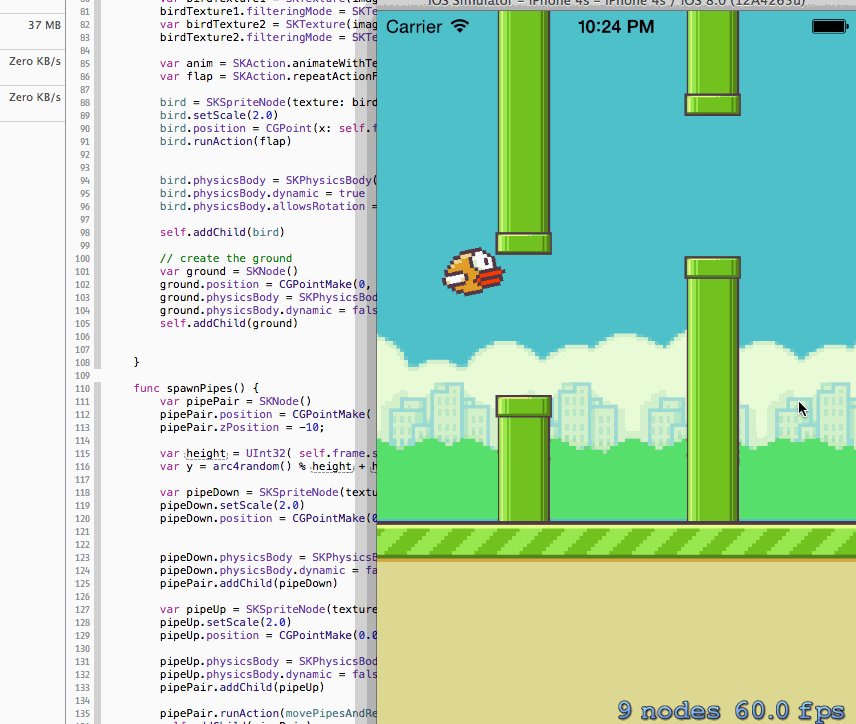
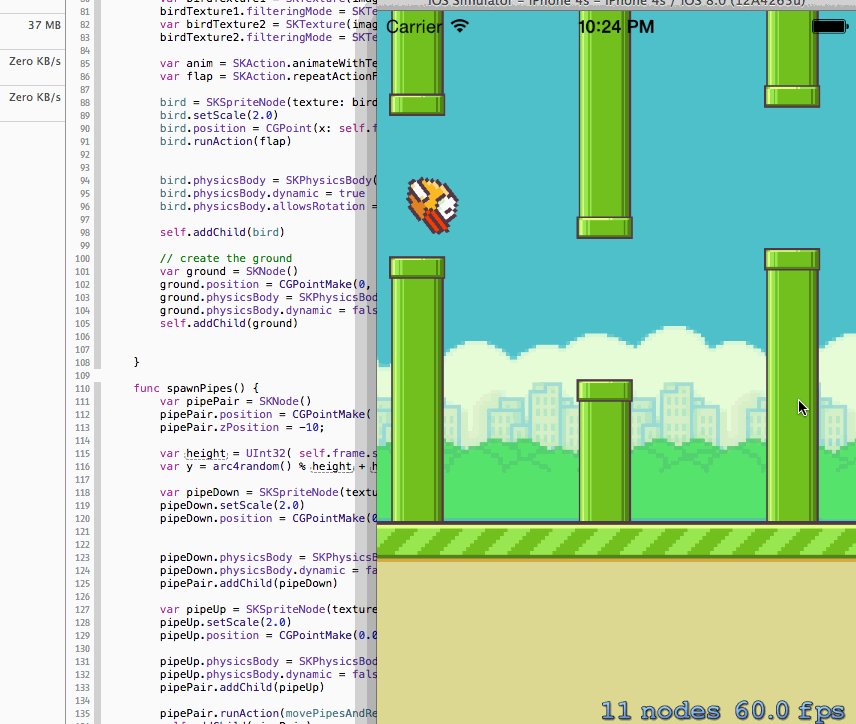
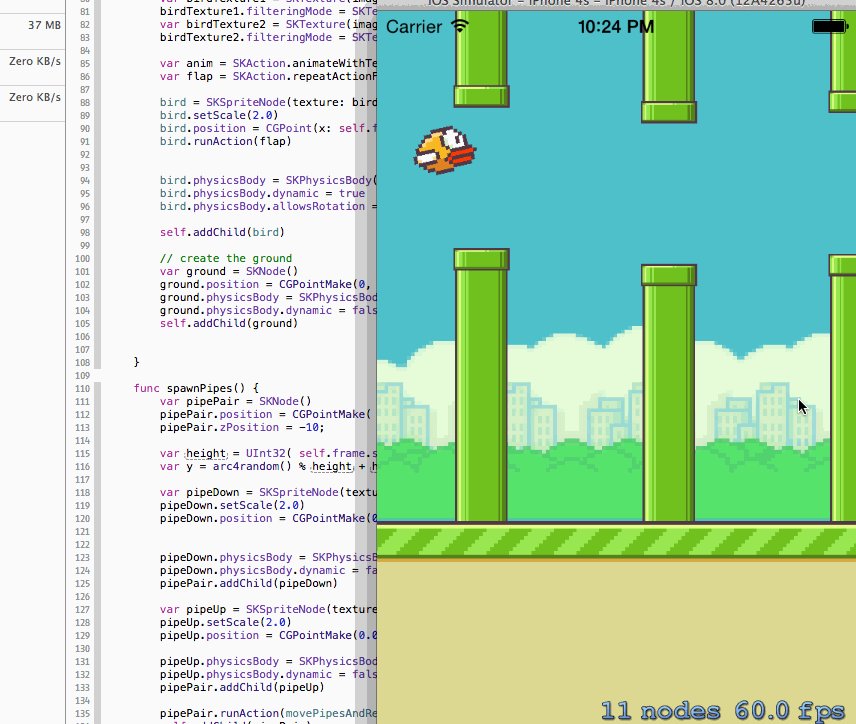
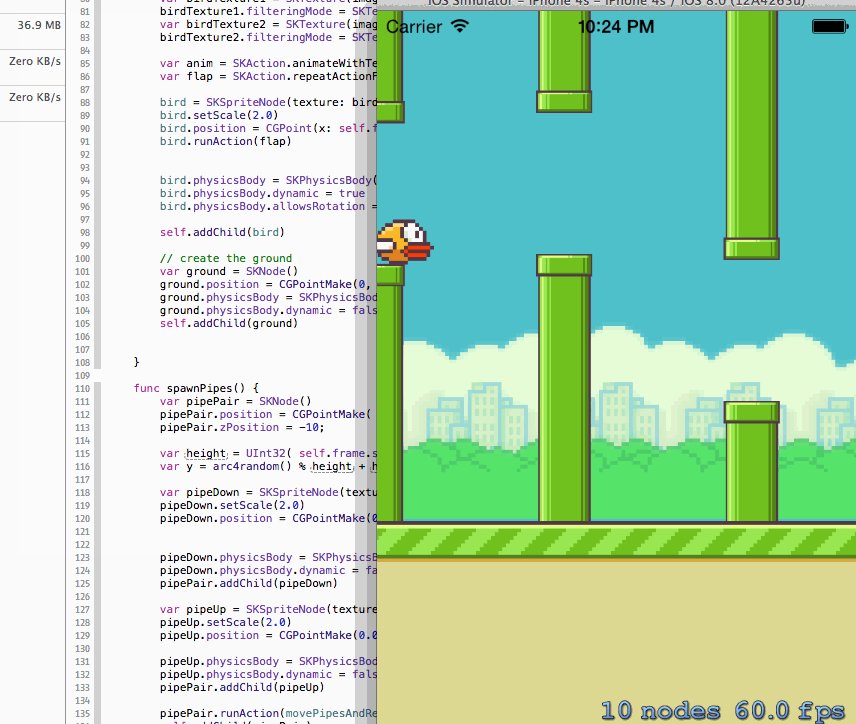
早上才發佈的Swift語言,就有國外網友馬上投入翻譯跟開發了!神人馬上在第一天開發出用swift寫出Flappy Bird in Swift for iOS 8。
Apple WWDC2014發表Swift語言

一向以Objective-C為主要開發語言的Apple,在這次的WWDC發表了新的語言-Swift。似乎是要取代Objective-C成為新一代的開發語言,擁有更精簡、易讀、高效率的語言。
如果有興趣的朋友可下載Xcode6 Beta試用
延伸閱讀:
The Swift Programming Language
Swift網站 https://developer.apple.com/swift/
Swift電子書 https://itunes.apple.com/us/book/the-swift-programming-language/id881256329?mt=11
Discuz 註冊”欣”字被當成敏感字元問題
原因:
/uc_client/model/user.php
/uc_server/model/user.php
內的check_username函數中
$guestexp = ‘xA1xA1|xACxA3|^Guest|^xD3xCExBFxCD|xB9x43xABxC8′;
而”欣”的utf-8內碼是 0xE60xAC0xA3剛好符合正規式。
解決:
把xACxA3| 拿掉!
Node.js學習的6本線上電子書
6.Mastering Node eBook
delphi XE6 switch元件簡繁體問題
XE6的Switch元件增加了多國語系的功能,不過很遺憾的是它在中文的部份只認得zh,不會分辨zh_CN、zh_TW、zh_SG跟zh_HK。但是幸好Delphi是可以自己修正原始碼的 🙂
將 Program Files\Embarcadero\Studio\14.0\source\fmx下的
FMX.Styles.Switch.pas與FMX.Platform.Android.pas複製到自己專案的目錄下
FMX.Styles.Switch.pas
第42行修改如下
[pascal]
// 2014.5.29 by lin shou shan
// 修正switch文字只有簡體中文問題
//LocalizedStates: array [0..6] of TStatesForLocale = (
LocalizedStates: array [0..7] of TStatesForLocale = ( // by lin shou shan
(Locale: ‘en’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘jp’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘ja’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘ko’; OnText: ‘ON’; OffText: ‘OFF’),
(Locale: ‘de’; OnText: ‘AN’; OffText: ‘AUS’),
(Locale: ‘fr’; OnText: ‘OUI’; OffText: ‘NON’),
//(Locale: ‘zh’; OnText: #25171#24320; OffText: #20851#38381) // by lin shou shan
(Locale: ‘zh_CN’; OnText: #25171#24320; OffText: #20851#38381), // by lin shou shan
(Locale: ‘zh_TW’; OnText: ‘開’; OffText: ‘關’) // by lin shou shan
);
[/pascal]
FMX.Platform.Android.pas
第3330行修改如下
[pascal]
function TPlatformAndroid.GetCurrentLangID: string;
var
Locale: JLocale;
begin
Locale := TJLocale.JavaClass.getDefault;
Result := JStringToString(Locale.toString); // 回傳 zh_TW 2014.5.29 lin shou shan
//Result := JStringToString(Locale.getISO3Language); // lin shou shan
//if Length(Result) > 2 then // lin shou shan
// Delete(Result, 3, MaxInt); // lin shou shan
end;
[/pascal]
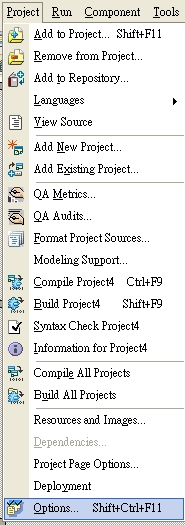
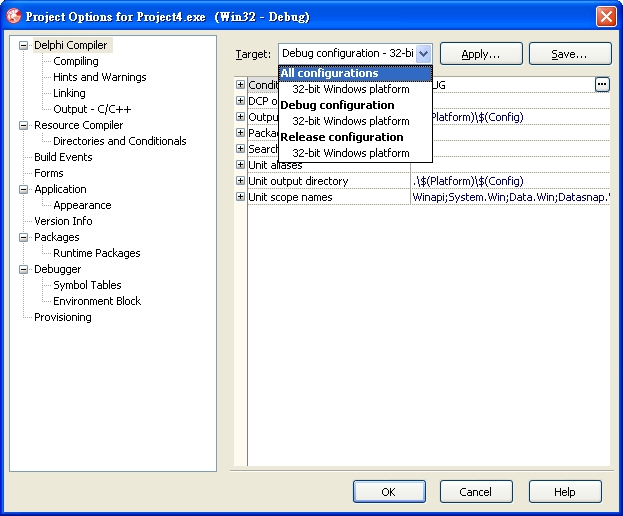
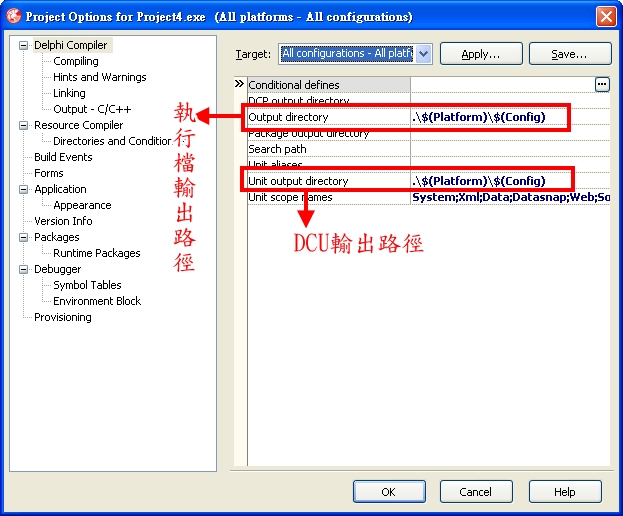
Delphi設定dcu、exe輸出路徑
Delphi TShape的Click事件?
TShape元件預設沒有OnClick事件,網路上看到解法XD
加上下面的語法,把onClick封印解除就行了
[pascal]
type
TShape = class(ExtCtrls.TShape)
published
property OnClick;
end;
[/pascal]
ISS國際太空站拍攝地球即時視訊直播
國際太空站(The International Space Station;ISS)在外頭架設了HD攝影機,並且透過UStream直播給全球民眾看。即時看到地球的影像真的很酷~如果有發現UFO(幽浮)或外星人看鏡頭記得要Print Screen告知唷!
若飛入地球陰影,視訊畫面是黑色的,如果視訊畫面是灰色, 表示在切換鏡頭。
Live streaming video by Ustream
如果想知道太空站即時位置可以到 Current position of the ISS。

Line原創貼圖拼經濟!設計師新商機
Line在上個月開放LINE Creators Market註冊,5/8正式在LINE STORE亮相,目前排名第一名的是由台灣相機APP-香蕉相機所設計的香蕉人系列(香蕉人、嬌嬌蕉、香蕉弟弟兄弟)拔得頭籌。根據今天的新聞報導,個人原創貼圖是採設計者和LINE五五分帳,也讓推出短短二天的香蕉人就獲得三萬多的分紅(在前一天半天,就賺進台幣1萬多的分紅,第二天更達到2萬5)。
LINE提供的個人原創貼圖不只提供設計師曝光機會外,也可以賺取額外收入,有興趣想投入設計的朋友不妨參考。
相關下載:
香蕉人: http://goo.gl/15oi6I
嬌嬌蕉: http://goo.gl/zRwmYd
香蕉弟弟兄弟: http://goo.gl/V0KwdY
香蕉相機下載連結 >> APP Store
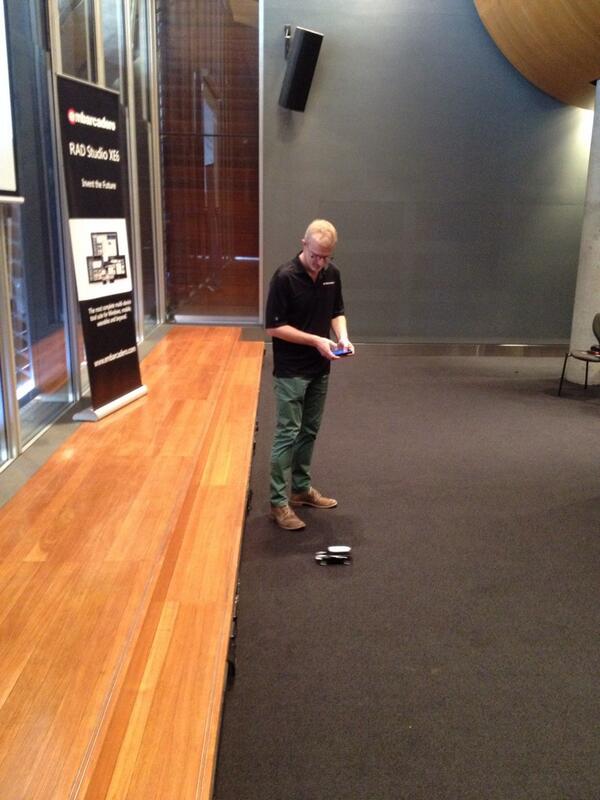
Marco Cantu用Delphi XE6展示藍芽搖控Mini Cooper?

在Delphi K.Top上看到Qcom放上的照片,是Marco Cantu在展示手機搖控Mini Cooper。後來在網路上看到是透過藍芽操作的 BeeWi – BBZ201 – Mini Cooper S Bluetooth Car。
Jim McKeeth有把Delphi XE6的原始碼放在
https://github.com/jimmckeeth/BeeMiniCtrl/tree/XE5/AppMethod