
在寫facebook的自動貼文或程式時,需要有access token,但access token的時效不長。該如何延長時間?
1
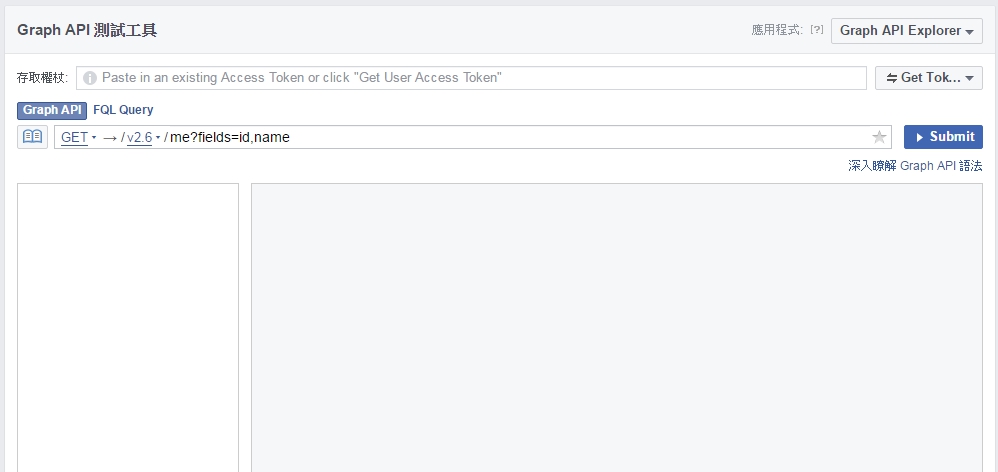
進入Graph API測試工具(https://developers.facebook.com/tools/explorer/)取得暫時性的權杖。
2
透過下列網址將APP_ID APP_SECRET ACCESS_TOKEN置換成對應的值
https://graph.facebook.com/oauth/access_token? client_id={APP_ID}& client_secret={APP_SECRET}& fb_exchange_token={SHORTLIVED_ACCESS_TOKEN}& grant_type=fb_exchange_token
3
如果還不行,可以利用Access Token Debugger工具(https://developers.facebook.com/tools/debug/access_token/),將暫時性的權杖輸入後,也可以取得長效(60天)的token。
那如何驗證過期與否重取得??官方給了做法
[php]
<?php
$app_id = "YOUR_APP_ID";
$app_secret = "YOUR_APP_SECRET";
$my_url = "YOUR_POST_LOGIN_URL";
// known valid access token stored in a database
$access_token = "YOUR_STORED_ACCESS_TOKEN";
$code = $_REQUEST["code"];
// If we get a code, it means that we have re-authed the user
//and can get a valid access_token.
if (isset($code)) {
$token_url="https://graph.facebook.com/oauth/access_token?client_id="
. $app_id . "&redirect_uri=" . urlencode($my_url)
. "&client_secret=" . $app_secret
. "&code=" . $code . "&display=popup";
$response = file_get_contents($token_url);
$params = null;
parse_str($response, $params);
$access_token = $params[‘access_token’];
}
// Attempt to query the graph:
$graph_url = "https://graph.facebook.com/me?"
. "access_token=" . $access_token;
$response = curl_get_file_contents($graph_url);
$decoded_response = json_decode($response);
//Check for errors
if ($decoded_response->error) {
// check to see if this is an oAuth error:
if ($decoded_response->error->type== "OAuthException") {
// Retrieving a valid access token.
$dialog_url= "https://www.facebook.com/dialog/oauth?"
. "client_id=" . $app_id
. "&redirect_uri=" . urlencode($my_url);
echo("<script> top.location.href=’" . $dialog_url
. "'</script>");
}
else {
echo "other error has happened";
}
}
else {
// success
echo("success" . $decoded_response->name);
echo($access_token);
}
// note this wrapper function exists in order to circumvent PHP’s
//strict obeying of HTTP error codes. In this case, Facebook
//returns error code 400 which PHP obeys and wipes out
//the response.
function curl_get_file_contents($URL) {
$c = curl_init();
curl_setopt($c, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($c, CURLOPT_URL, $URL);
$contents = curl_exec($c);
$err = curl_getinfo($c,CURLINFO_HTTP_CODE);
curl_close($c);
if ($contents) return $contents;
else return FALSE;
}
?>
[/php]
參考:
https://developers.facebook.com/blog/post/2011/05/13/how-to–handle-expired-access-tokens/