
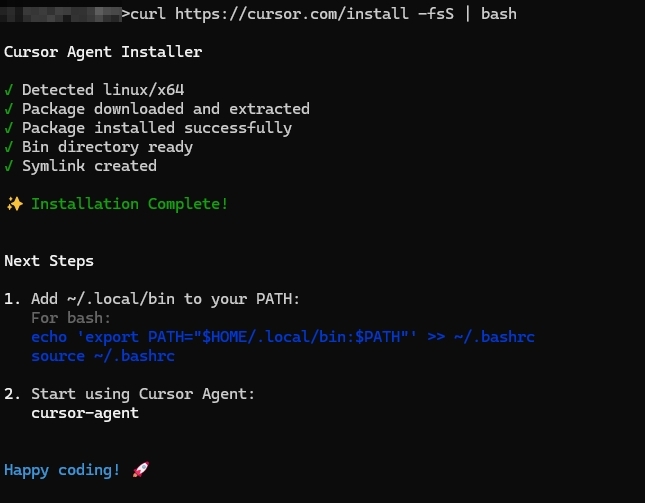
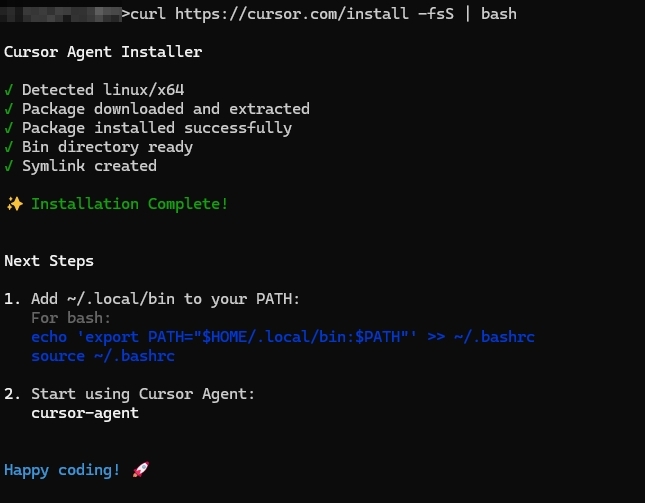
今天收到cursor發來的信,推出cursor cli。安裝方法 curl https://cursor.com/install -fsS | bash
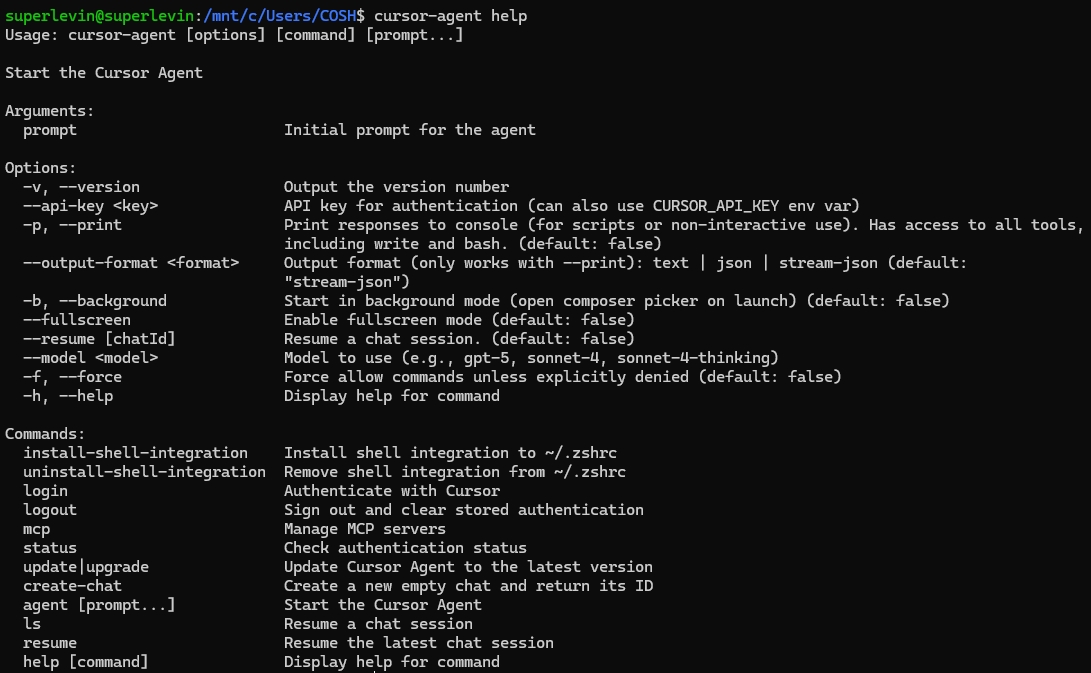
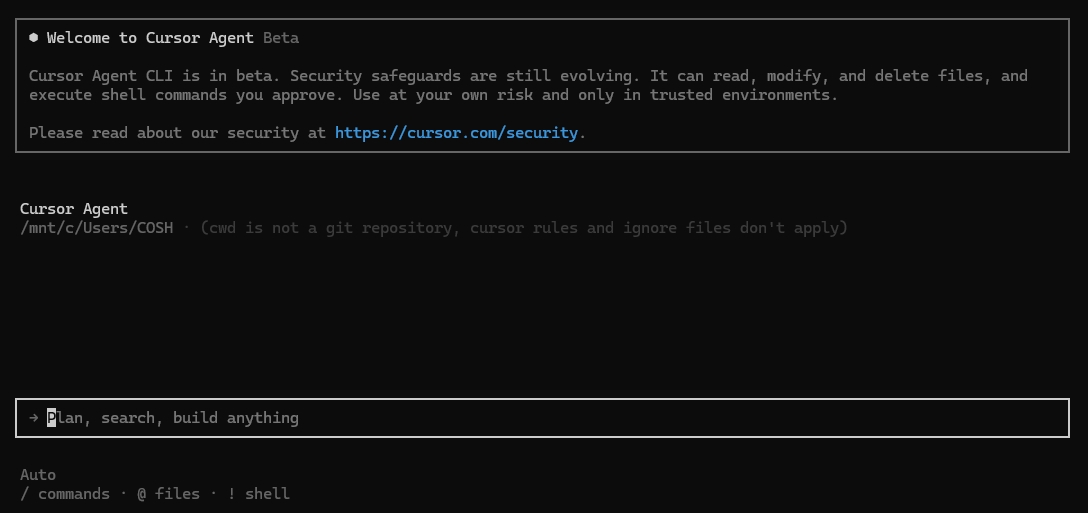
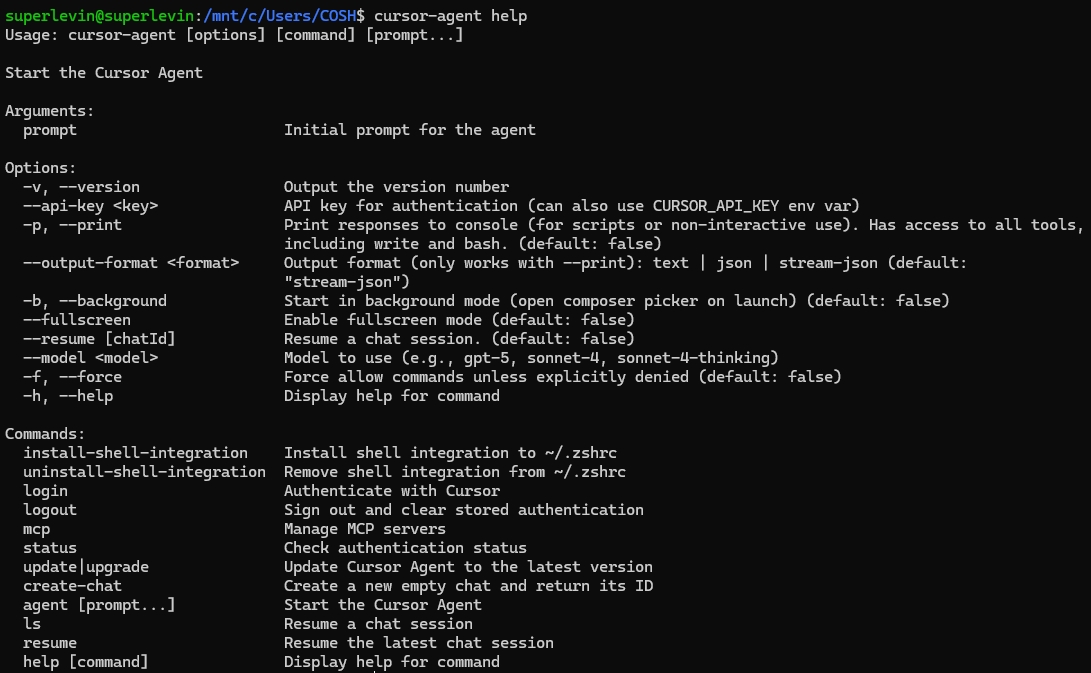
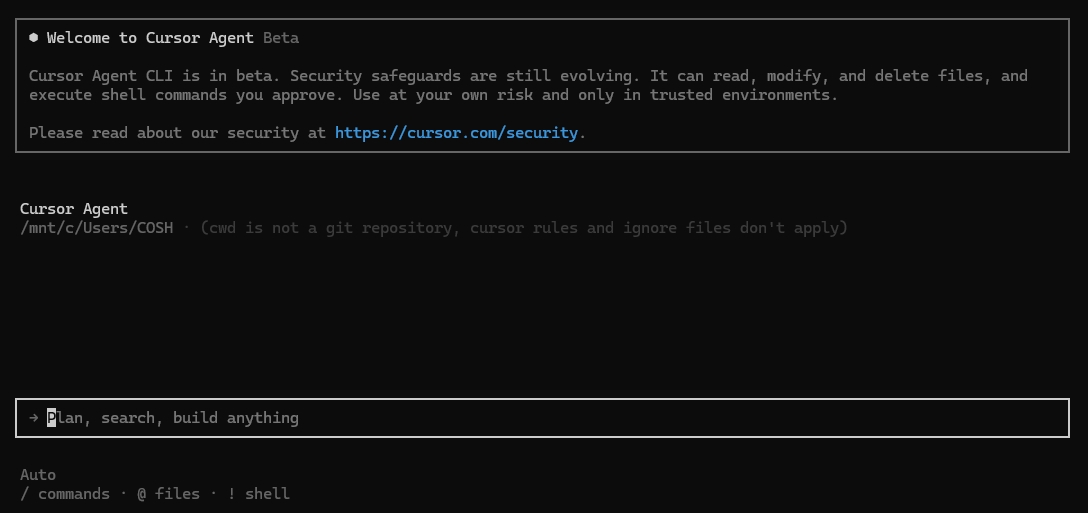
安裝後輸入 cursor-agent 執行
官方網址: https://cursor.com/cn/cli
不過目前看來是在wsl環境下,但可以讓cursor agent 跑在像jetbrians這類ide也是不錯。可以讓cursor的威力發揮在更多地方了



大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統

今天收到cursor發來的信,推出cursor cli。安裝方法 curl https://cursor.com/install -fsS | bash
安裝後輸入 cursor-agent 執行
官方網址: https://cursor.com/cn/cli
不過目前看來是在wsl環境下,但可以讓cursor agent 跑在像jetbrians這類ide也是不錯。可以讓cursor的威力發揮在更多地方了



結合終端機中的 Claude Code 與可視化桌面應用 Claudia,可同時享有強大 AI 編程能力與友善 GUI 體驗,大幅提升開發效率與可視化管理。
Claude Code
由 Anthropic 開發的「Agentic 編程工具」,直接嵌入您熟悉的終端機,能透過自然語言指令理解並操作整個程式碼庫,執行測試、修復錯誤、搜尋 git 歷史等任務。
Claudia
開源桌面應用(基於 Tauri),為 Claude Code 增添直觀的圖形化介面,整合專案管理、即時使用量儀表板、MCP 伺服器管理與沙盒環境,免去頻繁輸入 CLI 指令的困擾。
| 優勢面向 | Claude Code (CLI) | Claudia (GUI) |
|---|---|---|
| 學習曲線 | 低,熟悉 CLI 後快速上手 | 更低,點擊式操作不需記憶指令 |
| 上下文理解 | 直接載入整個專案結構,依賴 CLAUDE.md 最佳化 |
同樣支援 CLAUDE.md,並可視化呈現關鍵內容 |
| 任務自動化 | 鏈結多步驟指令,適合 CI/CD 自動化 | 一鍵執行常用流程,並提供「檢查點」還原功能 |
| 專案管理 | 需手動切換分支、查詢日誌 | Projects 面板一覽所有 Session,點擊即可回顧 |
| 使用量與成本追蹤 | 無內建可視化 | 即時顯示 API 使用量、Token 成本與統計分析 |
| 安全沙盒 | 需手動設定權限 | 內建 seccomp/Seatbelt 沙盒,細粒度權限控管 |
安裝 Node.js (v18+),並確認 npm 可用
安裝 Claude Code
npm install -g @anthropic-ai/claude-code
驗證:執行 claude --version 應顯示版本號。
下載並安裝 Claudia
方式一:從 GitHub Releases 取得最新的 macOS/Windows/Linux 執行檔
方式二(進階用法):
git clone https://github.com/getAsterisk/claudia.git
cd claudia
yarn install
yarn tauri build
執行後即會開啟可視化介面。
互動式開發
CLI:claude 開啟 REPL,輸入「請幫我新增一個 POST /users API」
GUI:在 Claudia 中點擊「New Session」,選擇系統提示,再輸入需求
除錯與測試
CLI:claude run test 自動執行測試並修復失敗測試
GUI:在「Timeline」檢視每次測試結果差異,快速回溯錯誤
版本控制
CLI:claude git merge 自動解決衝突
GUI:在「Projects」面板切換分支並視覺化比較差異
自訂 AI 智能體
建立 CLAUDE.md 記錄專案慣例與常用指令
GUI 中匯入/編輯 CLAUDE.md,讓 Claude 記憶專案規範
環境優化
在專案根目錄放置 CLAUDE.md,記錄測試命令、程式風格與常用工具,讓 Claude 建立持久記憶。
CI/CD 自動化
結合 Claude Code CLI 於 GitHub Actions,於 PR 自動執行程式碼檢查與合併衝突解決。
多語言支援
透過 Claudia MCP 管理器,註冊多個 Model Context Protocol 伺服器,讓 Claude 跨平台、跨服務庫檢索文件。
團隊協作
使用 Claudia 的「檢查點」功能截取多個開發階段,並匯出差異報告,供團隊成員 review。
將 Claude Code 與 Claudia 結合,既保有終端機指令的靈活與自動化能力,又能享有 GUI 的可視化便捷,適合各種規模與需求的專案。無論是程式新手,或是追求效率的資深開發者,都能透過這套組合顯著提升開發體驗與產出品質。
原本在vscode就裝有github copilot 這個AI 程式寫作的輔助工具,但因為最近終端式的代理從codex cli 到claude code以及最新的gemini cli都太強了!於是想說多二個代理人也不錯~


![]() 先記錄一下如何安裝,從最簡單的Gemini Cli (https://github.com/google-gemini/gemini-cli)好了,官方部落格文章在此「Gemini CLI:你的開源 AI 代理」
先記錄一下如何安裝,從最簡單的Gemini Cli (https://github.com/google-gemini/gemini-cli)好了,官方部落格文章在此「Gemini CLI:你的開源 AI 代理」
首先,要先安裝 node.js 版本要20或更高 (下載安裝 https://nodejs.org/en/download ),安裝完成後直接在命令提示字元下輸入
npm install -g @google/gemini-cli
接著輸入
gemini
然後會出現設定與驗證後就可以使用了!
Gemini code完整命令說明
Gemini code說明手冊
接下來要處理比較麻煩的claude code。
目前claude在windows只支援WSL(Windows Subsystem for Linux)模式安裝,所以必需先看一下WSL到底是什麼以及如何使用 WSL 在 Windows 上安裝 Linux ,接著輸入
wsl --install wsl --set-default-version 2 # 確保使用 WSL2 wsl --set-default Ubuntu # 如果有多個版
接著進入wsl
sudo apt update #更新 sudo apt upgrade #升級 sudo apt install nodejs npm #安裝nodejs 跟npm npm install -g @anthropic-ai/claude-code #安裝claude code
安裝完成即可。
https://github.com/getAsterisk/claudia
安裝openai codex
npm i -g @openai/codex
身為前端開發者,每天都在與DOM (文件物件模型) 打交道,它就像是網頁的骨架,讓開發者能夠操控頁面上的各種元素。不過,在眾多DOM API中,藏著許多鮮為人知但非常實用的方法。
這個方法能夠檢測元素是否「真正可見」,不只是存在於DOM中而已。它考慮了多種因素:
// 簡單範例
if (myElement.checkVisibility()) {
// 元素真的被看到了,執行相應操作
}
一種高效能遍歷DOM樹的方式,採用「迭代器模式」設計。想像它就像是一個聰明的導遊,可以按照您的要求有序地帶您參觀DOM樹的各個節點。
相比於 querySelectorAll,TreeWalker在處理超大型DOM樹時更省記憶體,因為它不會一次性把所有匹配的節點都載入記憶體。
// 建立一個只遍歷段落元素的TreeWalker
const walker = document.createTreeWalker(
document.body, // 從body開始
NodeFilter.SHOW_ELEMENT, // 只看元素節點
{
acceptNode(node) {
return node.tagName === 'P'
? NodeFilter.FILTER_ACCEPT
: NodeFilter.FILTER_SKIP;
}
}
);
// 逐一訪問每個段落元素
let currentNode;
while (currentNode = walker.nextNode()) {
console.log(currentNode.textContent);
}
這個方法能精確判斷兩個節點的「位置關係」,就像是網頁元素的GPS定位系統。
// 實用範例:確定拖放元素的插入位置
function determineDropPosition(draggedElem, targetElem) {
const position = draggedElem.compareDocumentPosition(targetElem);
if (position & Node.DOCUMENT_POSITION_FOLLOWING) {
return '目標元素在被拖動元素之後';
} else if (position & Node.DOCUMENT_POSITION_PRECEDING) {
return '目標元素在被拖動元素之前';
}
}
一個聰明的捲動功能,只有當元素不在視窗中時才會自動捲動,避免不必要的頁面跳動。
傳統的 scrollIntoView() 會無條件捲動到元素位置,而 scrollIntoViewIfNeeded() 則更加智能,避免了過度捲動帶來的使用體驗問題。
// 使用範例:點擊目錄項時,智能捲動到對應章節
catalogItem.addEventListener('click', () => {
// 只有當章節不在視窗內時才捲動
document.getElementById(chapterId).scrollIntoViewIfNeeded();
});
這是一個比 appendChild 更靈活的元素插入方法,讓您能精準控制插入的位置。
// 實用範例:在表單每個輸入框後加入提示訊息
const helpText = document.createElement('small');
helpText.textContent = '請輸入有效的電子郵件地址';
inputElement.insertAdjacentElement('afterend', helpText);
這是一個處理文字區域的神器,能用指定的元素將選中的內容包裹起來。
// 實現高亮功能
function highlightText(text) {
const range = document.createRange();
const selection = window.getSelection();
if (selection.rangeCount > 0) {
range.setStart(selection.anchorNode, selection.anchorOffset);
range.setEnd(selection.focusNode, selection.focusOffset);
const highlight = document.createElement('mark');
highlight.style.backgroundColor = 'yellow';
try {
range.surroundContents(highlight);
} catch(e) {
console.log('選區跨越多個節點,無法直接包裹');
}
}
}
這個方法能深度比較兩個節點是否「結構相同」,就像比較兩棵樹的形狀是否一致。
它只比較節點的結構和屬性,不會比較動態綁定的事件處理器等內容。這與 === 比較參考是否相同完全不同。
// 實用範例:檢查模板渲染後結構是否符合預期
const expectedStructure = document.createElement('div');
expectedStructure.innerHTML = '';預期結構
const renderResult = myTemplateEngine.render(data);
if (expectedStructure.firstChild.isEqualNode(renderResult.firstChild)) {
console.log('渲染結果符合預期結構!');
}
這是XPath表達式的預編譯功能,能大幅提升反覆使用同一XPath查詢的效能。
// 預編譯XPath表達式
const compiledXPath = document.createExpression(
'//table[@id="data-table"]/tbody/tr[position() < 10]'
);
// 多次執行同一查詢而無需重複解析
function updateTable() {
const result = compiledXPath.evaluate(
document,
XPathResult.ORDERED_NODE_SNAPSHOT_TYPE,
null
);
for (let i = 0; i < result.snapshotLength; i++) {
const row = result.snapshotItem(i);
// 處理前10行資料
}
}
這些鮮為人知的DOM API能讓您的前端代碼更加優雅高效。不過在實際應用時,請注意以下幾點:
checkVisibility)需要較新的瀏覽器支援(Chrome 106+)掌握這些實用技巧,您的前端開發效率將得到顯著提升!您有用過這些API嗎?歡迎在評論區分享您的經驗和其他實用技巧。
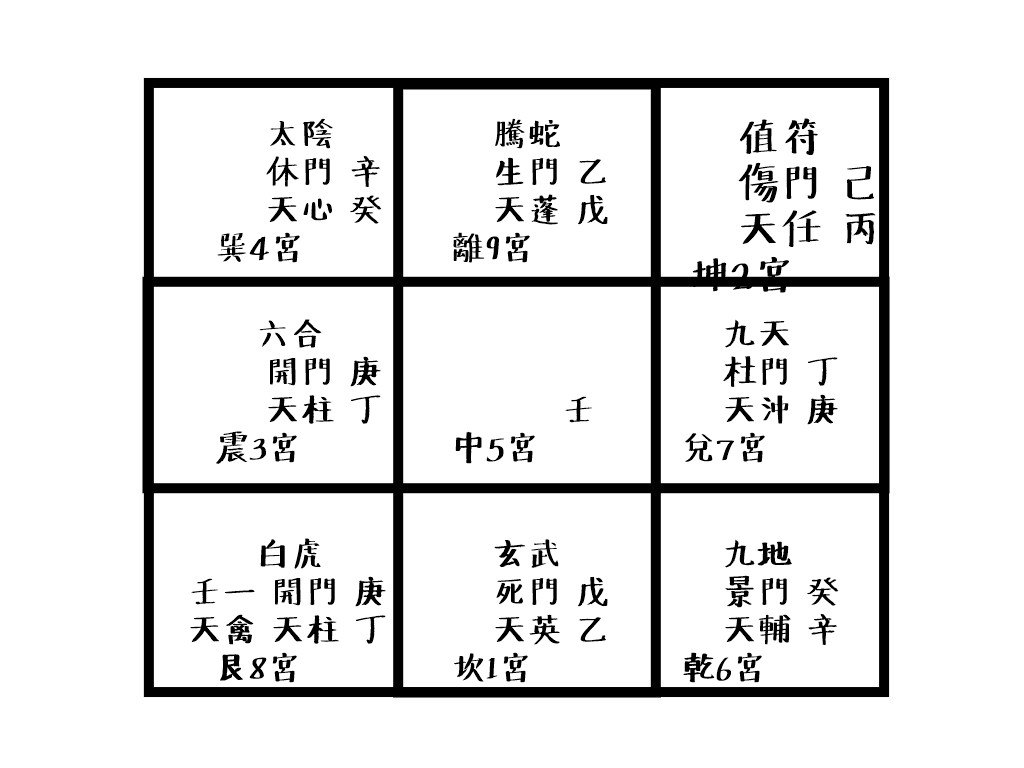
透過.net 做一個可以載入圖片,然後在圖片上寫字的功能。
這邊是以底圖(九宮圖.jpg)
然後依照x,y座標畫上文字的方式

程式碼
public void ProcessImage()
{
/*
* //Install-Package System.Drawing.Common
* using System.Drawing;
* using System.Drawing.Imaging;
* using System.Drawing.Text;
* using System.IO;
* using System.Drawing;
*/
// 創建一個新的 1024x768 的圖片
using (Bitmap newImage = new Bitmap(1024, 768))
using (Graphics g = Graphics.FromImage(newImage))
{
// 設置文字渲染品質
g.TextRenderingHint = TextRenderingHint.AntiAliasGridFit;
// 讀取原始圖片
using (Image sourceImage = Image.FromFile(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "九宮圖.jpg")))
{
// 將原始圖片繪製到新圖片上
g.DrawImage(sourceImage, 0, 0, 1024, 768);
}
// 創建字體
string fontPath = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "字型.ttf");
PrivateFontCollection privateFont = new PrivateFontCollection();
privateFont.AddFontFile(fontPath);
using (Font customFont = new Font(privateFont.Families[0], 25))
{
// 創建黑色畫筆
using (SolidBrush blackBrush = new SolidBrush(Color.Black))
{
// 繪製所有文字
string message;
// 巽4宮
message = " 太陰\n 休門 辛\n 天心 癸\n 巽4宮";
g.DrawString(message, customFont, blackBrush, 181, 114);
// 震3宮
message = " 六合\n 開門 庚\n 天柱 丁\n 震3宮";
g.DrawString(message, customFont, blackBrush, 181, 314);
// 艮8宮
message = " 白虎\n壬一 開門 庚\n天禽 天柱 丁\n 艮8宮";
g.DrawString(message, customFont, blackBrush, 181, 534);
// 離9宮
message = " 騰蛇\n 生門 乙\n 天蓬 戊\n 離9宮";
g.DrawString(message, customFont, blackBrush, 418, 114);
// 中5宮
message = " \n \n 壬\n 中5宮";
g.DrawString(message, customFont, blackBrush, 418, 314);
// 坎1宮
message = " 玄武\n 死門 戊\n 天英 乙\n 坎1宮";
g.DrawString(message, customFont, blackBrush, 418, 534);
// 坤2宮 (注意這裡字體大小是30)
using (Font largerFont = new Font(privateFont.Families[0], 30))
{
message = " 值符\n 傷門 己\n 天任 丙\n 坤2宮";
g.DrawString(message, largerFont, blackBrush, 648, 114);
}
// 兌7宮
message = " 九天\n 杜門 丁\n 天沖 庚\n 兌7宮";
g.DrawString(message, customFont, blackBrush, 648, 314);
// 乾6宮
message = " 九地\n 景門 癸\n 天輔 辛\n 乾6宮";
g.DrawString(message, customFont, blackBrush, 648, 534);
}
}
// 保存圖片
string fileName = DateTime.Now.ToString("yyyyMMddHHmmss") + ".jpg";
string savePath = Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "imagemake", fileName);
newImage.Save(savePath, ImageFormat.Jpeg);
}


做了個小玩具 網址: https://shoushan.happyweb.com.tw
上傳圖片後,可以做出
一、依照圖片內容生成商品文案給社群小編行銷
二、人工智慧ai 描述辨識圖片
三、上傳餐廳、飲料店等菜單,透過ai辨識回傳json
四、行為偵測,例如上傳照片 讓ai看看有沒有犯法或違法
五、上傳一張網頁的圖片/手繪的prototyp,然後生成規格書與欄位內容,最後搞出一個前端的prototype

大型網站的架構設計中,主要都是以同一時間系統能處理大量網頁請求或處理任務的能力當標準值。假設說,五月天的演唱會訂票系統瞬間會有大量搶票、支付,或是系統同時會有幾十萬客戶上線,這種有機會讓系統癱瘓掉的都屬於「高併發」。
而高併發衡量的指標主要是以”Transactions Per Second(TPS)”就是每秒處理交易數量,就如同剛才說的五月天演唱會搶票,以2024年6月統計7-11有12000家同時有人搶票,就算是高併發的一個場景。
一般而言TPS 落在1000-5000 屬於具有一定程度的併發,而5000以上就算高併發,像50000以上就屬於超大型網站會遇到的超高併發了。
要支撐這樣的場景,需要採用許多高併發的技術方案。
一、分散式架構
將系統的負載分散到多個伺服器的節點,提高擴展與可靠性。例如:增加伺服器的數量
二、微服務架構
把系統從單體拆分成相互獨立的服務,系統各自有自己的業務功能,彼此間透過RPC HTTP 做通訊。而每個微服務可以根據流量/負載做水平擴增。微服務的好處還可以獨立部署或擴增,減少耦合。
三、Cche機制
透過減少直接連接資料庫來提高回應速度,降低伺服器與資料庫的壓力。而用最多的莫過於使用redis 集群方式來擴展性能。把會頻繁查詢的資料,像商品、會員等放在記憶體中,提高併發量。
四、Load Balance 負載平衡
把客戶端的請求分配到不同伺服器,避免單一台伺服器過載,例如像nginx、HAProxy、F5等技術。而負載平衡有三種主要的策略來做分配
五、流量的削峰
這是常用到的方式,避免瞬間大量沖垮服務過載。常用的方法是透過佇列的排隊來處理,比方說放到MQ這種訊息佇列來做承受大流量。
六、限流
透過限制請求的速率,主要有Token Bucket、Leaky bucket或計數器三種演算法
可參考:[Architecture] 架構設計 – 限流策略 Rate Limiting Strategies
七、熔斷
當某服務故障、過慢,熔斷機制可臨時中斷請求,避免影響
八、降級
關閉一些非核心的服務,降低系統壓力。

一、瞭解IEnumerable
不允許資料被修改操作用前者,後者可以
二、要寫低耦合可測試的程式,使用DI
透過依賴注入可以簡單管理class間的依賴關係
三、參數使用ref 與out 的差別
ref 傳給方法的參數要先初始化,方法可修改值;out不需初始,但一定要回傳值
四、透過async await 來提高程式的效能
async允許非同步執行;await透過不阻塞主thread來update ui
五、錯誤處理機制
一般使用try catch 。全局時可以透過app.UseExceptionHandler統一處理
六、appsettings.json 搭配環境來劃分
七、task與thread
thread單執行緒;taskTA是非同步的抽象,與async/await一起服用
因為資安規定,公司網域密碼需180天更新一次。用c#檢查
Console.Write("請輸入域名: ");
string domain = Console.ReadLine();
Console.Write("請輸入有權限查詢 AD 的用戶名: ");
string username = Console.ReadLine();
Console.Write("請輸入密碼: ");
string password = Console.ReadLine();
try
{
using (PrincipalContext context = new PrincipalContext(ContextType.Domain, domain, username, password))
{
if (!context.ValidateCredentials(username, password))
{
throw new Exception("提供的憑證無效。請檢查用戶名和密碼。");
}
UserPrincipal userPrincipal = new UserPrincipal(context);
PrincipalSearcher searcher = new PrincipalSearcher(userPrincipal);
Console.WriteLine("\n用戶帳號\t\t用戶名稱\t\t最後密碼更新日期\t預計密碼到期日期");
Console.WriteLine("--------------------------------------------------------------------------------");
foreach (UserPrincipal user in searcher.FindAll().Cast
{
DateTime? lastPasswordSet = user.LastPasswordSet;
DateTime? estimatedPasswordExpiry = lastPasswordSet?.AddDays(180);
Console.WriteLine($"{user.SamAccountName,-20}" +
$"{user.DisplayName,-20}" +
$"{(lastPasswordSet?.ToString("yyyy-MM-dd") ?? "N/A"),-20}" +
$"{(estimatedPasswordExpiry?.ToString("yyyy-MM-dd") ?? "N/A"),-20}");
}
}
}
catch (Exception ex)
{
Console.WriteLine($"發生錯誤: {ex.Message}");
if (ex.InnerException != null)
{
Console.WriteLine($"內部錯誤: {ex.InnerException.Message}");
}
}
Console.WriteLine("\n按任意鍵退出...");
Console.ReadKey();
// 壽山測試
var f = () => Console.WriteLine(“哈囉 國興”); // 註解: 定義一個匿名函式
f += () => Console.WriteLine(“哈囉 後端”); // 註解: 加入一個匿名函式
f += () => Console.WriteLine(“哈囉 全端”); // 註解: 加入一個匿名函式
f(); // 註解: 呼叫匿名函式
原文: David Fowler