https://pascalbaljetmedia.com/en/blog/a-brief-overview-of-the-laravel-ecosystem
A brief overview of the Laravel Ecosystem 這篇文章是由國外Pascal Baljet所寫的文章,文章介紹了Laravel的框架、元件、開發環境、其他用途的套件以及官方的相關平台,很值得想深入理解框架的朋友。
標籤: framework
Laravel教學上學期結束
【本文同步於CodeData】PHP Laravel 開發入門(四) – 路由(Routes)
任何一個網站框架最基本的功能就是透過http(s)取得客戶端的需求後並且回覆相關資訊,這意味著在學習框架中首要的是定義路由,如果沒有路由也就無法完成與客戶端互動。
在本章我們將瞭解Laravel的框架以及如何定義路由,並且熟悉如何使用Laravel的路由工具去處理各種路由的需求。
在Laravel的框架中,你可以透過 routes/web.php 定義 web相關的 routes,並透過 routes/api.php 定義 api相關的 routes。也就是說你可以將api與web做區隔建立對應的route。(如果是 5.3之前的版本,routes則存在 app/Http/routes.php中。)在這邊我們主要討論的是 web.php為主。
基本路由
在web.php中有一個為根目錄(‘/’)且附帶閉包函數的預設路由。這個路由預設是使用者造訪根目錄時,就會回傳 welcome.blade.php 的內容。
|
1
2
3
|
Route::get('/', function () {return view('welcome');}); |
除此之外,我們也可以不透過echo或print回傳字串。例如:
|
1
2
3
|
Route::get('/', function () {return 'Hello World!';}); |
假設我們要設定一個回傳about的路由,可以透過
|
1
2
3
|
Route::get('about', function () {return 'this is about!';}); |
或顯示 resource/views/about.blade.php
|
1
2
3
|
Route::get('about', function () {return view('about');}); |
路由動詞
在HTTP通訊協定中制定了幾種動詞(Verbs)與伺服器溝通,在上一節中我們使用GET用來讀取資料。那其他PUT、POST、DELETE該如何定義?
|
1
2
3
4
5
|
Route::post('/', function () {});Route::put('/', function () {});Route::delete('/', function () {}); |
如果要符合所有通詞,則使用any
|
1
|
Route::any('/', function () {}); |
另外,要符合部分動詞,則使用match
|
1
|
Route::match(['get', 'post'], '/', function () {}); |
如果要路由至特定的控制器(Controller),下面的例子會對應到 app/Http/Controllers/WelcomeController.php的index函數
|
1
|
Route::get('/', 'WelcomeController@index'); |
路由參數
如果你的路由需要傳遞參數的話,,該如何傳遞呢?
|
1
2
3
|
Route::get('users/{id}', function ($id) {//}); |
如果傳遞的參數要有預設值的話,
|
1
2
3
|
Route::get('users/{id}', function ($id='123') {//}); |
另外,參數也可以透過正規式讓裡頭的函數只能接收相 對應的值。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// id只能輸入 0-9Route::get('users/{id}', function ($id) {//})->where('id', '[0-9]+');// username只能輸入大小寫的英文字母Route::get('users/{username}', function ($username) {//})->where('username', '[A-Za-z]+');// id只能輸入數字;slug只能輸入英文字母Route::get('posts/{id}/{slug}', function ($id, $slug) {Route Definitions | 27//})->where(['id' => '[0-9]+', 'slug' => '[A-Za-z]+']); |
路由命名
在url Helper可以透過 url()去轉向,而在laravel框架中更允許你對每個路由做命名。
例如我們要顯示某一位會員的資料,可以先將會員資料做處理,
|
1
2
3
4
|
// 定義members/ID為members.showRoute::get('members/{id}', 'MembersController@show')->name('members.show');// 在View<a href="<?php echo route('members.show', ['id' => 14]); ?>"> |
路由群組
在Laravel裡有一個好用的路由群組,舉例來說,我有一個api相關的群組,一開始的定義可能如下:
|
1
2
3
4
5
6
|
Route::get('/api', function () {});Route::get('/api/users', function () {}); |
我們透過路由群組可以簡化成
|
1
2
3
4
5
6
7
8
|
Route::group(['prefix' => 'api'], function () {Route::get('/', function () {});Route::get('users', function () {});}); |
子網域路由
在網址裡,可能會有不同的子網域,我們也可以透過子網域的路由來完成
|
1
2
3
4
5
|
Route::group(['domain' => 'admin.codedata.com.tw'], function () {Route::get('/', function () {//});}); |
同樣的,也可以透過參數帶入不同的子網域
|
1
2
3
4
5
6
7
|
Route::group(['domain' => '{account}.codedata.com.tw'], function () {Route::get('/', function ($account) {//});Route::get('article/{id}', function ($account, $id) {//}); |
這樣大家對路由有沒有基本的瞭解了呢?下一次我們來解說Controller(控制器)。
Laravel教學學習文章
Laravel是最近很夯的PHP framework。因為有在教學Laravel開發~所以順道將這部份用文字記錄分享
PHP Laravel 開發入門(一) – 環境建置
PHP Laravel 開發入門(二) – 設置與目錄架構
找出符合你需求的JS框架-JavascriptOO

你知道目前JavaScript的框架有多少嗎?大約是四百多個!
最近有個有趣的網站JavascriptOO,將這些網站整理起來~您可以依據想要的功能性做勾選及排序,去找出您想要的框架。
JavascriptOO網站 http://www.javascriptoo.com/
2013年流行CSS framework
-
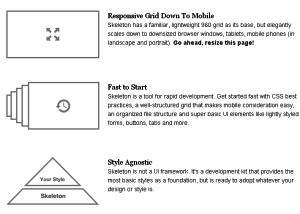
Skeleton
網址: http://www.getskeleton.com/
- Pure
![]()
-
Foundation
網址: http://foundation.zurb.com/
-
960 Grid System
網址: http://960.gs/
-
Less Framework

-
Blueprint
網址: http://www.blueprintcss.org/
- Bootstrap
CodeIgniter安裝
一直習慣使用純PHP寫程式,不過最近看到許多徵才網站都寫著會使用CodeIgniter框架更佳。於是就來學習使用看看,沒想到還真的簡單易用,分享給大家。
1. 到CodeIgniter官方網站下載(http://ellislab.com/codeigniter),或是目前台灣也有繁體中文網站(http://www.codeigniter.org.tw/)。
2.下載後解壓縮,只要上傳application、system二個目錄及index.php到主機即可。
3.確認上傳後,就可以看到Welcome to CodeIgniter!
4.恭禧您!已經踏入CodeIgniter了XDDD
11個Responsive Design CSS 框架
Skeleton
Responsive Grid System
http://www.responsivegridsystem.com/
Foundation
Bootstrap
Golden Grid System
Gumby
Wirefy
FRAMELESS
1140px CSS Grid Retired
http://andytaylor.me/2013/04/09/1140px-css-grid-retired/
Less Framework
320 and Up
筆記-自己常用的PHP Opensource框架或元件
Yii
http://www.yiiframework.com/
CodeIgniter
http://ellislab.com/codeigniter
http://www.codeigniter.org.tw/
資料庫(adodb)
http://adodb.sourceforge.net/
模板引擎(SMARTY)
http://www.smarty.net/
電子郵件(PHPMailer)
http://phpmailer.worxware.com/
MobileDetect
http://mobiledetect.net/
Captcha Genie
http://www.captchagenie.com/