XCode6 Beta安裝完後,可以透過以下指令在終端機模式使用swift
$ sudo xcode-select -s /Applications/Xcode6-Beta.app/Contents/Developer/
$ xcrun swift
:help 說明文件
:exit 離開
參考連結: http://stackoverflow.com/questions/24011120/how-can-i-use-swift-in-terminal
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
XCode6 Beta安裝完後,可以透過以下指令在終端機模式使用swift
$ sudo xcode-select -s /Applications/Xcode6-Beta.app/Contents/Developer/
$ xcrun swift
:help 說明文件
:exit 離開
參考連結: http://stackoverflow.com/questions/24011120/how-can-i-use-swift-in-terminal

1 將風格檔案(在/template)上傳到新的圖床
2 界面→風格管理→選擇目前使用中的模板按編輯
3 修改界面基礎圖片目錄及擴展圖片目錄(例: http://圖床.tw/template/comiis_x3csmf/comiis_pic)
1 將/data/attachment上傳到圖床
2 全局→上傳設置→基本設置→本地附件 URL 地址,修改為圖床網址 http://圖床.com/
3 開啟遠端附近功能,將上傳檔案透過FTP遠端到圖床
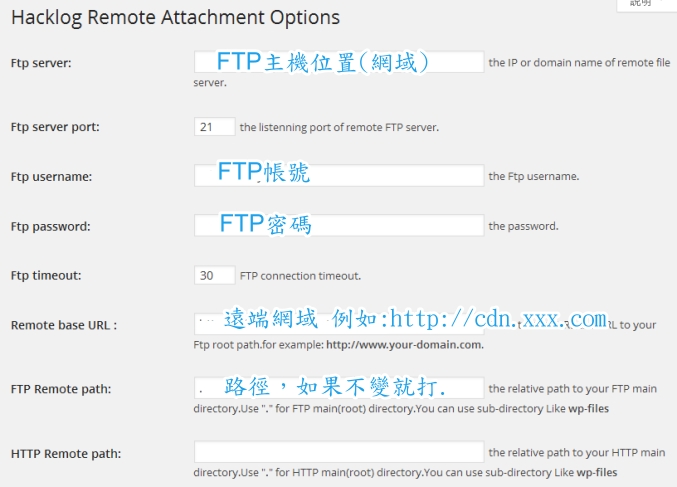
全局→上傳設置→遠程附件,啟用遠程附件勾是
接著設定FTP網域、帳號、密碼
遠程附件目錄輸入.表示為登入的根目錄
遠程訪問URL設定 http://圖床.com (記得後面不要加上/)
最後按下測試遠程附件,如果無誤的話會出現遠程附件設置一切正常即完成設定。

雖然不是圖文部落客,不過因為秉持有圖有真相的精神,每篇文章都有圖片!不過最近發現流量每天動輒幾G的問題,想到要把媒體庫內的圖片搬到圖床上,終於昨天歷經幾翻波折後,把相關問題搞定,也寫篇文跟大家分享。
首先,媒體庫預設的路徑是在wp-content/uploads裡面,所以利用ftp下載後,上傳到圖床位置。接著透過SQL語法把資料庫中的圖片路徑修改
[sql]
UPDATE wp_posts
SET post_content =
REPLACE (post_content, ‘http://原始網域/wp-content/uploads/’, ‘http://圖床網域/’);
[/sql]
接著發現中文圖片顯示不出來的問題!
查了一下中文圖片是語系編碼的問題,最簡單的方式就是在Cpanel後台壓縮uploads資料夾後,上傳到新圖床解壓縮後,解決了中文圖片問題。
透過Hacklog Remote Attachment這個wordpress外掛,在新圖床設定ftp帳號等資訊就行了!接著您在新增媒體時,就會自動透過FTP上傳到圖床主機(缺點是上傳速度變得有點慢)
番外篇
wordpress新的版本把許多不常用的設定參數隱藏,要顯示完整參數的頁面是wp-admin/options.php。
例如媒體設定中少了上傳路徑跟完整檔案網址
就需先進到options.php裡面設定upload_path跟upload_url_path

設定完後在媒體設定就看到顯示在頁面上了!
早上才發佈的Swift語言,就有國外網友馬上投入翻譯跟開發了!神人馬上在第一天開發出用swift寫出Flappy Bird in Swift for iOS 8。

一向以Objective-C為主要開發語言的Apple,在這次的WWDC發表了新的語言-Swift。似乎是要取代Objective-C成為新一代的開發語言,擁有更精簡、易讀、高效率的語言。
如果有興趣的朋友可下載Xcode6 Beta試用
延伸閱讀:
The Swift Programming Language
Swift網站 https://developer.apple.com/swift/
Swift電子書 https://itunes.apple.com/us/book/the-swift-programming-language/id881256329?mt=11
原因:
/uc_client/model/user.php
/uc_server/model/user.php
內的check_username函數中
$guestexp = ‘xA1xA1|xACxA3|^Guest|^xD3xCExBFxCD|xB9x43xABxC8′;
而”欣”的utf-8內碼是 0xE60xAC0xA3剛好符合正規式。
解決:
把xACxA3| 拿掉!
6.Mastering Node eBook
XE6的Switch元件增加了多國語系的功能,不過很遺憾的是它在中文的部份只認得zh,不會分辨zh_CN、zh_TW、zh_SG跟zh_HK。但是幸好Delphi是可以自己修正原始碼的 🙂
將 Program Files\Embarcadero\Studio\14.0\source\fmx下的
FMX.Styles.Switch.pas與FMX.Platform.Android.pas複製到自己專案的目錄下
FMX.Styles.Switch.pas
第42行修改如下
[pascal]
// 2014.5.29 by lin shou shan
// 修正switch文字只有簡體中文問題
//LocalizedStates: array [0..6] of TStatesForLocale = (
LocalizedStates: array [0..7] of TStatesForLocale = ( // by lin shou shan
(Locale: ‘en’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘jp’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘ja’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘ko’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘de’; OnText: ‘AN’; OffText: ‘AUS’),
(Locale: ‘fr’; OnText: ‘OUI’; OffText: ‘NON’),
//(Locale: ‘zh’; OnText: #25171#24320; OffText: #20851#38381) // by lin shou shan
(Locale: ‘zh_CN’; OnText: #25171#24320; OffText: #20851#38381), // by lin shou shan
(Locale: ‘zh_TW’; OnText: ‘開’; OffText: ‘關’) // by lin shou shan
);
[/pascal]
FMX.Platform.Android.pas
第3330行修改如下
[pascal]
function TPlatformAndroid.GetCurrentLangID: string;
var
Locale: JLocale;
begin
Locale := TJLocale.JavaClass.getDefault;
Result := JStringToString(Locale.toString); // 回傳 zh_TW 2014.5.29 lin shou shan
//Result := JStringToString(Locale.getISO3Language); // lin shou shan
//if Length(Result) > 2 then // lin shou shan
// Delete(Result, 3, MaxInt); // lin shou shan
end;
[/pascal]
TShape元件預設沒有OnClick事件,網路上看到解法XD
加上下面的語法,把onClick封印解除就行了
[pascal]
type
TShape = class(ExtCtrls.TShape)
published
property OnClick;
end;
[/pascal]