先前有外國人 sam lu的 100 days of Swift的學習專案,後來 allenwong也在Github發佈了 30DaysofSwift 。於是開始著手寫一本 30天學會Delphi手機應用程式開發的計畫~
為什麼會用30天?不是60天或100天呢?
主要是因為Embarcadero的產品試用是30天~也就是剛好可以試用到完 🙂
有興趣購買的可以到我的FB社團觀看最後的消息
Facebook Delphi Developer【Delphi開發者】 社團
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
先前有外國人 sam lu的 100 days of Swift的學習專案,後來 allenwong也在Github發佈了 30DaysofSwift 。於是開始著手寫一本 30天學會Delphi手機應用程式開發的計畫~
為什麼會用30天?不是60天或100天呢?
主要是因為Embarcadero的產品試用是30天~也就是剛好可以試用到完 🙂
有興趣購買的可以到我的FB社團觀看最後的消息
Facebook Delphi Developer【Delphi開發者】 社團
很詳細的焊接教學影片,如何焊接電子元件、電線等….共有九個單元
網址打入 about:config
搜尋 browser.newtab.url 修改值為預設網址就行了
程式設計師除了是腦力密集的行業外,也是眼睛很吃緊的!
尤其是一天盯著編輯器十來個小時coding,傳統的白底黑字加上密密麻麻的原始碼真的是一大負擔。
所以常拿到編輯器後,第一件事就是更改配色、字型及大小。
二、點選Editor Options -> Color 可以看到 Defaults的配色是白底
三、壽山自己習慣是把 Color SpeedSetting下拉成 Twilight,另外會把 Element中的Comment(備註),從綠色改成Fuchsia(桃紅)
四、接下來點選 左邊的Editor Options 中的Display。預設的字型是 Courier New,大小是10
五、壽山會把字型改成 Adobe釋出的Source Code Pro字型(下載網址 https://github.com/adobe-fonts/source-code-pro),並把大小改成12。
當然你也可以選自己喜歡的字型,原則上是
1 文字距離等寬
2 1、I(i大寫)、l(L小寫)分得出來
3 符號看得清楚
六、改完之後就感覺好一點了,當然你也可以改成自己喜愛的配色、字型跟大小。寫程式應該是件快樂的事!
Mac OS有一個很多人都喜歡的截圖功能
雖然Mac截圖功能很方便,不過很討厭的一點是預設存放的路徑在桌面。如果截取多張一點的話,整個桌面亂到不行!當然是有方式可以更改截圖功能預設的路徑以及圖片類型(從png改成gif 或jpg)
假設我們要將截圖存到桌面上的Photos資料夾的話
一、建立Photos資料夾,資料夾路徑為 /Users/apple/Desktop/Photos

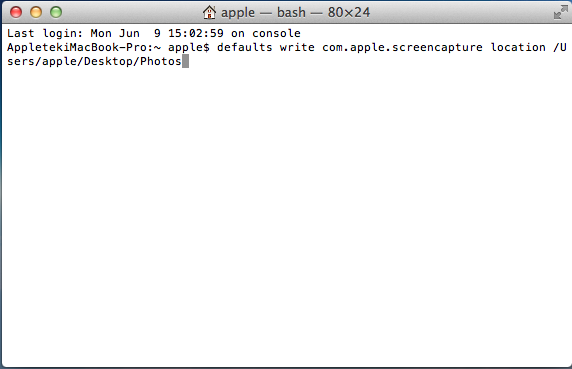
二、打開終端機,輸入以下指令
defaults write com.apple.screencapture location (完整路徑名稱)

三、終端機輸入以下指令,或重新登出再登入
killall SystemUIServer
P.S 如果要更改預設的截圖格式從png改成jpg的話,一樣輸入以下指令
defaults write com.apple.screencapture type jpg
最後別忘了重覆步驟三。
上網上到一半時,常常會出現有些網站進不去的冏境~
這時候多半會疑問,是只有我進不去?還是真的是網站掛了?
有個簡單且幫你確定的工具網站
http://www.downforeveryoneorjustme.com/
只要在空白的輸入框打上網址(不用http://),按下 or just me?的連結~
就會出現
It’s just you. XXXX is up. (網站是正常)
It’s not just you! XXX looks down from here.(網站真的掛掉了)