在接下來的30天裡,壽山要挑戰教大家利用Delphi XE5的30天Free Trials(試用版),從delphi的門外漢,到可以設計Android、iOS程式的初學者。
首先,第一天先教大家如何申請試用版本以及安裝。
系統需求
- 記憶體:1 GB (2 GB以上更好)
- 硬碟空間: 需3-24 GB 的空間
- 光碟機(安裝程式用)
- 基本的GPU – Any vendor DirectX 9.0 class or better (Pixel Shader Level 2)
- 處理器: Intel® Pentium® or compatible, 1.6 GHz minimum (2GHz+ recommended)
- 顯示器:1024×768 or higher-resolution monitor
- 滑鼠:
- 系統版本:
- Microsoft® Windows 8 (32-bit and 64-bit)
- Microsoft® Windows 7 SP1 (32-bit and 64-bit)
- Microsoft® Windows Vista™ SP2 (32-bit and 64-bit) requires administrator rights
- Microsoft® Windows Server® 2008 (32-bit and 64-bit)
其他需求
Mac/iOS
需要有一台OS X 10.7以上版本的電腦(可以買一台便宜的Mac mini 約二萬左右)跑paserver編譯程式。
上面需裝有XCode以及裝上command line tools。
Android
如果需要開發android程式,手機的處理器需是 ARM7 規格,版本需求是
- Android Gingerbread (2.3.3-2.7)
- Ice Cream Sandwich (4.0.3 and 4.0.4)
- Jelly Bean (4.1.x, 4.2.x and 4.3.x)
接著要安裝您的手機的USB驅動程式,以及打開手機的USB 偵錯模式
下載篇
1到embarcadero官網(http://www.embarcadero.com),點選Logo旁的free trials
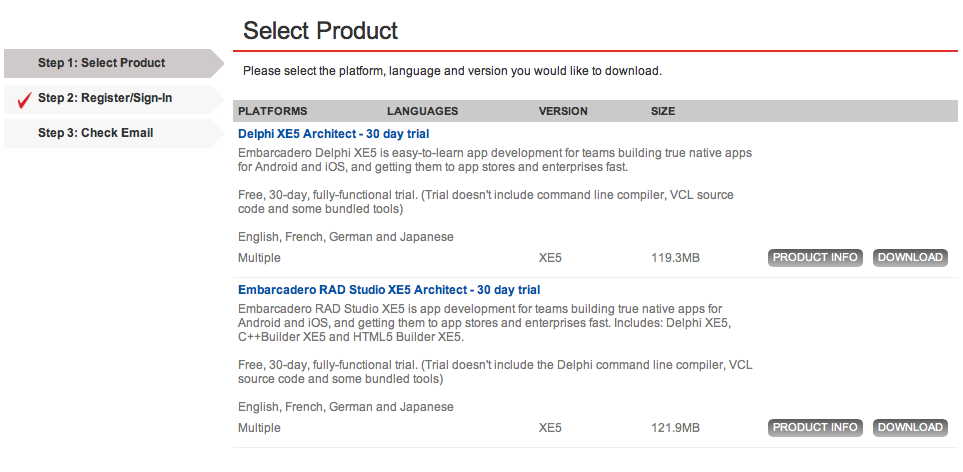
 2進入後,可以看到embarcadero有提供許多產品試用版下載試用,我們點選 Delphi XE的下載
2進入後,可以看到embarcadero有提供許多產品試用版下載試用,我們點選 Delphi XE的下載
3點入後,會詢問你要下載那個版本Delphi XE5 Architect – 30 day trial 還是Embarcadero RAD Studio XE5 Architect – 30 day trial。我們點選Delphi XE5 Architect – 30 day trial 的download就好。
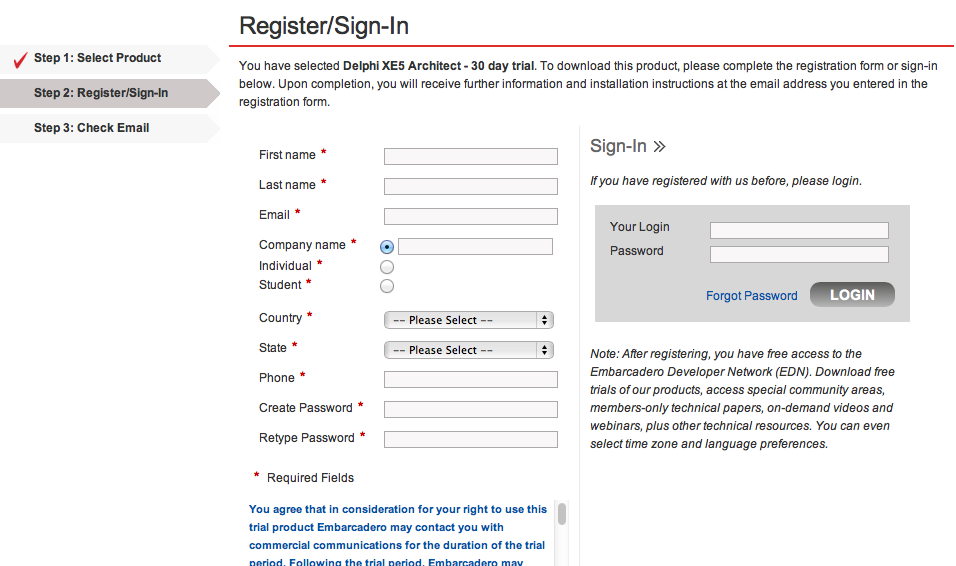
4接下來會要求您註冊會登入帳號,如果沒有的話就打左邊的基本資料註冊一個。 5都完成之後,會自動下載程式,並且會寄一封電子郵件告知您試用版本的序號是什麼。
5都完成之後,會自動下載程式,並且會寄一封電子郵件告知您試用版本的序號是什麼。
安裝篇
下載完之後,接著我們開始安裝。
1雙點剛才下載的delphi_xe5_esd的程式二下開啟安裝程式。
2選擇語系English,按ok,接著按下一步(Next)。
3使用者條款,在I accept the license agreement打勾按Next
4到剛才註冊的信箱收信,會收到一封embarcadero寄來的試用序號,把信中的Serial Number(s)輸入到Serial Number裡面
5會再詢問要安裝其他語系到裡面嗎?直接按下一步
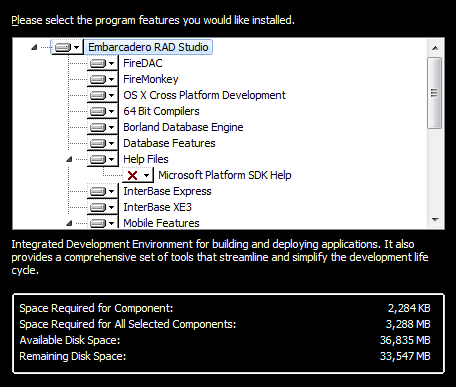
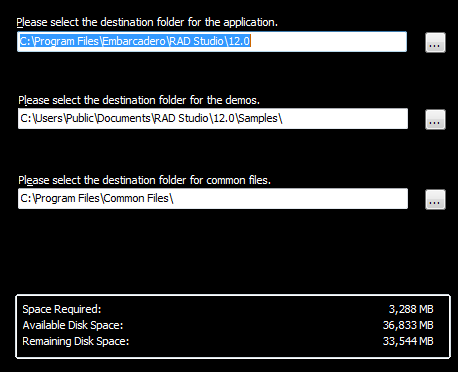
6會告訴您系統所需空間,以及安裝那些程式進去,按下一步(next)
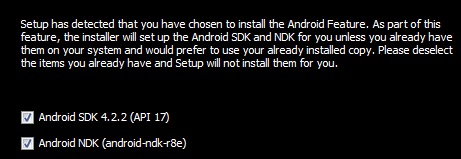
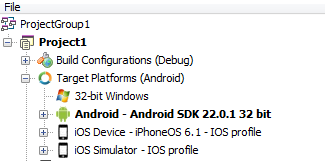
7因為可以開發Android程式,所以會幫您安裝 android sdk跟 android ndk,繼續下一步
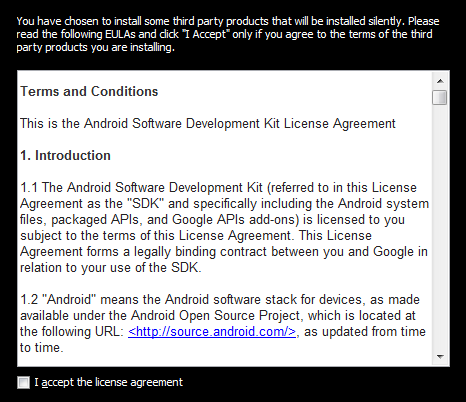
8出現android sdk的使用者條款,一樣勾選I accept the license agreement按下一步
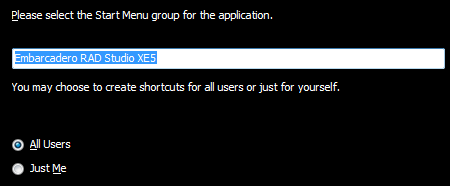
9選單名稱跟出現在那位使用者的選單上,直接按下一步
10安裝路徑,直接下一步
11檔案關聯,一樣點選下一步
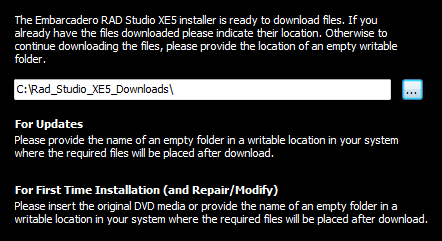
12在程式安裝或更新中,需要下載檔案的路徑位置,沒有問題的話就下一步
13確定沒有問題就要開始安裝囉!直接按下一步
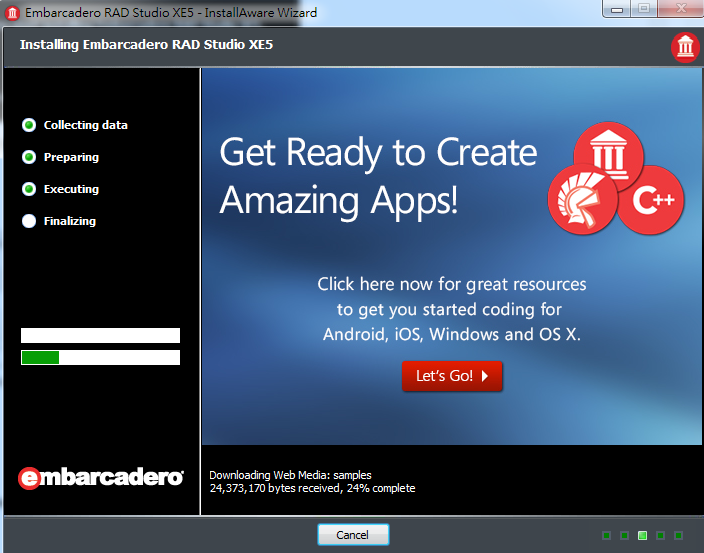
14安裝程式會開始下載需要的檔案安裝,需要等待一段時間,泡杯茶喝杯咖啡(安裝時間就估個一小時吧)
15安裝完成!
參考資料
DELPHI XE5 產品概觀(捷康科技)http://embarcadero.qcomgroup.com.tw/xe5/products/delphi.html
DELPHI XE5 線上手冊 http://docwiki.embarcadero.com/RADStudio/XE5/en/Main_Page