ini_set('session.cookie_lifetime', 0);
來源 Cross-Browser Session Starter
[php]
<?php
// $expire = the time in seconds until a session have to expire
function start_session($expire = 0) {
if ($expire == 0) {
$expire = ini_get("session.gc_maxlifetime");
} else {
ini_set("session.gc_maxlifetime", $expire);
}
if (empty($_COOKIE['PHPSESSID'])) {
session_set_cookie_params($expire);
session_start();
} else {
session_start();
setcookie("PHPSESSID", session_id(), time() + $expire);
}
}
// this example will start a session with an expire time given by the php configuration
start_session();
// start_session(600) will start a session which will expire after 10 minutes (60*10 seconds)
?>
[/php]
作者: 林壽山
【小筆記】tumblr 加入 Feedly的方法
筆者是超依賴RSS訂閱功能的人,覺得不錯的部落格(或網站)大多會找到它的RSS然後透過Feedly訂閱。
Feedly除了可以在手機上閱讀資訊外,也有網頁版的可以看。
不過早上看到Yahoo! Developer Network在 tumblr的文章,卻找不到 RSS的位置,幸好有熱心的網友pccuser在twitter回覆給我的方式。
直接將 tumblr的網址貼到feedly add content的source就行了!順手記得來~
Stanford大學免費iOS(iPhone、iPad)線上開發課程
沒記錯的話,美國史丹佛大學從2009年就開始在iTunes上有一門免費的「CS 193P iPhone Application Development」課程。
2013年的「Developing iOS 7 Apps for iPhone and iPad」也出爐了!
課程網址: https://itunes.apple.com/us/course/developing-ios-7-apps-for/id733644550
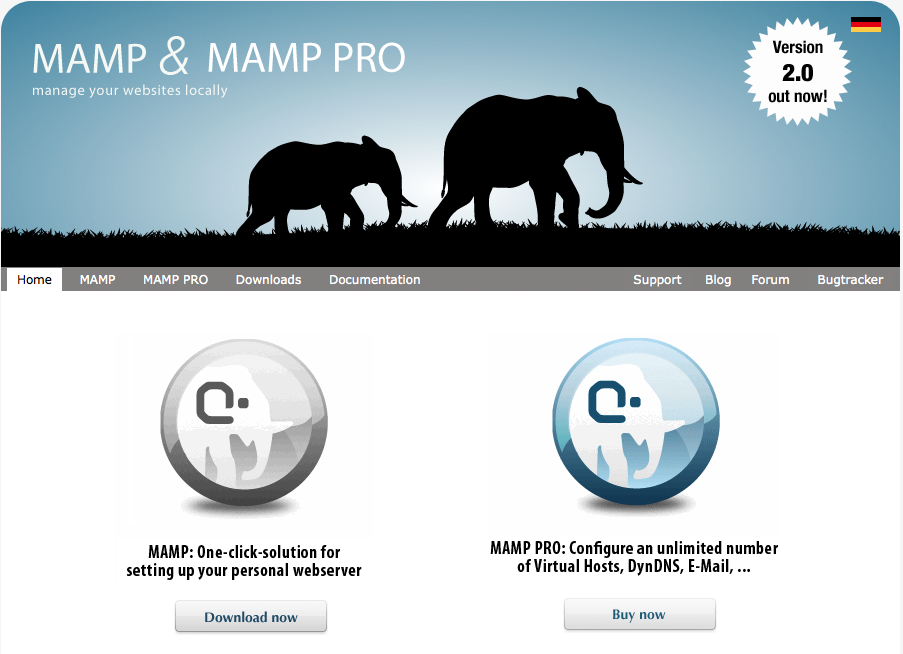
MAMP- Mac上架設Apache、MySQL、PHP的好工具
 Windows架設Apache、MySQL、PHP的環境主要是使用Appserv或可以直接解壓縮執行的XAMPP,雖然XAMPP也提供在Mac上安裝,不過似乎不是很穩定(也許是因為跨平台的關係吧)。anyway~在Mac上架設Apache、MySQL、PHP難道就要一個個安裝?
Windows架設Apache、MySQL、PHP的環境主要是使用Appserv或可以直接解壓縮執行的XAMPP,雖然XAMPP也提供在Mac上安裝,不過似乎不是很穩定(也許是因為跨平台的關係吧)。anyway~在Mac上架設Apache、MySQL、PHP難道就要一個個安裝?
終於找到了MAMP這個簡單的懶人包!而且還是全圖形介面~
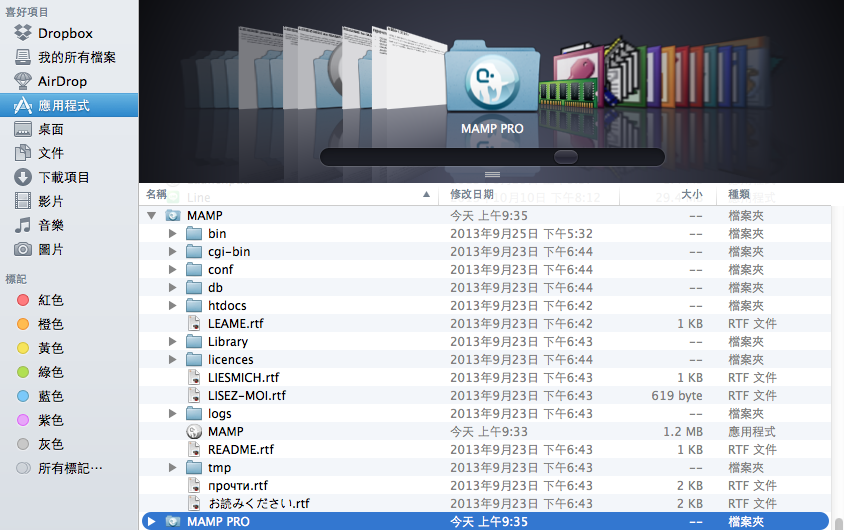
安裝完成後,可以在應用程式看到WAMP及WAMP PRO(付費版本)的資料夾,我們點開WAMP資料夾下面的WAMP應用程式。
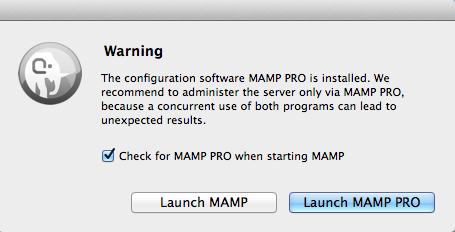
接著會詢問你要開啟的是免費版本或付費版本,我們點Launch MAMP
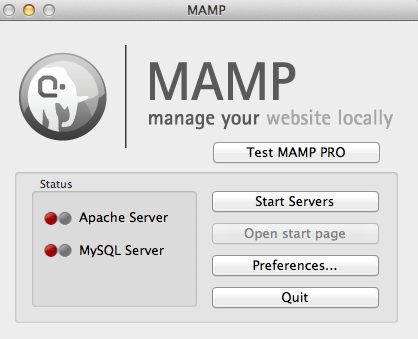
打開之後,點選Start Servers讓Apache Server、MySQL Server亮綠燈
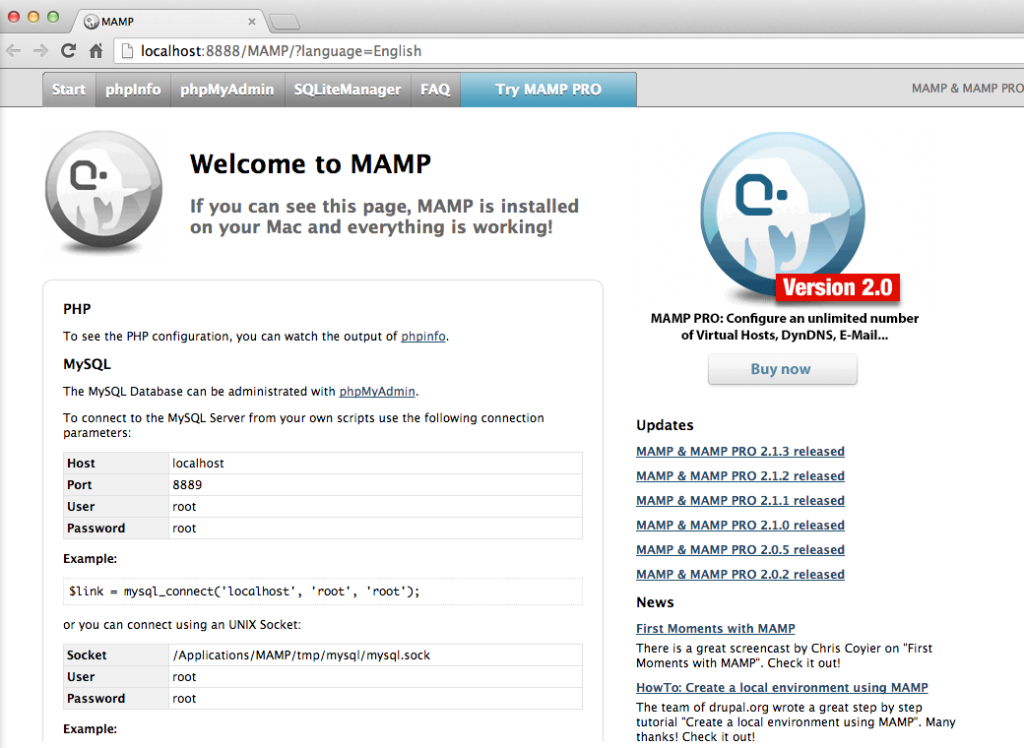
按Open Start Page可以看到MAMP的首頁,就表示完成了!
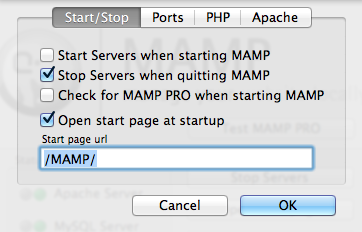
就著我們點進Preferences看看
在Start/Stop可以選擇,打開(關閉)MAMP時是否自動開啟(關閉)Apache/MySQL伺服器、程式開啟時是否檢查開啟MAMP Pro、以及開啟程式是否自動開啟 Start page以及Start Page的位置。
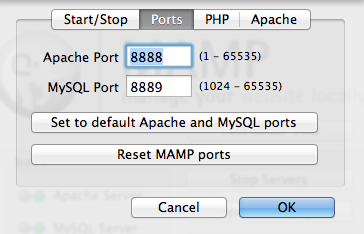
這邊可以稍徵調整一下Port位置,apache為80,MySQL則是3306。
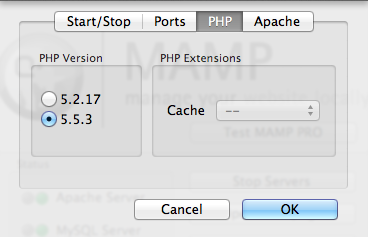
還可以選PHP版本
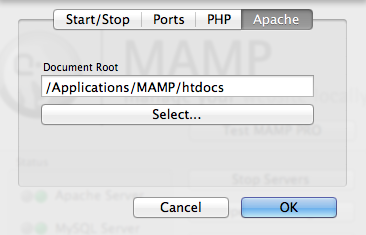
指定Apache Document Root。
MAMP圖形化且穩定可以減少開發上許多的不便,朋友們可以嘗試使用囉。
相關連結:
Appserv官網: http://www.appservnetwork.com
XAMPP官網: http://www.apachefriends.org/zh_tw/xampp.html
MAMP官網: http://www.mamp.info/en/index.html
全球電子商務集團uitox(優達斯)正式上線
2013年10月31日除了是萬聖節外,莫過於這個極可能顛覆電子商務市場的集團uitox(優達斯)上線的記者會。
去年9月,曾在2007年搞出PChome 24小時到貨服務的前 PChome 營運長謝振豊,寫下一段長達 3000 字的「離職創業感言」。隨即低調的開始建立uitox集團,打造他理想中的全球性電子商務平台。

在記者會仍舉辦的同時,uitox開站了。

新加坡 SOON
上 海 飛 牛
台 灣 ASAP




可以看得出服務都是以”效率”(Soon快速、飛牛也是快速、ASAP as soon as possible更是快速)。超期待uitox能帶領著台灣的電商走向全球。
uitox服務
- uitox
- 新加坡 SOON
- 上 海 飛 牛
- 台 灣 ASAP
- igarden網路商城
- uitox EC金物流服務
uitox 104人力銀行職缺
延伸閱讀:
uitox 突破台灣創業及電子商務困境 打造跨境電子商務服務
uitox 要成為全球電子商務能量工廠——創辦人謝振豊專訪
專訪 uitox 全球電子商務集團創辦人謝振豊:借助電子商務的力量讓台灣走出去
【名言錄】Plurk Co-founder alvin woon (雲惟彬)給創業者的一些看法
看到 Plurk Co-founder alvin目前投入在自己創立的時尚社群平台 RE.MU 開發app中,將一些心得分享,覺得還挺有道理的。就分享給大家。
RE.MU 官網: https://www.re.mu
最近兩個月都在開發RE.MU的iOS和Android app, 一些感想大家可以參考看看
1.)比較喜歡寫iOS 不是language的問題 而是toolkit. iOS simulator重開速度三秒 android emulator二十秒 Genymotion五秒. 還有 Instrument比DDMS好用. 但是android上架過程比apple簡單 (provision profile, developer profile 媽呀 Apple)
2.) In-app purchase的app 在下載前會需要使用者的信用卡 所以如果現在沒有打算賣東西 請不要選這項目 會讓下載量減少
3.) Web的onboarding經驗比較优 使用者註冊後可以叫他邀請朋友 給電話號碼 同步FB等等. Mobile比較難 太多障礙使用者就會逃跑. 但mobile流量和黏度成長率比較容易衝
4.) 如果現在創業 建議放棄web 把重心放在在iOS & android. 人在外 有幾位朋友會帶筆電 又有幾位會帶手機. 這是一個暫時無法改變的趨勢
David I 在ZendCon2013的分享影片
Embarcadero裡的David I是我蠻崇拜的前輩,當了44年開發者也不厭倦。
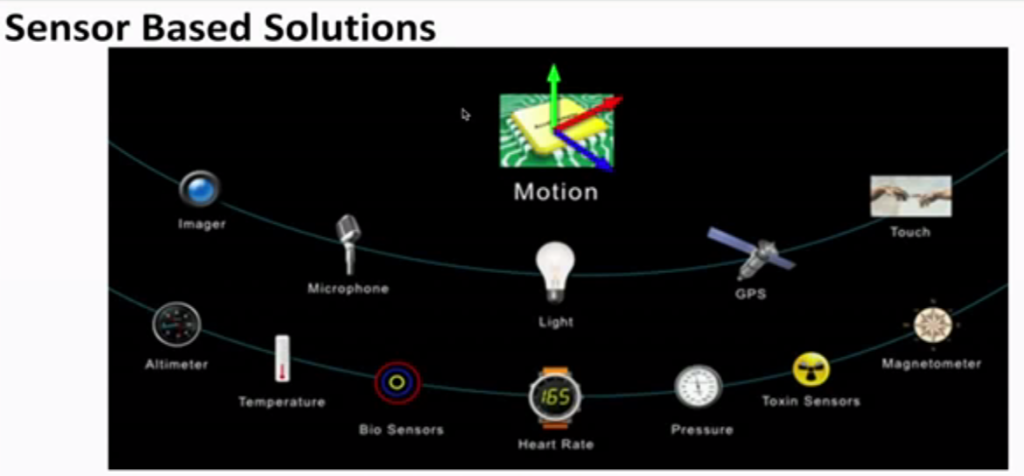
在ZendCon裡示範用Delphi XE5使用 APIs, REST/JSON控制LED、quadcopter以及其他硬體。
- Apple Developer – http://developer.apple.com/
- Android Developers – http://developer.android.com/
- Z-Wave Alliance – http://www.z-wavealliance.org/
- Zigbee Alliance – http://www.zigbee.org/
- VeraLite – http://www.micasaverde.com/
- Pebble Watch – http://developer.getpebble.com/
- Leap Motion – http://www.leapmotion.com/developers
- Philips Hue – http://www.meethue.com/
- Nest – http://nest.com/
- FullPower Technologies – http://www.fullpower.com/
- Sphero – http://www.gosphero.com/
- Parrot AR Drone – http://ardrone2.parrot.com/
- Ford Developer Program – https://developer.ford.com/
- GM Developer Program – https://developer.gm.com/
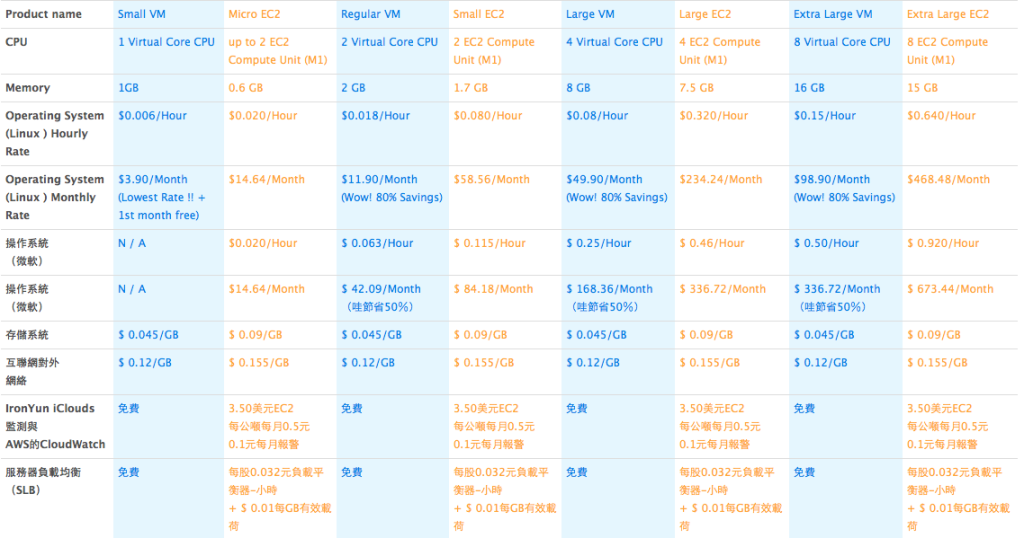
工研院推出AWS Like服務-IronYun
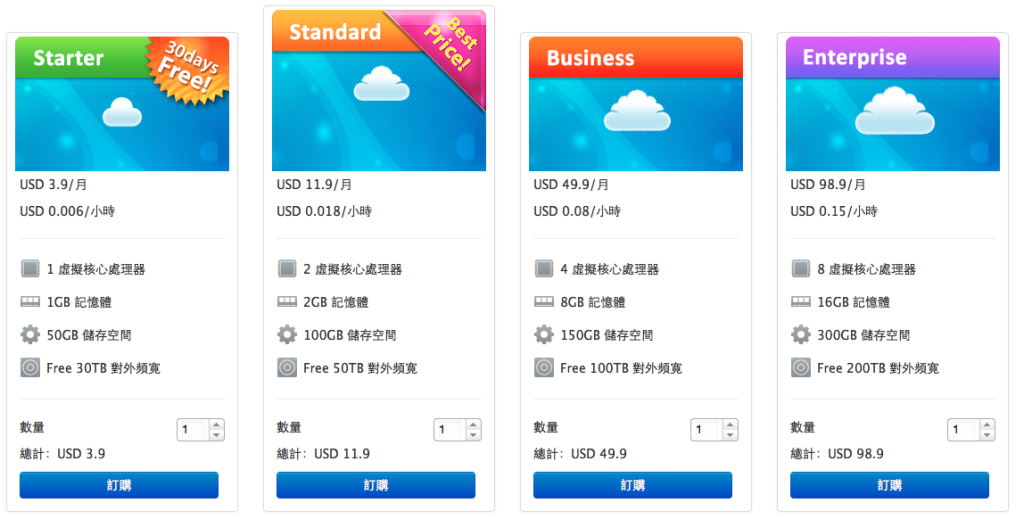
工研院也推出類似AWS的服務IronYun,價格看起來真的是比AWS優許多。如果您的服務市場主要是台灣的話,或許可以參考看看。目前有提供30天免費試用!
相關連結:
IronYun 網址: http://www.ironyun.com
Amazon Web Services(AWS):http://aws.amazon.com
Amazon EC2價格:http://aws.amazon.com/ec2/pricing/
無名小站、Yahoo奇摩部落格再見
Delphi XE5 Update1釋出

早上打開XE5發現有新的update了
http://docwiki.embarcadero.com/RADStudio/XE5/en/Release_Notes_for_XE5_Update_1
修正的bug如網頁連結:http://edn.embarcadero.com/article/43468
下載連結
- Update 1 installer (patches an existing install of RAD Studio, Delphi or C++Builder XE5)
- ISO with Update 1 (full set of install files for Delphi and C++Builder XE5, including Update 1)