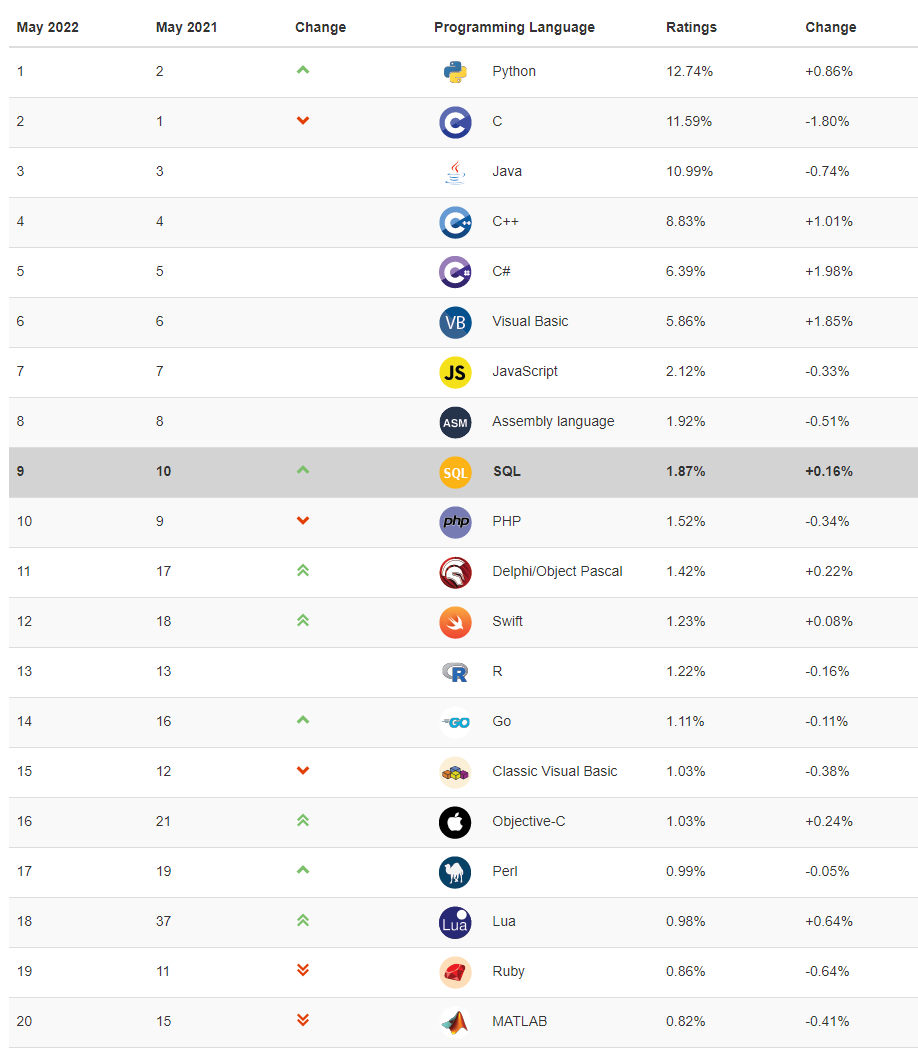
Tiobe 發佈了 2022年五月份程式語言排行榜,值得一題的是delphi依舊在20名內。
另一個是c#已跑到五名內,也就是接下來往前三名了

大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
最近Opera的開發團隊發表了Web Bluetooth API的文件,也就是說以後可以使用JavaScript控制Bluetooth的硬體了。
目前在Google Play新版本的Opera Beta已經有支援Web Bluetooth的功能。
當然這部份只是草擬而已,但能付諸實際應用也指日可待。

你知道目前JavaScript的框架有多少嗎?大約是四百多個!
最近有個有趣的網站JavascriptOO,將這些網站整理起來~您可以依據想要的功能性做勾選及排序,去找出您想要的框架。
JavascriptOO網站 http://www.javascriptoo.com/
zoom.js是一套可以縮放網頁的元件,只要在要放大的地方點一下,就會放大。再點一下就會縮小~
展示網頁: http://lab.hakim.se/zoom-js/
GitHub網址: https://github.com/hakimel/zoom.js
Hacker News上出現了一則訊息,Google的瑞士工程師Gabriel Gambetta 只用了30行JavaScript程式就寫了一個功能完整的光線跟踪程式。
延伸閱讀
SMARTY算是歷史久遠且強大的template engine(模板引擎),不過最常遇到的問題就是SMARTY引擎將{} 大括號區塊中視為它的解析語法。因此與CSS及JavaScript語法產生衝突,解決的方式有以下幾種:
在CSS或JavaScript語法區塊前後加上{literal} {/literal},Smarty 就不會進行解析,不過注意的是裡面就不能再增加任何變數囉。
[php]
{literal}
<style type="text/css"><!– body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
–></style>{/literal}
[/php]
[php]
<style type="text/css"><!–
body {ldelim}
padding-bottom: 40px;
{rdelim}
.sidebar-nav {ldelim}
padding: 9px 0;
{rdelim}
–></style>
[/php]
[php]
<?php
$smarty->left_delimiter = ‘<!–{‘;
$smarty->right_delimiter = ‘}–>’;
?>
[/php]
[html]
<link id="bs-css" href="css/base.css" rel="stylesheet">
<script src="js/base.js"></script>
[/html]
這樣一來就可以讓SMARTY與CSS/JavaScript和平共存!