沒記錯的話,美國史丹佛大學從2009年就開始在iTunes上有一門免費的「CS 193P iPhone Application Development」課程。
2013年的「Developing iOS 7 Apps for iPhone and iPad」也出爐了!
課程網址: https://itunes.apple.com/us/course/developing-ios-7-apps-for/id733644550
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
沒記錯的話,美國史丹佛大學從2009年就開始在iTunes上有一門免費的「CS 193P iPhone Application Development」課程。
2013年的「Developing iOS 7 Apps for iPhone and iPad」也出爐了!
課程網址: https://itunes.apple.com/us/course/developing-ios-7-apps-for/id733644550
Embarcadero裡的David I是我蠻崇拜的前輩,當了44年開發者也不厭倦。
在ZendCon裡示範用Delphi XE5使用 APIs, REST/JSON控制LED、quadcopter以及其他硬體。
之前曾經分享過,手機版的Line可以透過 line://msg/<CONTENT TYPE>/<CONTENT KEY> 這樣的語法呼叫Line 的程式分享。
當然Delphi XE5也可以透過程式呼叫程式才對,在Jim McKeeth 的「Sending a URL to Another App on Android and iOS with Delphi XE5」文章有教您如何呼叫
iOS特殊語法
Android特殊語法
作者在文中有提到使用TidURL.URLEncode 。
[pascal]
unit OpenViewUrl;
interface
// URLEncode is performed on the URL
// so you need to format it protocol://path
function OpenURL(const URL: string; const DisplayError: Boolean = False): Boolean;
implementation
uses
IdURI, SysUtils, Classes, FMX.Dialogs,
{$IFDEF ANDROID}
FMX.Helpers.Android, Androidapi.JNI.GraphicsContentViewText,
Androidapi.JNI.Net, Androidapi.JNI.JavaTypes;
{$ELSE}
{$IFDEF IOS}
iOSapi.Foundation, FMX.Helpers.iOS;
{$ENDIF IOS}
{$ENDIF ANDROID}
function OpenURL(const URL: string; const DisplayError: Boolean = False): Boolean;
{$IFDEF ANDROID}
var
Intent: JIntent;
begin
// There may be an issue with the geo: prefix and URLEncode.
// will need to research
Intent := TJIntent.JavaClass.init(TJIntent.JavaClass.ACTION_VIEW,
TJnet_Uri.JavaClass.parse(StringToJString(TIdURI.URLEncode(URL))));
try
SharedActivity.startActivity(Intent);
exit(true);
except
on e: Exception do
begin
if DisplayError then ShowMessage(‘Error: ‘ + e.Message);
exit(false);
end;
end;
end;
{$ELSE}
{$IFDEF IOS}
var
NSU: NSUrl;
begin
// iOS doesn’t like spaces, so URL encode is important.
NSU := StrToNSUrl(TIdURI.URLEncode(URL));
if SharedApplication.canOpenURL(NSU) then
exit(SharedApplication.openUrl(NSU))
else
begin
if DisplayError then
ShowMessage(‘Error: Opening "’ + URL + ‘" not supported.’);
exit(false);
end;
end;
{$ELSE}
begin
raise Exception.Create(‘Not supported!’);
end;
{$ENDIF IOS}
{$ENDIF ANDROID}
end.
[/pascal]
以前在 Delphi 使用 Tidhttp元件時,需要額外載入 OpenSSL的 dll。Delphi XE5開始支援多裝置、多平台的時候,該如何解決呢?
昨天在 Coderage 8時,Olaf Monien的分享,記錄下來避免忘記!不過文中提到Android目前似乎還沒有XD
連結:
http://www.monien.net/delphi-xe5-ssl-https-on-different-platforms-with-tidhttp-and-trestclient/
1首先開啟一個空白專案
2新增一個ListBox
3將aligh 設為 alClient(填滿)
4將GroupingKind 設成 gsGrouped
5將StyleLookup 設定 transparentlistboxstyle
6在畫面上按右鍵開啟 Items Editor
7下拉TListBoxGroupHeader後按Add Item
8接著下拉 TListBoxItem 後按 Add Item
9新增如上圖
10點上面的LiboxGroupHeader1修改Text 為 BMI計算機,TextAligh設為 taCenter(置中)
11陸續修改其他如上圖
12新增TEdit元件
13修改屬性Aligh 為 alRight
14將KeyboardType改成 vktNumberPad (預設開啟數字鍵盤)
15新增一個Button
16將Aligh 設為 alClient
17 Text設為計算
18新增Label
19設定完畫面如圖
20將edit1.text,edit2.text的TextAligh屬性設為 taTrailing (置右)
21都設定完之後,可以下拉成不同機器
22可以看得到在ios、android會自動轉換成各自的風格
23接著在畫面的計算按鈕點二下,輸入上圖的程式
[pascal]
procedure TForm1.Button1Click(Sender: TObject);
var
BMI:double;
begin
BMI := StrToFloat(FormatFloat(‘#.##’,(StrToFloat(Edit2.text) /
( (StrToFloat(Edit1.Text)/ 100) * (StrToFloat(Edit1.Text)/100 )))));
Label1.Text := FloatToStr(BMI);
end;
[/pascal]
24 可以雙點不同的平台,看看跑出來的效果
25 Windows
26 iPhone
27 Android
Github 程式下載 https://github.com/superlevin/delphixe5bmicalc
在Delphi XE5中開發移動裝置(Android/iOS)有不同的編譯器
iOS模擬器:DCCIOS32.EXE
iOS實 機:DCCIOSARM.EXE
Android :DCCAARM.EXE
所以在開發時,有些資料型態是必需改寫的:
WideString, AnsiString, ShortString, AnsiChar, PAnsiChar, PWideChar, Openstring
而下面的表格有教您如何做對應處理。
接下來的是0-based跟1-based,以前的程式都是從1開始,在mobile complier上則是從0開始(文件上說以後可能會變成標準)。
官方建議是使用StringHelper、或StringBuilder來處理(例如Pos改成Indexof….)
參考資料
在經過前二天的安裝以及設定之後,今天來教大家寫一個最簡單的app-手電筒。十分鐘就可以完成了唷 🙂
2接著我們要在畫面上放上二個元件,在右下角的元件盤中搜尋打上tswitch,這是一個開關的元件。直接在TSwitch快點二下
3第二個元件是TCameraComponent,從名稱就知道跟相機有關的,沒錯,因為手電筒就是打開相機的閃光燈。一樣也是搜尋到之後快點二下即可。
4二個元件放上去的畫面
5接下來點選畫面上的CameraComponent1元件,然後左下角的Active打勾成為 True
6接下來點選畫面上的Switch元件,然後將左下角的屬性視窗點Events頁籤,往下找到OnSwitch快點右邊空白處二下
7在裡面輸入以下的程式
[pascal]
if Switch1.IsChecked then begin
if CameraComponent1.HasFlash then
CameraComponent1.TorchMode := TTorchMode.tmModeOn;
end else begin
if CameraComponent1.HasFlash then
CameraComponent1.TorchMode := TTorchMode.tmModeOff;
end;
[/pascal]
稍微講解一下,如果Switch是打開的(Switch1.IsChecked),檢查相機是不是有閃光燈(CameraComponent1.HasFlash),確定有的話,就將相機的TorchMode(燈光)打開(tmModeOn),相反的就是關掉(tmModeOff)。
打完收功!按下F9之後,就是您的第一個APP程式叫「手電筒」XD
範例程式碼下載: https://github.com/superlevin/delphixe5flashlight
實機操作畫面:
1開始功能表→Embarcadero RAD Studio XE5→Android Tools
2開啟之後,其實就是Android SDK Manager的畫面
3點選上面功能表Tools→Manage AVDs就可以看到delphi xe5在安裝時會自動新增一個rsxe5_android模擬器
4如果您已安裝好自己android手機的usb驅動程式,可以進入命令字元模式(執行→cmd),然後輸入 adb devices,如果正確的話就會列出您的手機。
1到apple網站下載xcode並安裝(網址 https://developer.apple.com/xcode/)
2安裝完成後,打開xcode,進入選單Preferences中安裝Command line tools
3將C:\Program Files\Embarcadero\RAD Studio\12.0\PAServer中的RADPAServerXE5.pkg複製到mac上安裝,完成後就會出現RAD PAServer XE5
1打開 delphi XE5主程式,點選 File -> New -> FireMoneky Mobile Application – Delphi 新增專案
2選擇blank application(空白專案)
3自動建立一個手機app的空白專案
4預設是執行到android上(粗體),其他也可以直接執行在iOS的實機或模擬器上
5從右下角的Tool Palette(工具盤),點一下TButton,再回到手機畫面的空白處拖拉出您要的大小
6再到左下角的Object Inspector(物件檢視器),下拉到Text的部份,把Button1改成Hello World
7點開右邊的project1,把android下面target的部份設定成PC36100(壽山的HTC手機),接著點選功能表的RUN→RUN(或直接按F9)
8實機拍攝的狀況
延續上面的1~6的步驟。
0在mac機器上打開paserver,並輸入密碼(一定要輸入),並取得該主機的ip(可以打開終端機輸入ifconfig)
1在ios simlulator點二下變粗體後,按右鍵Properties在profile的地方下拉,按add new
2輸入設定檔名稱按下一步(next)
3輸入執行paserver的主機ip以及密碼,沒問題的話按test connection會出現成功訊息
4設定好後按finish,接著點ok,就可以按f9執行了
5模擬器執行畫面如上,恭禧您!已經學會iOS跟Android APP設計的第一步了。
在接下來的30天裡,壽山要挑戰教大家利用Delphi XE5的30天Free Trials(試用版),從delphi的門外漢,到可以設計Android、iOS程式的初學者。
首先,第一天先教大家如何申請試用版本以及安裝。
需要有一台OS X 10.7以上版本的電腦(可以買一台便宜的Mac mini 約二萬左右)跑paserver編譯程式。
上面需裝有XCode以及裝上command line tools。
如果需要開發android程式,手機的處理器需是 ARM7 規格,版本需求是
接著要安裝您的手機的USB驅動程式,以及打開手機的USB 偵錯模式
1到embarcadero官網(http://www.embarcadero.com),點選Logo旁的free trials
 2進入後,可以看到embarcadero有提供許多產品試用版下載試用,我們點選 Delphi XE的下載
2進入後,可以看到embarcadero有提供許多產品試用版下載試用,我們點選 Delphi XE的下載
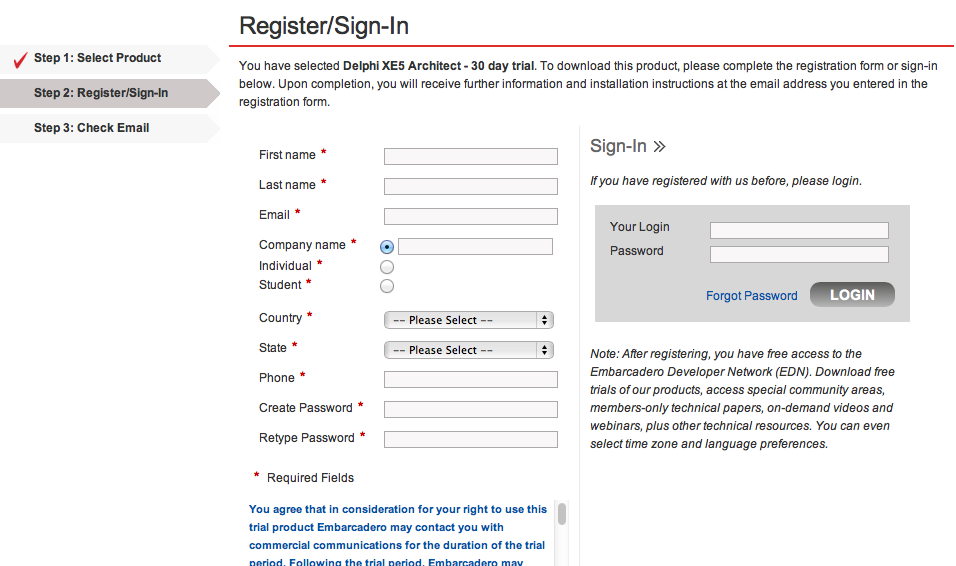
3點入後,會詢問你要下載那個版本Delphi XE5 Architect – 30 day trial 還是Embarcadero RAD Studio XE5 Architect – 30 day trial。我們點選Delphi XE5 Architect – 30 day trial 的download就好。
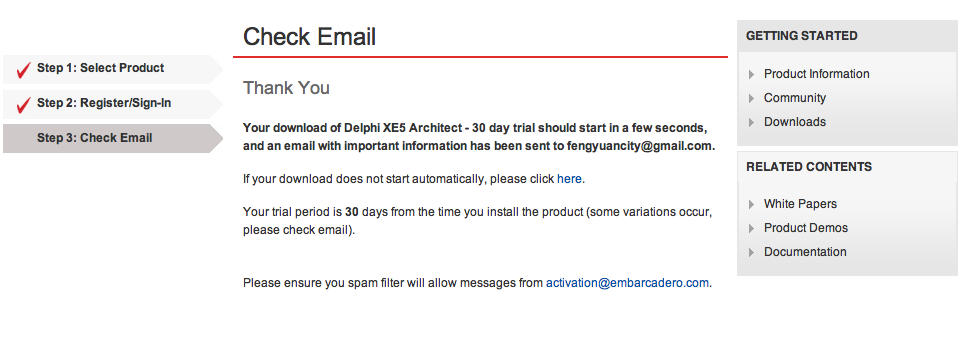
4接下來會要求您註冊會登入帳號,如果沒有的話就打左邊的基本資料註冊一個。 5都完成之後,會自動下載程式,並且會寄一封電子郵件告知您試用版本的序號是什麼。
5都完成之後,會自動下載程式,並且會寄一封電子郵件告知您試用版本的序號是什麼。
下載完之後,接著我們開始安裝。
1雙點剛才下載的delphi_xe5_esd的程式二下開啟安裝程式。
2選擇語系English,按ok,接著按下一步(Next)。
3使用者條款,在I accept the license agreement打勾按Next
4到剛才註冊的信箱收信,會收到一封embarcadero寄來的試用序號,把信中的Serial Number(s)輸入到Serial Number裡面
5會再詢問要安裝其他語系到裡面嗎?直接按下一步
6會告訴您系統所需空間,以及安裝那些程式進去,按下一步(next)
7因為可以開發Android程式,所以會幫您安裝 android sdk跟 android ndk,繼續下一步
8出現android sdk的使用者條款,一樣勾選I accept the license agreement按下一步
9選單名稱跟出現在那位使用者的選單上,直接按下一步
10安裝路徑,直接下一步
11檔案關聯,一樣點選下一步
12在程式安裝或更新中,需要下載檔案的路徑位置,沒有問題的話就下一步
13確定沒有問題就要開始安裝囉!直接按下一步
14安裝程式會開始下載需要的檔案安裝,需要等待一段時間,泡杯茶喝杯咖啡(安裝時間就估個一小時吧)
15安裝完成!
DELPHI XE5 產品概觀(捷康科技)http://embarcadero.qcomgroup.com.tw/xe5/products/delphi.html
DELPHI XE5 線上手冊 http://docwiki.embarcadero.com/RADStudio/XE5/en/Main_Page
有網友反應看到DELPHI XE5高效率的Android iOS APP開發功能很想學,但一直找不到中文的書籍~對不少英文能力不是很強的人,即使看到這套很神奇的工具,沒有中文參考書的情況下只好卻步。
其實台灣的捷康科技有出版幾本書籍,大家可以參考,不過因為沒有在書局舖貨的情況下,大家都不曉得。分享給大家!
購書網址: http://embarcadero.qcomgroup.com.tw/publish_books.html
delphi xe5 移動開發入門手冊

delphi xe4 firemonkey、datasnap
