先前八字、紫微斗數課程時,會被問說如果我不知道自己的出生時間要怎麼辦?
一種是用推算的方式;另一種方式是可以到地方的戶政事務所申請出生證明
準備身份證以及規費10元,就可以申請到了


大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
先前八字、紫微斗數課程時,會被問說如果我不知道自己的出生時間要怎麼辦?
一種是用推算的方式;另一種方式是可以到地方的戶政事務所申請出生證明
準備身份證以及規費10元,就可以申請到了



微軟亞洲研究中心最近研發一款新的ai人工智慧模型 VASA-1,只要上傳大頭照一張後,就可以透過AI生成逼真的Text-To-Speech(TTS)影片。
原文: https://www.microsoft.com/en-us/research/project/vasa-1/

line messaging API多了一個參數,加上去後就更有人性化。感覺有思考的載入動畫
"loadingSeconds": 5首先,ms sql是資料庫,是永久儲存資料用,保證了資料的可靠性;而redis是拿來做暫存,主要提昇資料存取的性能。
而讓資料庫與暫存達到一致是相當經典的問題。
首先先探討不一致的發生原因,通常是發生在資料有變動的時候,因為資料變更需要同時操作資料庫以及暫存,因為不同系統,無法同時操作瞭解成功與失敗,且有時間差。就導致不一致~
提出幾個作法:
一、先刪暫存,再更新資料庫(在高併發讀寫時會不一致,不建議)
二、先更新資料庫,再刪除暫存【Cache Aside Pattern】(會出現一小段不一致)
三、只更新暫存,讓暫存同步更新資料庫【Read/Write Through Pattern】(不一致的機會很低)
四、只更新暫存,讓暫存非同步更新資料庫【Write Behind Cache Pattern】(性能最高,但如果暫存更新回資料庫時暫存掛了,資料會遺失)
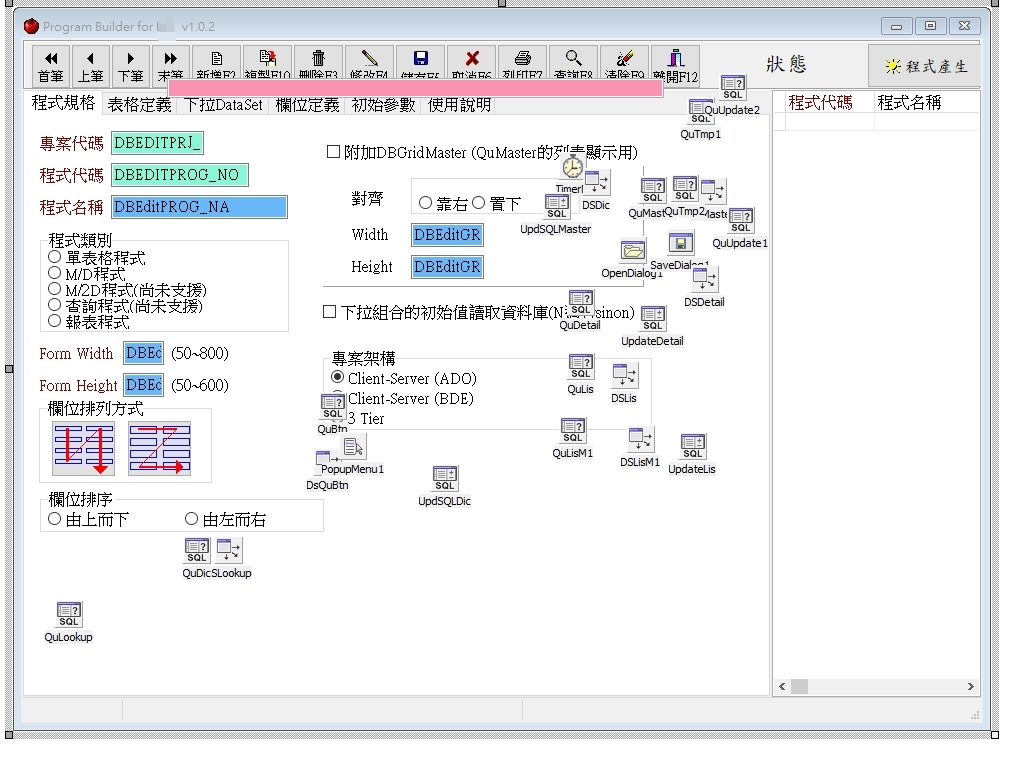
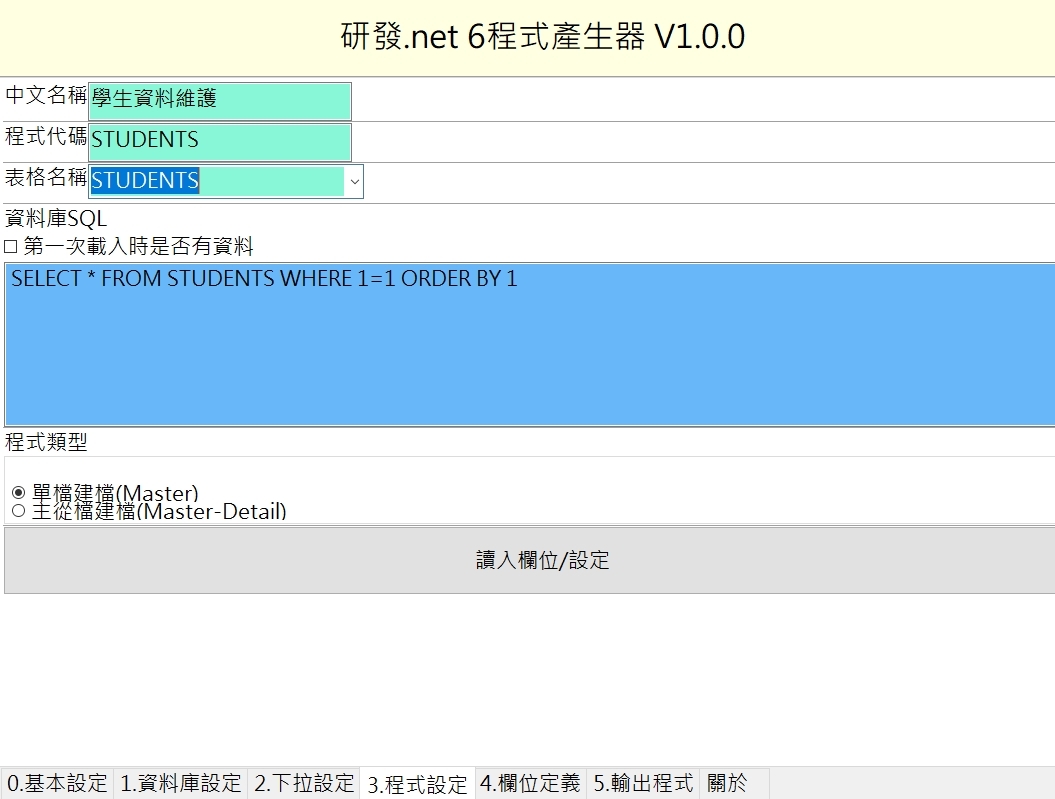
十多年前進公司時,我的師傅寫了個delphi 產生器,透過既有的delphi 框架去產生相關程式。十多年後,公司由delphi 轉到.net上,我還是用delphi 去寫出一套根據database上的欄位設定,就可以產出可以新增/刪除/修改/查詢的單檔/主從檔 .net 6的程式碼程式器。

![]()

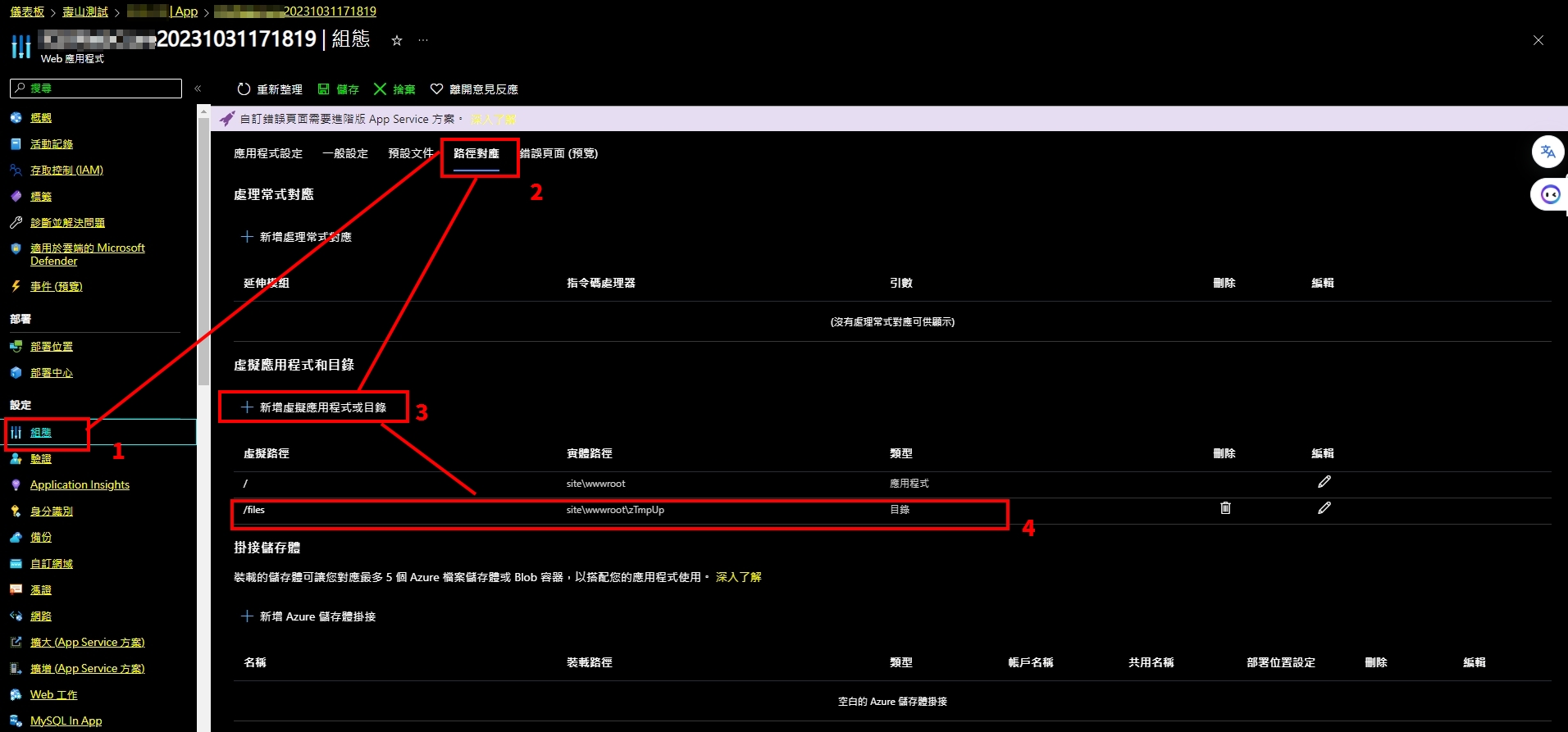
在web app 上設定 組態→路徑對應,然後把上傳預設的路徑設定即可(自己記錄一下)


redis有expire機制,且同時有redis keyspace notification。不過預設默認的通知是關閉的~需要透過redis.conf或config set啟用。
config set notify-keyspace-events KEA
接著在c# 使用StackExchange.Redis
然後訂閱__keyevent@0__:expired 這個頻道就可以了
var redisConnection = ConnectionMultiplexer.Connect(“localhost”);
var db = redisConnection.GetDatabase();
var subscriber = redisConnection.GetSubscriber();
// 訂閱過期事件通知頻道
subscriber.Subscribe(“__keyevent@0__:expired”, (channel, key1) =>
{
// 在這裡進行過期事件的處理邏輯
// key 是過期的 Redis 鍵名
Console.WriteLine($”Key {key1} has expired.”);
});
Console.WriteLine(“Press any key to exit.”);
Console.ReadKey();
// 斷開與 Redis 的連線
redisConnection.Close();
最近接到了一個任務,是透過影像辨識的模式去取得處方箋內容。然後抓到病患的一些個資以及病名、藥名等資料。於是就想到用azure 的ai服務裡有電腦視覺可以做ocr,然後再透過open ai去抓出內容試試
簡單的寫了段程式,主要是把上傳到images裡的處方箋資料,透過azure vision 去做辨識,接著把辨識出的文字存到 檔名-result.txt裡面

https://portal.vision.cognitive.azure.com/demo/extract-text-from-images
https://azure.microsoft.com/zh-tw/products/cognitive-services/vision-services/
<?php
// 透過azure vision ai 取得images下的資料,然後將ocr結果另存新檔
$base_url = ‘https://eastasia.api.cognitive.microsoft.com/computervision/imageanalysis:analyze?features=caption%2Cread&model-version=latest&language=en&api-version=2023-02-01-preview’;
$api_key = ‘yourkey’;
$directory = ‘./images’; // 修改成目錄的路徑
$files = scandir($directory);
foreach ($files as $file) {
$extension = strtolower(pathinfo($file, PATHINFO_EXTENSION));
if (in_array($extension, [‘jpg’, ‘jpeg’])) {
$file_url = ‘https://yoursite/images/’ . $file;
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => $base_url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => ”,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => ‘POST’,
CURLOPT_POSTFIELDS => ‘{“url”:”‘ . $file_url . ‘”}’,
CURLOPT_HTTPHEADER => array(
‘Ocp-Apim-Subscription-Key: ‘ . $api_key,
‘Content-Type: application/json’
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
$file_name = pathinfo($file, PATHINFO_FILENAME) . ‘.txt’;
file_put_contents($file_name, $response);
$json_response = json_decode($response, true);
// Check if the response contains “readResult” and “content” fields
if (isset($json_response[‘readResult’]) && isset($json_response[‘readResult’][‘content’])) {
$content = $json_response[‘readResult’][‘content’];
$file_name = pathinfo($file, PATHINFO_FILENAME) . ‘-result.txt’;
// Save the content to a file
file_put_contents($file_name, $content);
}
}
}
?>
接著再透過open ai的服務,去把相關資料抓出來,再透過您是一位專業的藥師,擁有中西醫藥品的知識,請幫我從以下的文字找出醫事機構代碼、門診類別、姓名、年齡(如無訊息可以由就診日期的年減掉出生日期的年)、出生日期、就診日期、性別(如無訊息可以從身份證字號第二碼數字,數字1為男性,數字2為女性)、天數、用法、藥品健保碼並以條列的方式回應:,然後抓到我自己想要的資料。
<?php
// 設定 OpenAI API 金鑰
$api_key = ‘yourkey’;
// 獲取現有目錄下檔名符合 “-result.txt” 的檔案
$directory = ‘./’; // 修改成目錄的路徑
$files = scandir($directory);
foreach ($files as $file) {
if (strpos($file, ‘-result.txt’) !== false) {
echo $file.”\n\r”;
// 讀取檔案內容
$content = file_get_contents($file);
echo $content.”\n\r”;;
echo ‘您是一位專業的藥師,擁有中西醫藥品的知識,請幫我從以下的文字找出醫事機構代碼、門診類別、姓名、年齡(如無訊息可以由就診日期的年減掉出生日期的年)、出生日期、就診日期、性別(如無訊息可以從身份證字號第二碼數字,數字1為男性,數字2為女性)、天數、用法、藥品健保碼並以條列的方式回應:’.$conten.”\n\r”;;
// 設定 API 請求的 URL 和 headers
$url = ‘https://api.openai.com/v1/engines/text-davinci-002/completions’;
$headers = array(
‘Authorization: Bearer ‘ . $api_key,
‘Content-Type: application/json’,
);
// 設定 API 請求的 payload,這裡使用 GPT-3.5 模型
$data = array(
‘prompt’ => ‘您是一位專業的藥師,擁有中西醫藥品的知識,請幫我從以下的文字找出醫事機構代碼、門診類別、姓名、年齡(如無訊息可以由就診日期的年減掉出生日期的年)、出生日期、就診日期、性別(如無訊息可以從身份證字號第二碼數字,數字1為男性,數字2為女性)、天數、用法、藥品健保碼並以條列的方式回應:’.$content,
‘temperature’=> 0.7,
‘max_tokens’ => 2000,
);
$payload = json_encode($data);
// 初始化 curl
$ch = curl_init();
// 設定 curl 選項
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $payload);
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
// 執行 curl 並取得回傳結果
$response = curl_exec($ch);
echo $response.”\n\r”;;
// 關閉 curl
curl_close($ch);
// 處理 API 回傳的結果,你可以根據需要進行處理
$openai_result = json_decode($response, true);
// 將 API 回傳的結果存成新的檔案
$new_file_name = str_replace(‘-result.txt’, ‘-gpt.txt’, $file);
file_put_contents($new_file_name, $openai_result[‘choices’][0][‘text’]);
}
}
?>
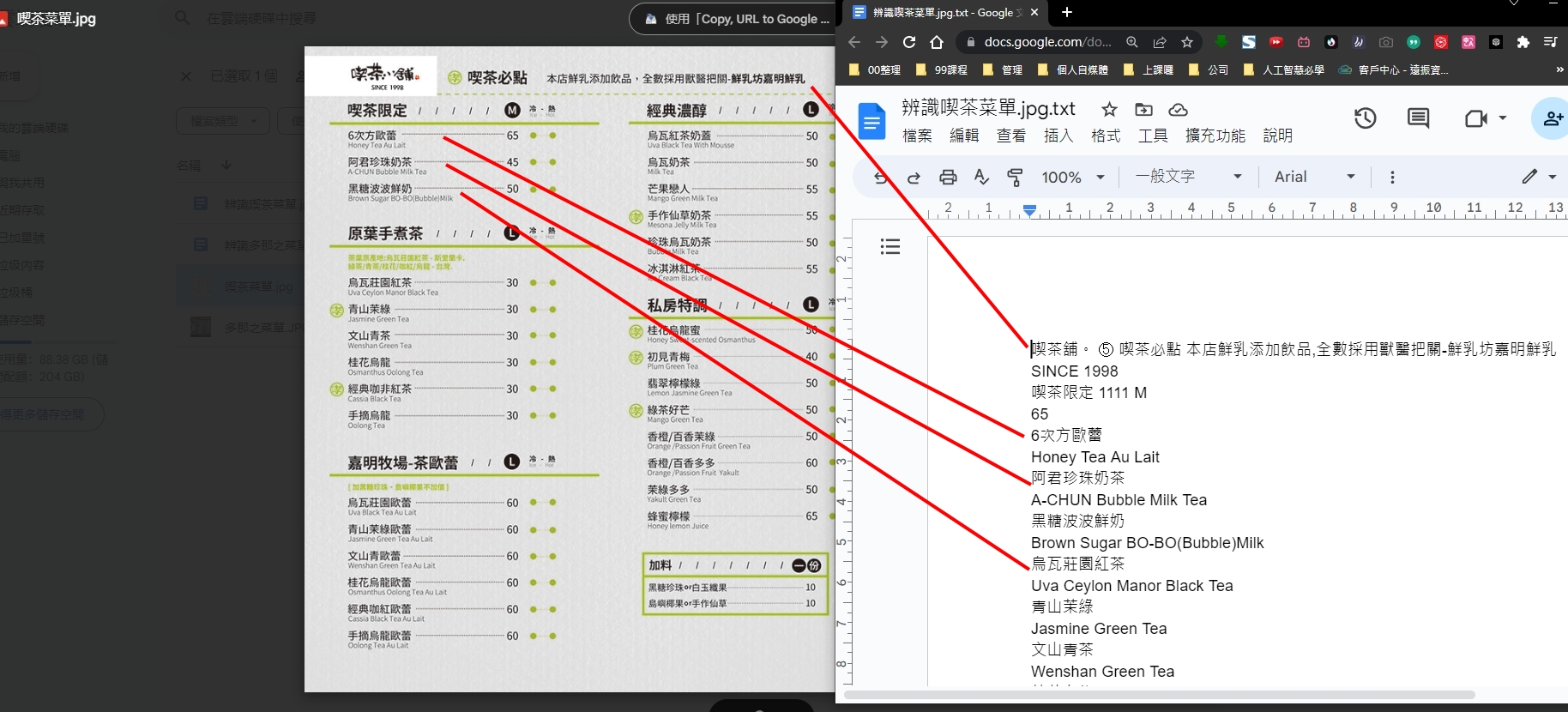
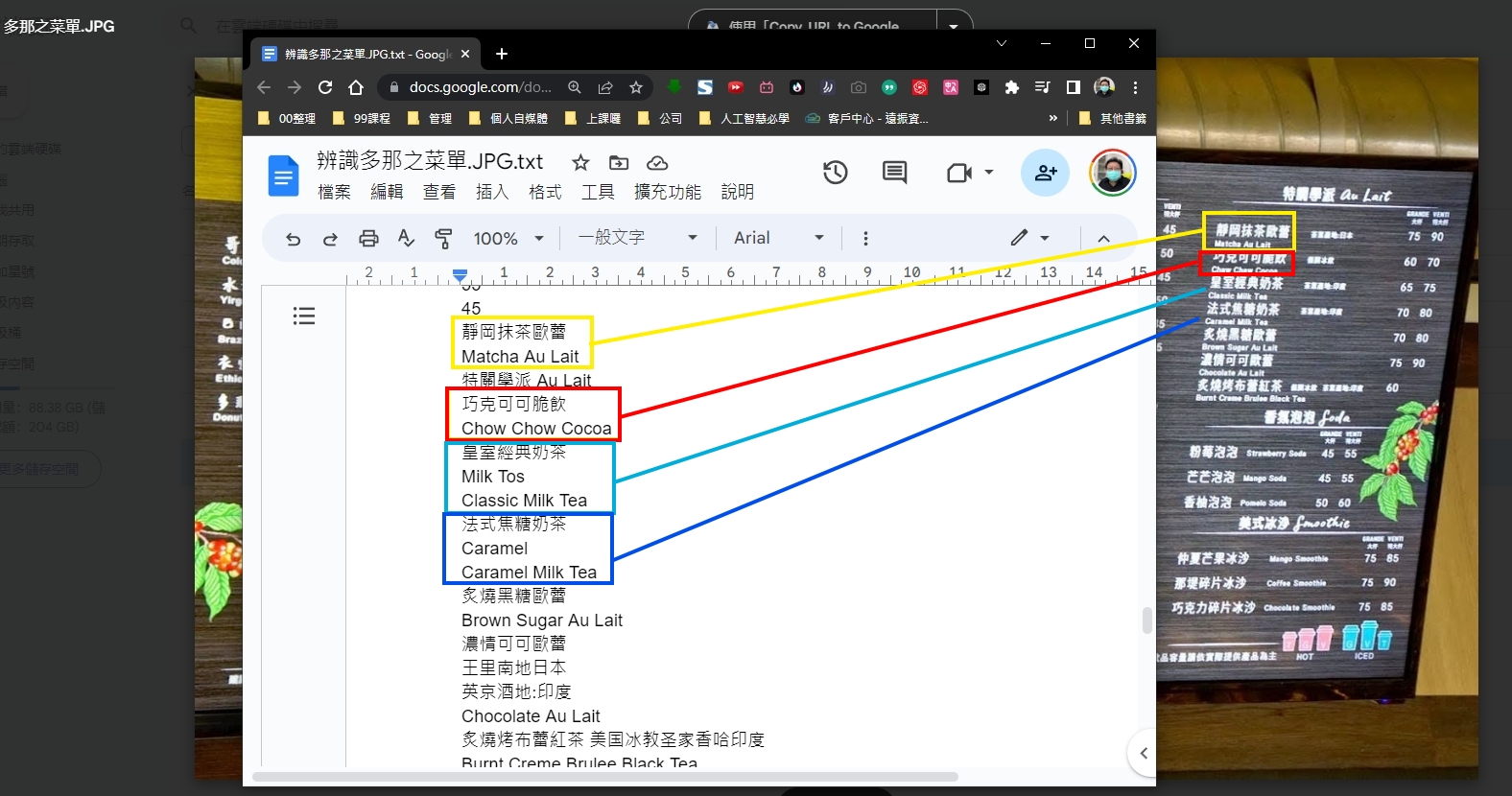
在做pos商品建檔時,常在思考有沒有方式可以拍下店家既有菜單後,就能主動轉為商品檔的方式。於是著手使用ocr的api加上gpt api做了個雛型試試,先從ocr的辨識先做。


![]()