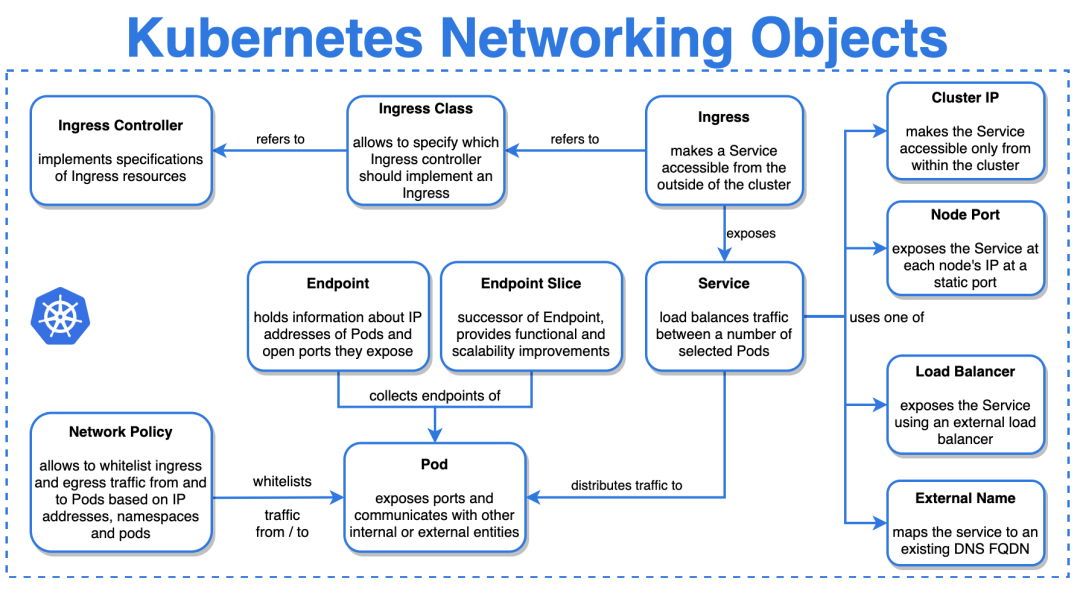
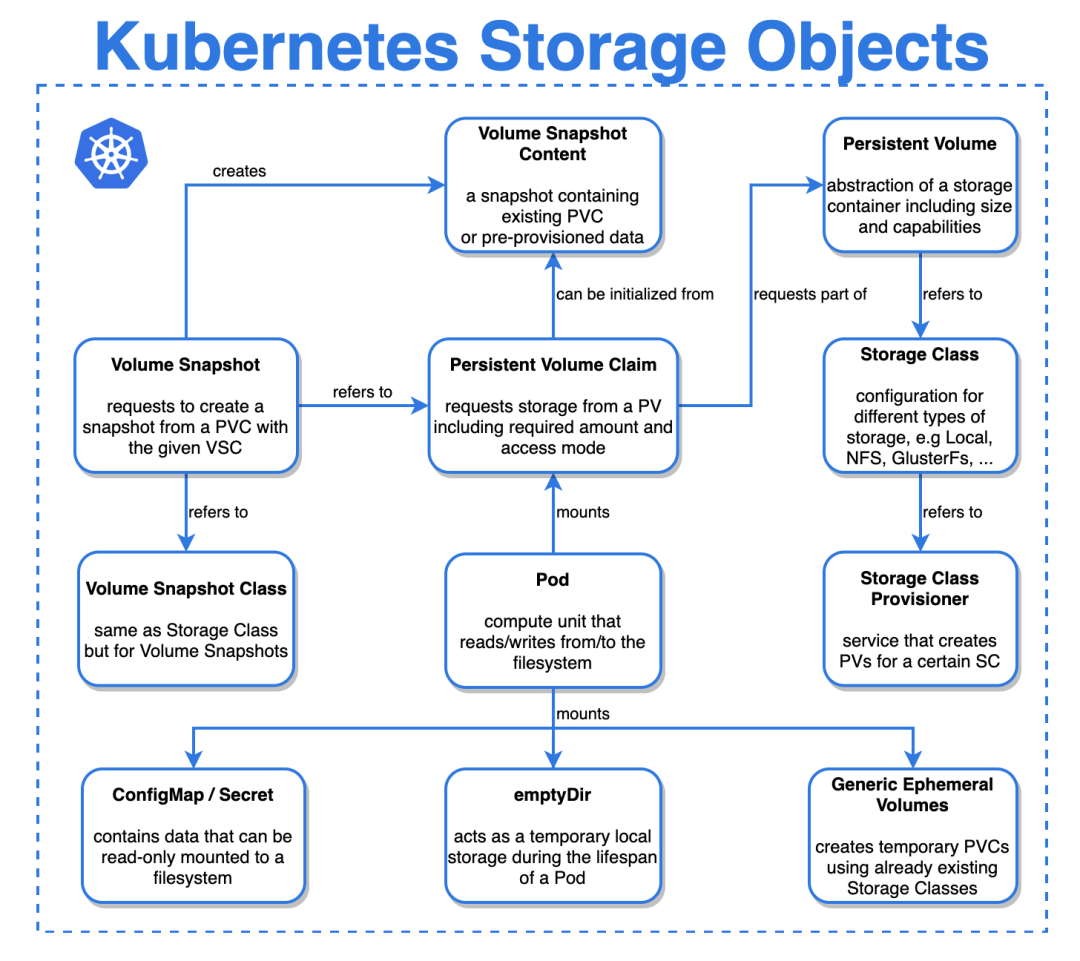
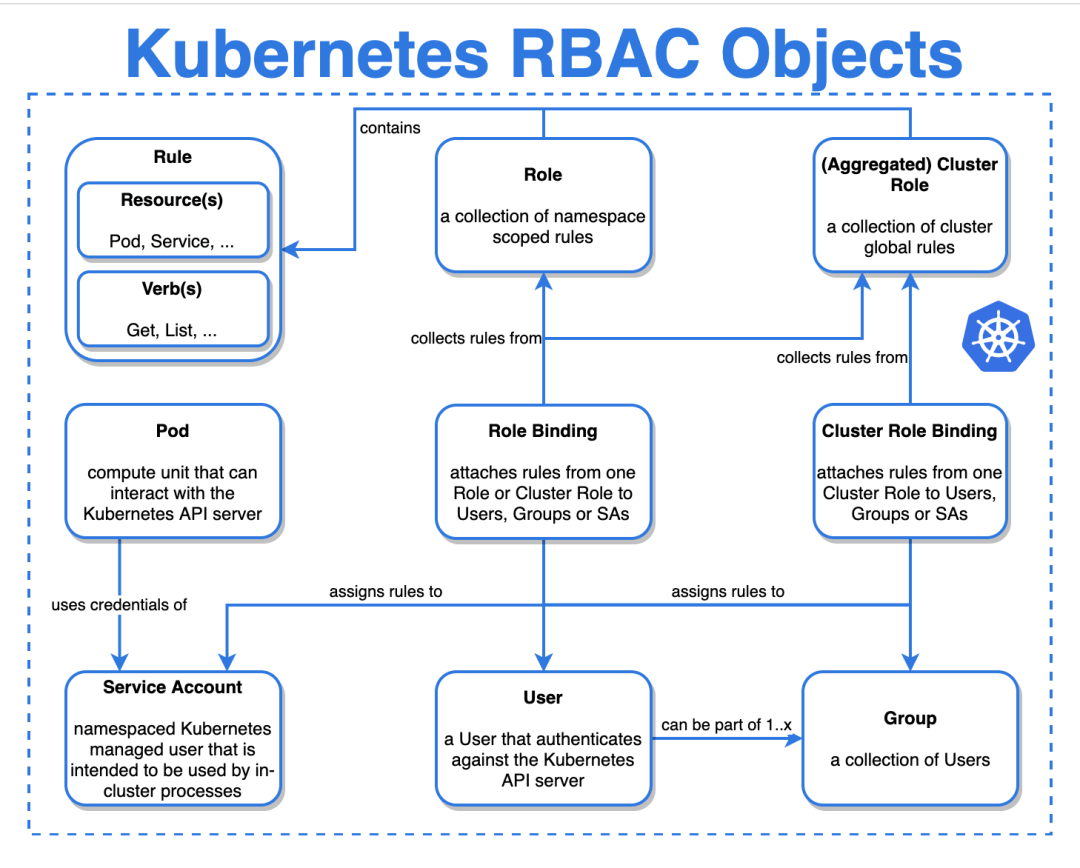
Kubernetes架構圖





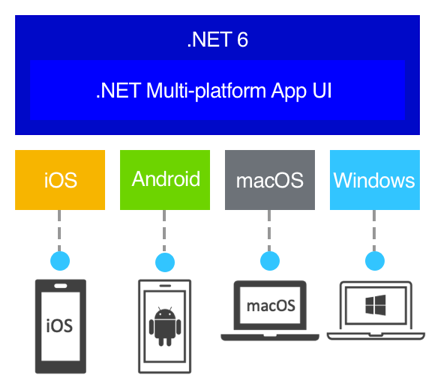
.net Multi-platform APP UI(MAUI)教學準備中
2022年11月微軟準備在.net 新版本中發表 Multi-platform APP UI(MAUI)新的跨平台開發架構,透過c#以及XAML就可以開發出同時在windows、android以及ios與mac os上的程式(對了!目前還沒有支援到linux)!
簡單的說它算是Xamarin.Forms後續的版本,近期開始著手撰寫以及錄製MAUI的教學以及學習文件。