今天,我非常榮幸能夠親身參與在中臺科技大學盛大舉行的第18屆資訊教育與科技應用研討會 (IETAC 2025)。這不僅是一場學術交流的盛會,更是一扇窺見未來資訊教育與科技應用趨勢的窗戶。
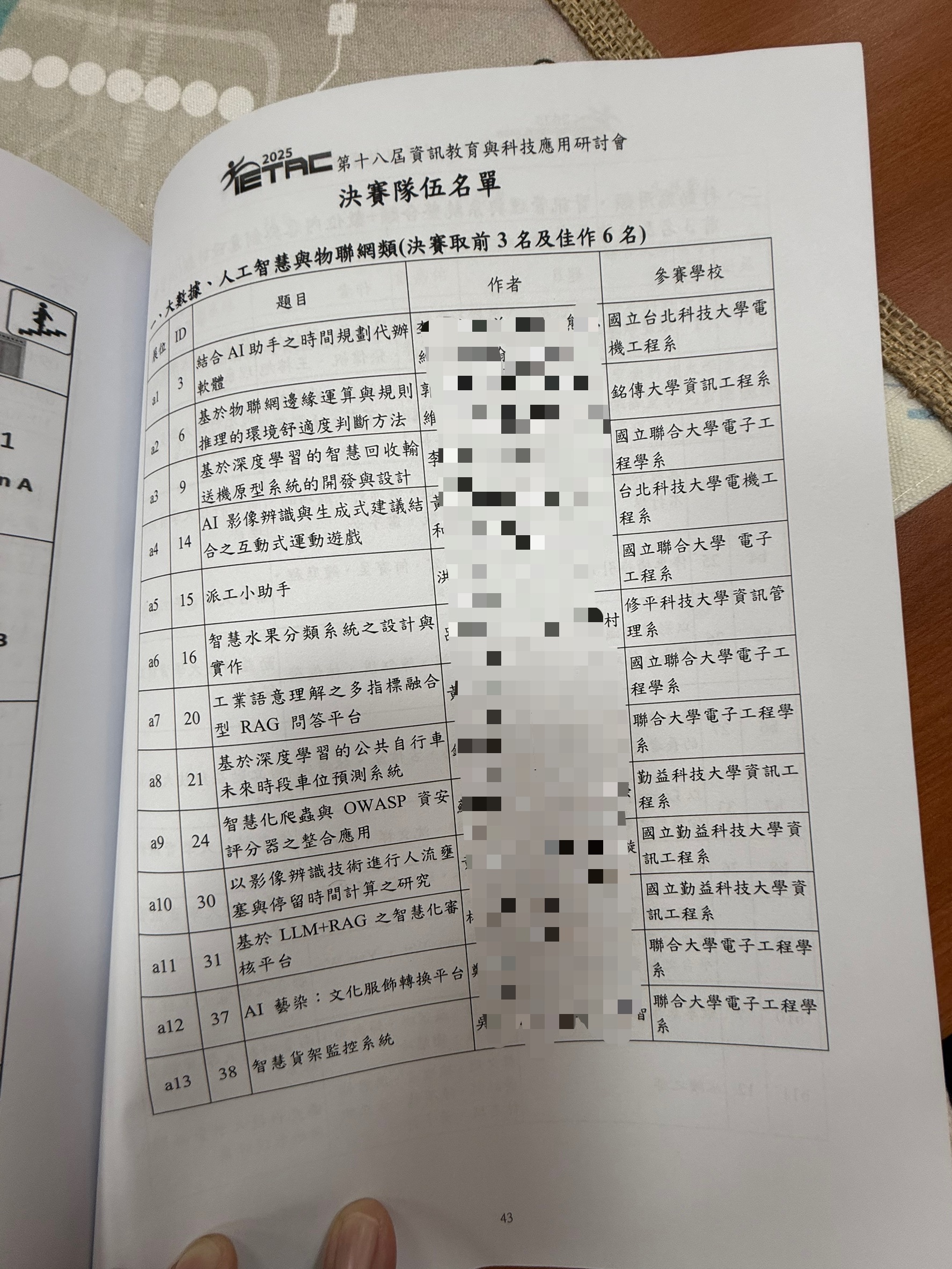
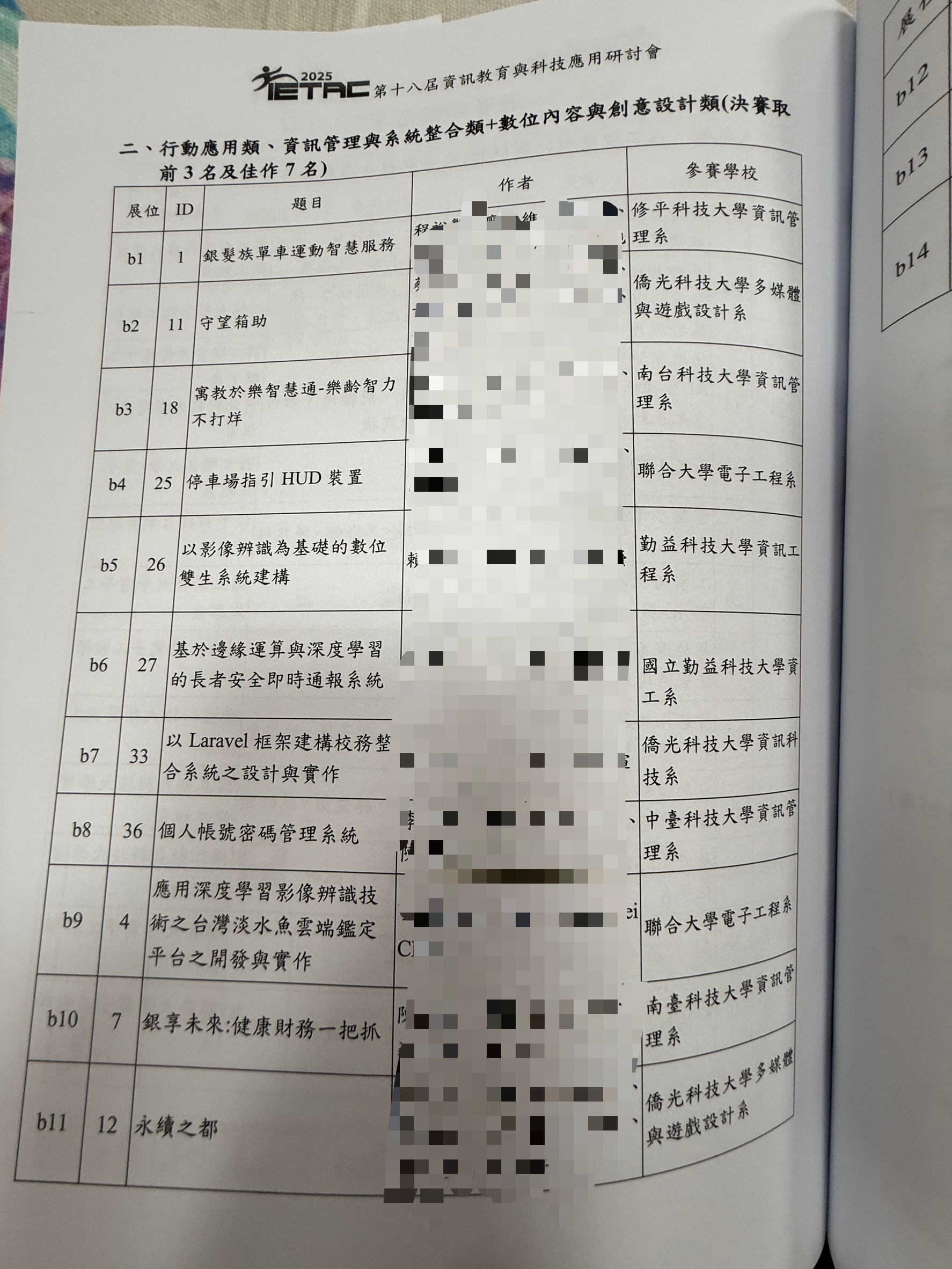
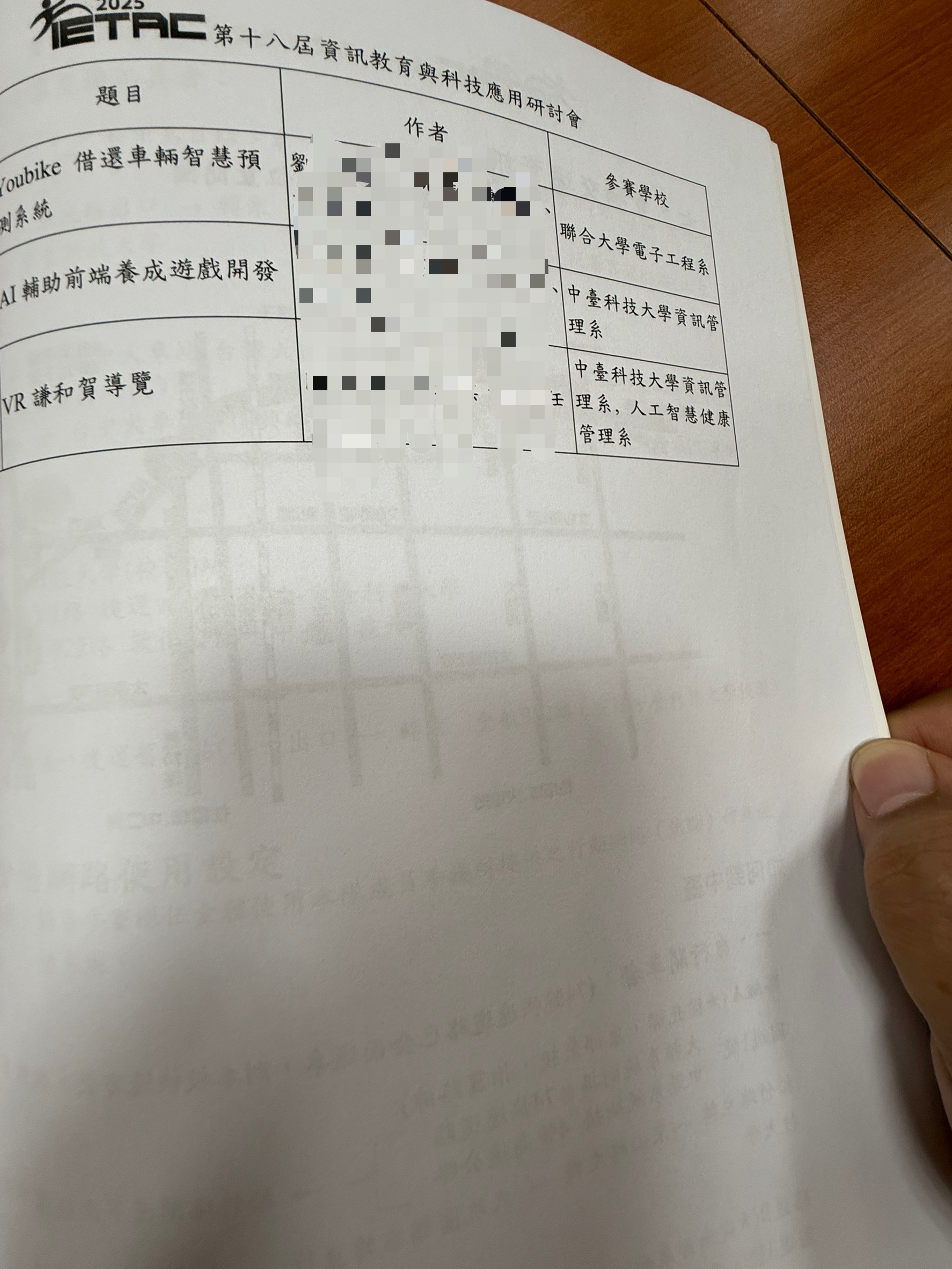
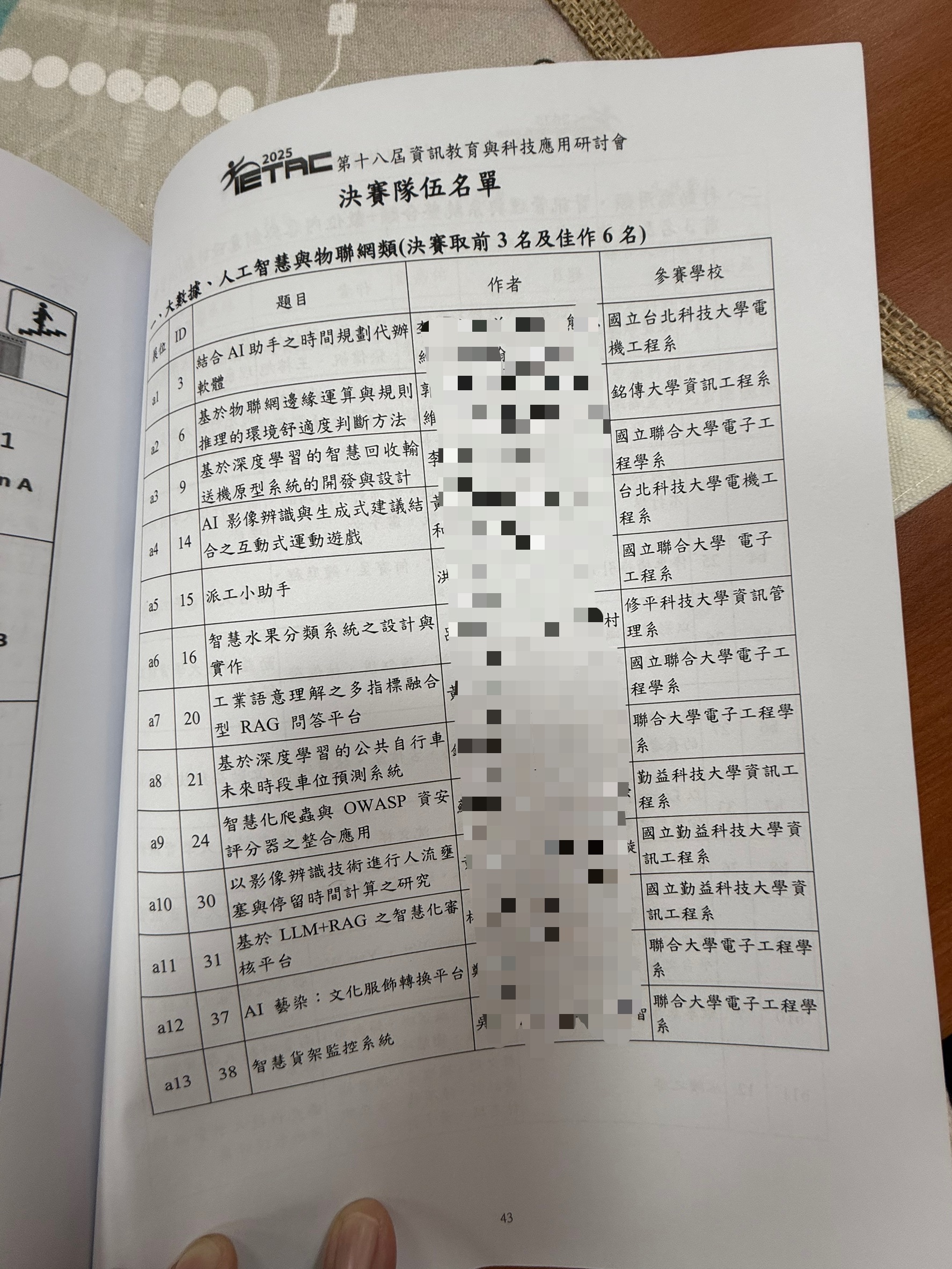
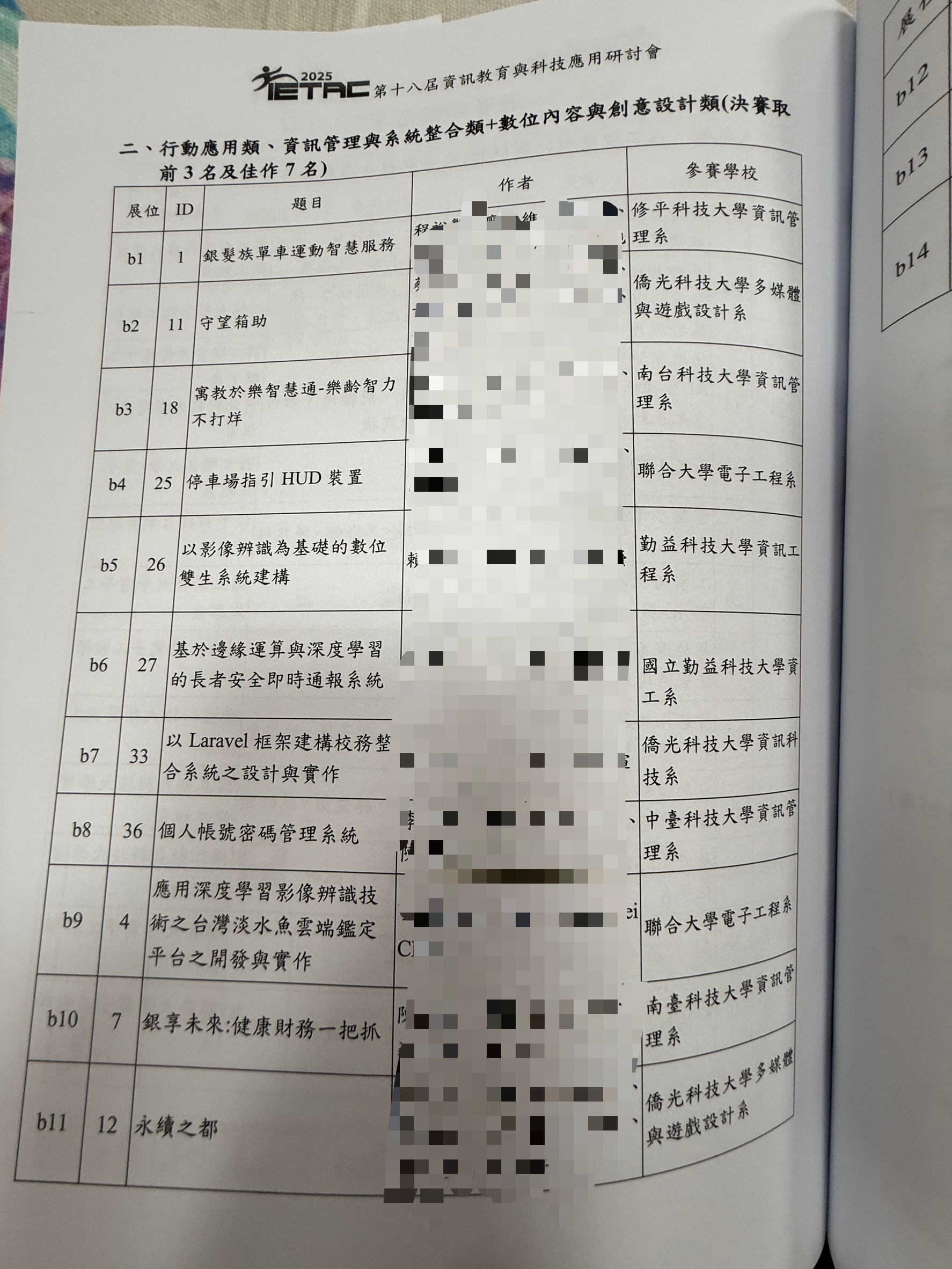
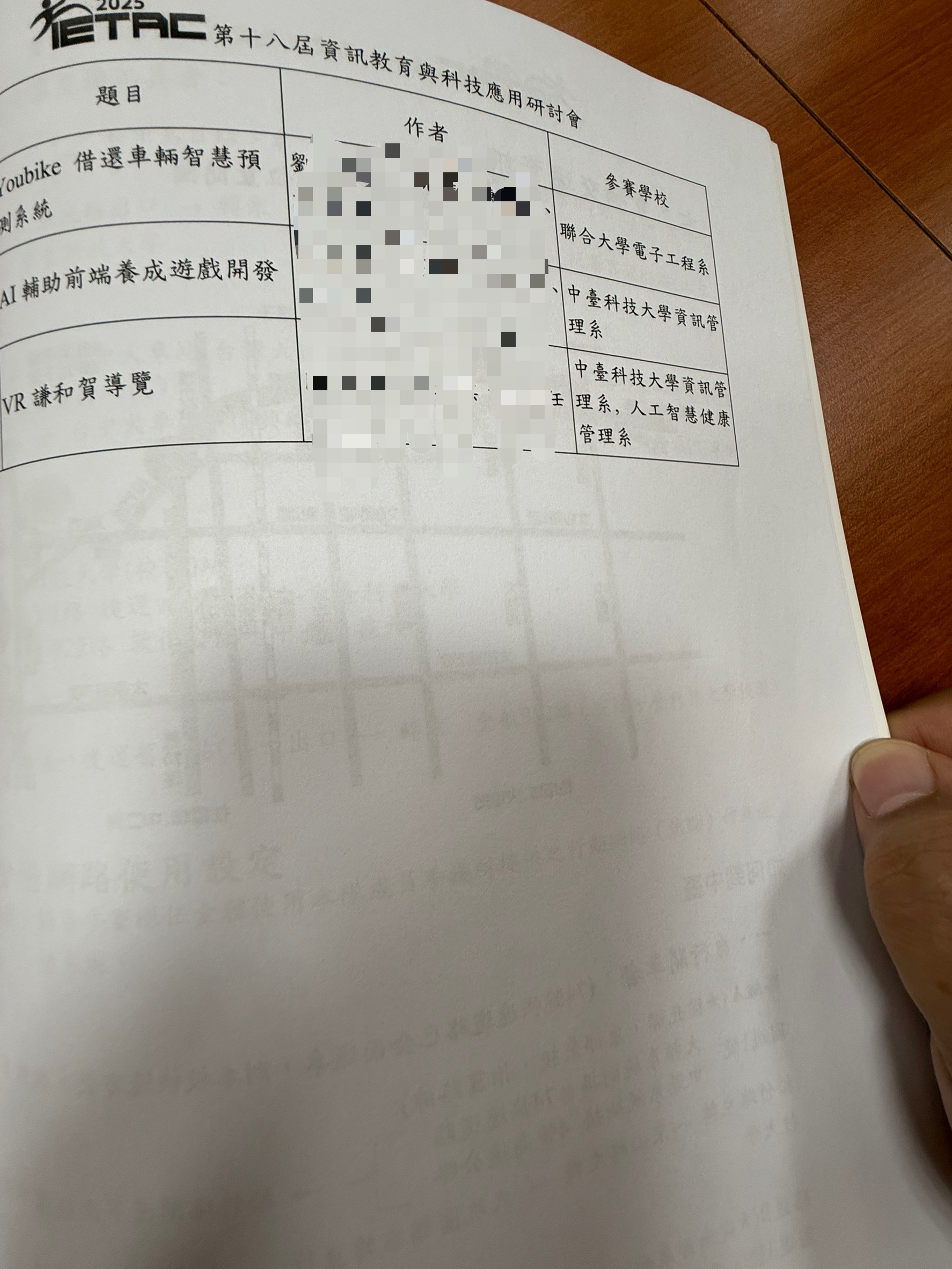
這次是下午場的評審,與大台灣旅遊網的楊總一起當評審~雖然學術與理論依舊還有點差距,但畢竟是決賽,學生也是很努力的拿出實作出來 🙂
會後也認識了僑光科技大學(我的母校)以及修平科技大學的老師~
![]()





大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
今天,我非常榮幸能夠親身參與在中臺科技大學盛大舉行的第18屆資訊教育與科技應用研討會 (IETAC 2025)。這不僅是一場學術交流的盛會,更是一扇窺見未來資訊教育與科技應用趨勢的窗戶。
這次是下午場的評審,與大台灣旅遊網的楊總一起當評審~雖然學術與理論依舊還有點差距,但畢竟是決賽,學生也是很努力的拿出實作出來 🙂
會後也認識了僑光科技大學(我的母校)以及修平科技大學的老師~
![]()






能夠與中臺科技大學結緣,主是因為國泰電腦的李信宏總經理的關係,因為李總在DELPHI的造詣以及醫療系統、檢驗系統開發的成就,因為李總沒空的原因,再加上一直習慣透過部落格記錄問題解決方式,在十多年前就與李桂春老師、王國安老師持續合作,從還沒重新到公司就職,就以個人開發工作室的名義擔任產業學院的講師,因此有了五年左右的講師經驗~後來因為工作的關係,就逐漸減少上課的時間,專心在系統開發架構以及人工智慧相關技術的學習以及鑽研。
最近因為王國安老師接下系主任的原因,身為老朋友的關係,當然就是意氣相挺 🙂 也趁著特休假稍微放鬆一下,且持續與年輕人有一定的互動與瞭解,也讓自己在管理上可以有更多瞭解。於是今天又擔任了評審~ 🙂 這次有VR、NO-CODE、AI等元素,也是挺不錯的體驗。


因緣際會下剛好報名到免費班的課程
工研院請了林文璨 蔡鴻德兩位老師教授ipas ai應用規劃師初級考試的課程 以淺顯易懂的方式教授以及考試前猜題





隨著人工智慧技術的快速發展,視訊理解模型正變得越來越重要。Hugging Face 推出的 SmolVLM2 系列,憑藉其高效能與小型化設計,為視訊理解樹立了新標杆。本文將帶你快速了解 SmolVLM2 的核心技術、應用場景及其在視訊理解領域的突破。
SmolVLM2 的使命是將視訊理解的能力帶到每一台設備,無論是手機還是伺服器。與傳統需要大量計算資源的大型模型不同,SmolVLM2 將高效模型與小型化設計結合,實現了低資源環境下的高效視訊處理。
目前,SmolVLM2 提供三種不同規模的模型:
這些模型均可通過 Python 和 Swift API 使用,並且支持 Hugging Face 的 Transformers 框架。
2.2B 模型在多項基準測試中表現卓越,特別是在 Video-MME 基準上超越了所有現有的 2B 模型。該模型能夠:
其記憶體效率極高,甚至可以在免費的 Google Colab 環境中運行。
為了展示 SmolVLM2 的多樣化應用,Hugging Face 開發了多個演示應用程式:
SmolVLM2 的 500M 模型已被整合到 iPhone 應用中,用戶可以直接在本地設備上分析視訊內容,無需依賴雲端運算。
與 VLC 媒體播放器的合作,實現了智慧視訊片段描述和語義搜尋功能,用戶可以根據自然語言描述直接跳轉到影片中的相關部分。
這個應用程式可以從長達數小時的影片中自動提取最重要的時刻,適用於足球比賽等長時間的活動摘要。
SmolVLM2 與 Hugging Face 的 Transformers 框架無縫集成,支持多種推理場景:
此外,SmolVL
隨著人工智慧技術的快速發展,視訊理解模型正變得越來越重要。Hugging Face 推出的 SmolVLM2 系列,憑藉其高效能與小型化設計,為視訊理解樹立了新標杆。本文將帶你快速了解 SmolVLM2 的核心技術、應用場景及其在視訊理解領域的突破。
SmolVLM2 的使命是將視訊理解的能力帶到每一台設備,無論是手機還是伺服器。與傳統需要大量計算資源的大型模型不同,SmolVLM2 將高效模型與小型化設計結合,實現了低資源環境下的高效視訊處理。
目前,SmolVLM2 提供三種不同規模的模型:
這些模型均可通過 Python 和 Swift API 使用,並且支持 Hugging Face 的 Transformers 框架。
2.2B 模型在多項基準測試中表現卓越,特別是在 Video-MME 基準上超越了所有現有的 2B 模型。該模型能夠:
其記憶體效率極高,甚至可以在免費的 Google Colab 環境中運行。
為了展示 SmolVLM2 的多樣化應用,Hugging Face 開發了多個演示應用程式:
SmolVLM2 的 500M 模型已被整合到 iPhone 應用中,用戶可以直接在本地設備上分析視訊內容,無需依賴雲端運算。
與 VLC 媒體播放器的合作,實現了智慧視訊片段描述和語義搜尋功能,用戶可以根據自然語言描述直接跳轉到影片中的相關部分。
這個應用程式可以從長達數小時的影片中自動提取最重要的時刻,適用於足球比賽等長時間的活動摘要。
SmolVLM2 與 Hugging Face 的 Transformers 框架無縫集成,支持多種推理場景:
此外,SmolVLM2 還支持在視訊數據上的微調,用戶可以根據自己的需求進一步優化模型。
SmolVLM2 的推出標誌著視訊理解模型進入了一個新時代。它不僅在效能上實現了突破,還通過小型化設計使模型更加普及,適用於更多場景和設備。
如果你對 SmolVLM2 感興趣,歡迎探索以下資源:
M2 還支持在視訊數據上的微調,用戶可以根據自己的需求進一步優化模型。
SmolVLM2 的推出標誌著視訊理解模型進入了一個新時代。它不僅在效能上實現了突破,還通過小型化設計使模型更加普及,適用於更多場景和設備。
如果你對 SmolVLM2 感興趣,歡迎探索以下資源:
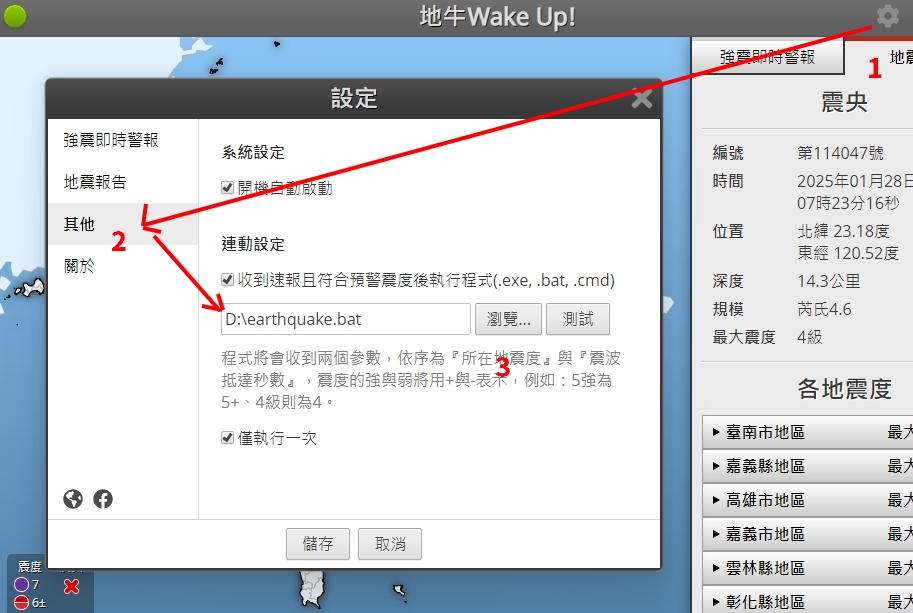
最近地震頻傳,但因為工作關係不見得都在電腦旁~於是思考另一種方式。把程式另存成ansi的bat檔案

一、使用line notify
@echo off
:: 檢查是否提供了兩個參數
if "%1"=="" goto usage
if "%2"=="" goto usage
:: 將參數存入變數
set magnitude=%1
set seconds=%2
:: 檢查震度是否大於 2
if %magnitude% LSS 2.0 (
echo 震度小於2.0,不發送通知
goto end
)
:: LINE Notify
set LINE_TOKEN=你的line notify token
:: 準備訊息內容
set "message=地震警報! 震度: %magnitude%, 預計抵達時間: %seconds%秒"
:: 使用 curl 發送 LINE Notify
curl -X POST https://notify-api.line.me/api/notify ^
-H "Authorization: Bearer %LINE_TOKEN%" ^
-F "message=%message%"
if %ERRORLEVEL% EQU 0 (
echo LINE通知發送成功!
) else (
echo LINE通知發送失敗...
echo 錯誤代碼: %ERRORLEVEL%
)
goto end
:usage
echo 使用方式: %0 震度 秒數
echo 範例: %0 6.0 30
:end
二、官方帳號推播給個人
@echo off
:: 檢查是否提供了兩個參數
if "%1"=="" goto usage
if "%2"=="" goto usage
:: 將參數存入變數
set magnitude=%1
set seconds=%2
:: 檢查震度是否大於 2
if %magnitude% LSS 2.0 (
echo 震度小於2.0,不發送通知
goto end
)
:: LINE Messaging API 設定
set CHANNEL_TOKEN=你的chaneel token
set USER_ID=你的id
:: 使用 curl 發送訊息 (使用單引號並直接寫入JSON)
curl -v -X POST https://api.line.me/v2/bot/message/push ^
-H "Content-Type: application/json" ^
-H "Authorization: Bearer %CHANNEL_TOKEN%" ^
-d "{\"to\":\"%USER_ID%\",\"messages\":[{\"type\":\"text\",\"text\":\"地震警報!震度:%magnitude%,預計抵達時間:%seconds%秒\"}]}"
if %ERRORLEVEL% EQU 0 (
echo LINE訊息發送成功!
) else (
echo LINE訊息發送失敗...
echo 錯誤代碼: %ERRORLEVEL%
)
goto end
:usage
echo 使用方式: %0 震度 秒數
echo 範例: %0 6.0 30
:end
JavaScript 作為最受歡迎的程式語言之一,隨著 ECMAScript 標準的持續更新,為開發者帶來了許多實用又強大的新功能。不管你是新手還是老手,這些新特性都能幫助你寫出更簡潔、更高效的程式碼!以下精選了 25 個超實用的 ES 新特性,一起來看看吧!
告別繁瑣的空值檢查,只需用 ?. 就能輕鬆處理物件屬性訪問。
// 傳統寫法
const street = user && user.address && user.address.street;
// 新寫法
const street = user?.address?.street;
用 ?? 處理 null 或 undefined 的預設值設定。
const value = null;
const defaultValue = value ?? 'default'; // 結果為 'default'
用 # 宣告私有字段,讓封裝性更強。
class Person {
#name;
constructor(name) {
this.#name = name;
}
getName() {
return this.#name;
}
}
按需載入模組,提升應用效能。
button.addEventListener('click', async () => {
const module = await import('./feature.js');
module.doSomething();
});
輕鬆展平嵌套陣列。
const nested = [1, [2, 3], [4, [5, 6]]];
const flattened = nested.flat(2); // 結果為 [1, 2, 3, 4, 5, 6]
更簡潔的物件屬性與方法定義。
const name = 'Tom';
const age = 18;
const person = {
name,
age,
sayHi() {
console.log('Hi!');
}
};
等待所有 Promise 完成,不管成功或失敗。
const promises = [
fetch('/api/1'),
fetch('/api/2'),
fetch('/api/3')
];
const results = await Promise.allSettled(promises);
處理超大整數。
const bigNumber = 9007199254740991n;
const result = bigNumber + 1n;
統一的全域物件存取方式。
console.log(globalThis);
更強大的字串匹配功能。
const str = 'test1test2test3';
const regexp = /test(\d)/g;
const matches = [...str.matchAll(regexp)];
簡化條件賦值操作。
x &&= y; // 等同於 x && (x = y)
x ||= y; // 等同於 x || (x = y)
x ??= y; // 等同於 x ?? (x = y)
返回第一個成功的 Promise。
const promises = [
fetch('/api/1'),
fetch('/api/2'),
fetch('/api/3')
];
try {
const first = await Promise.any(promises);
console.log(first);
} catch (error) { console.log('All promises rejected');
}
提高大數字的可讀性。
const billion = 1_000_000_000;
const bytes = 0xFF_FF_FF_FF;
一次替換字串中所有的匹配項。
更好的記憶體管理方式。
在模組的頂層直接使用 await。
更靈活的類靜態成員初始化。
更直觀的陣列索引訪問。
const arr = [1, 2, 3];
console.log(arr.at(-1)); // 結果為 3
更安全的屬性檢查方法。
更好的錯誤追蹤。
方便的陣列分組操作。
更清晰的正則匹配結果。
更優雅的 Promise 操控方式。
不修改原陣列的情況下進行操作。
const arr = [1, 2, 3];
const copy = arr.toReversed(); // 複製並反轉
const sorted = arr.toSorted(); // 複製並排序
增強類與類成員的功能。
function logged(target, context) {
return class extends target {
exec(...args) {
console.log('Starting execution...');
const result = super.exec(...args);
console.log('Finished execution.');
return result;
}
};
}
@logged
class Example {
exec() {
// ...
}
}
這 25 個 JavaScript 新特性不僅讓程式碼更簡潔,也讓開發過程更加流暢!快把它們用到你的專案中,提升程式碼品質吧!

隨著軟體開發的進步,以及硬體效能不斷增加,非同步程式設計是現代程式開發很重要的技術。在c# 主要以async 與await 二個關鍵字,讓非同步更直觀與容易管理。
非同步程式設計是允許程式在等待其他非阻塞任務操作完成時,能繼續執行其他任務的一個技術。能提高系統的回應性以及性能,尤其在處理高併發請求或者是耗時間的操作上。
async關鍵字
這個關鍵字主要用宣告這個方法是非同步的,但它不會去啟動一個新的執行緒,而是告訴compiler該下來的方法會有await的關鍵字,compiler需要為這個方法支持非同步的操作。
而async主要是宣告方法,而且只能回傳Task、Task<TResult>、void一起使用,但不建議void。
await關鍵字
awiat 是用來等待非同步操作完成用的關鍵字,只能在有宣告asyncASYNC的方法內部,compliler遇到await ,會將方法中其他部門註冊為等待任務延續,然後立既返回user。
using System;
using System.Net.Http;
using System.Threading.Tasks;
class Program
{
static async Task Main(string[] args) // Main也可以非同步的
{
try
{
string content = await DownloadContentAsync(“https://example.com”);
Console.WriteLine(content.Substring(0, 100));
}
catch (Exception ex)
{
Console.WriteLine($”An error occurred: {ex.Message}”);
}
}
static async Task DownloadContentAsync(string url)
{
using (HttpClient client = new HttpClient())
{
HttpResponseMessage response = await client.GetAsync(url); // 透過非同步取得
response.EnsureSuccessStatusCode(); // 確定回應碼是是正確
return await response.Content.ReadAsStringAsync(); // 透過非同步取得回傳內容作回應
}
}
}
上面的例子中,透過await 關鍵字 donwloadcontentasync 的方法,不會阻塞主執行緒,而是允許程式在等網路回應時繼續執行其他任務
非同步的異常處理
在處理非同步的異常,可以用try catch 來await 。而非同步方法在拋出異常時,會封裝在回傳的Task 裡。
注意的事
避免在非同步用.Result 跟 wait() 會導致死結與效能問題
非同步方法會盡可能快速回傳,避免在非同步的方法裡執行需長時間運行的同步程式,會造成執行緖阻塞。
確實處理非同步中會發生的異常,避免程式崩潰與資料損毀
google 有一個apps script的服務,可以結合表單 。
function sendEmailOnNewEntry(e) {
var sheet = e.source.getActiveSheet();
var range = e.range;
var row = range.getRow();
var emailAddress = sheet.getRange(row, 2).getValue();
var ordername =sheet.getRange(row, 3).getValue();
var ordernum = sheet.getRange(row,5).getValue();
var ordergetdate = sheet.getRange(row,6).getValue();
var mobileNumber = sheet.getRange(row, 4).getValue();
var subject = '【豐原團購】甲竹園玫瑰檸檬塔訂購成功';
var message = ordername+'您好:提醒您玫瑰檸檬塔訂購成功. 訂購數量為'+ordernum+'盒,預計取貨日為:'+ordergetdate;
if (emailAddress) {
MailApp.sendEmail(emailAddress, subject, message);
}
// 發送簡訊
if (mobileNumber) {
var smsMessage = ordername+'您好,玫瑰檸檬塔訂購成功。數量為' + ordernum + '盒,取貨日為:' + ordergetdate;
sendSMS(mobileNumber, smsMessage);
}
var lineMessage= ordername+'您好,玫瑰檸檬塔訂購成功。數量為' + ordernum + '盒,取貨日為:' + ordergetdate;
sendLineNotify(lineMessage);
}
function sendLineNotify(message) {
var lineNotifyToken = 'xxxxxxxxxxxx';
var url = 'https://notify-api.line.me/api/notify';
var options = {
'method': 'post',
'payload': 'message=' + message,
'headers': {
'Authorization': 'Bearer ' + lineNotifyToken
}
};
UrlFetchApp.fetch(url, options);
}
function sendSMS(mobile, message) {
var url = 'http://api.twsms.com/json/sms_send.php';
var username = 'xxxxxxxx'; // 替換為你的用戶名
var password = 'xxxxxxxxxx'; // 替換為你的密碼
var payload = {
username: username,
password: password,
mobile: mobile,
message: encodeURIComponent(message)
};
var options = {
method: 'post',
payload: payload
};
UrlFetchApp.fetch(url, options);
}

昨天晚上,wil 保哥發了一則貼文。就是用gpt4訓練了一個.net core 後端工程師的面試line。主要是透過問答方式,瞭解像.net core與.net framework的異同、restful api的設計原則、非同步、DI、memorycache、middleware、entity framework。
line官方帳號 @290quxfz