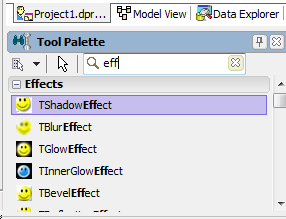
隨著iOS7到來,能開發出iOS程式的Delphi XE5也發佈了iOS7 Style下載的連結囉!
分類: iOS程式設計
終於讓手上的HTC EVO 4G可以跑Delphi XE5開發的Android程式了!
在上次參加iOS Dev Club開發聚一直飲恨的地方是沒辦法Demo Android版本的程式出來,因為手中的Android手機是版本2.1的HTC EVO 4G,在Embarcadero的官方網站中有提到Target Android Versions要在2.3.3之後才行(大哭….)。今天終於心一橫跑到了大陸有名的網站 ROM之家 找到 HTC EVO 4G的ROM然後刷機了!
果然刷完機之後,就可以跑昨天寫的這篇Delphi XE5實作仿Facebook Slide Menu。 然後大家可以看到一點是,在沒有更改程式的情況下,Delphi XE5把元件的風格轉成Android的風格了。
Delphi XE5 for Android 影片位置 : http://youtu.be/eiV8uAl0vBY
【工商服務】APP整合開發養成班
致力於 APP 開發教學的 沈志宗大哥給的訊息,轉貼給朋友們知道一下!

中部的朋友們,久等了!
您要 為期三個半月的 APP 整合開發養成班?
或是 假日在職班?
年底到了,如果想轉行,又不是資訊相關科系,可以大膽報
如果自己或親戚朋友有剛退伍、剛畢業的小孩,也不是資訊
如果在北部,當然是選擇中央大學資策會 (http://goo.gl/jH2PU)
另外,如果你不想浪費時間在電視前看宮廷爭奪劇,認為該
我建議您到資策會,不只是因為我在那裡教,也不是資策會
好吧,這裡就有連結可以報名 (http://iphone.to/) 手機也可以!
Delphi XE5實作仿Facebook Slide Menu
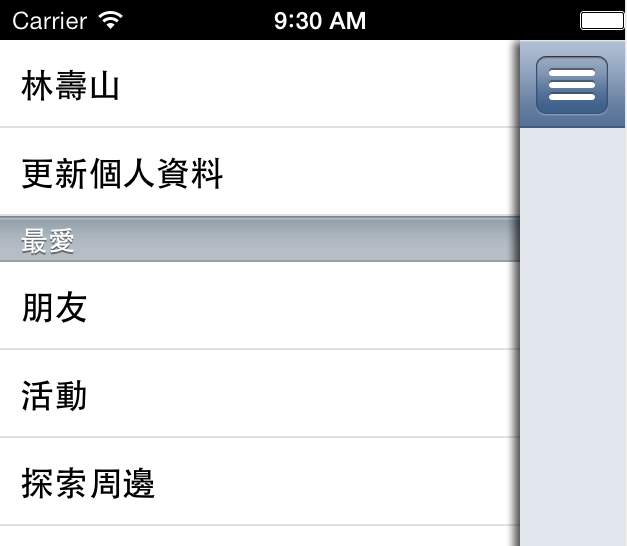
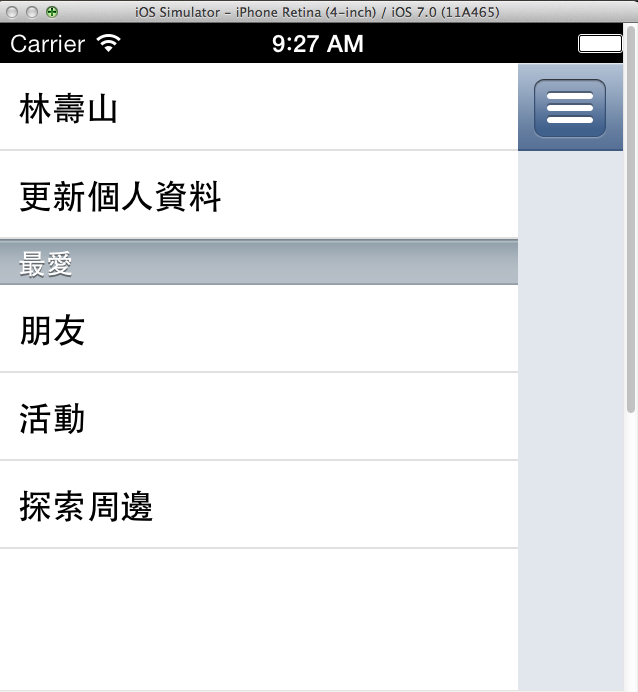
既然Delphi XE5可以開發Android、iOS的程式,那可不可以設計像Facebook一樣的選單呢(如上圖)?答案是可以的!
接下來就手把手教大家操作。
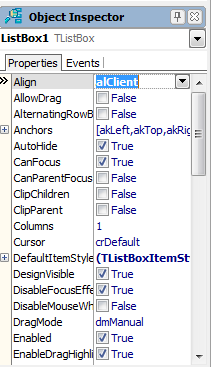
1首先開一個空的Mobile Project,在上面放一個ListBox元件,將Aligh設定為alClient
2接下來回到ListBox元件按右鍵進入 Item Editor,建立如下圖的選單
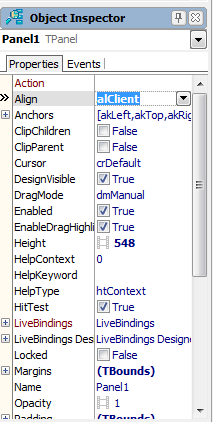
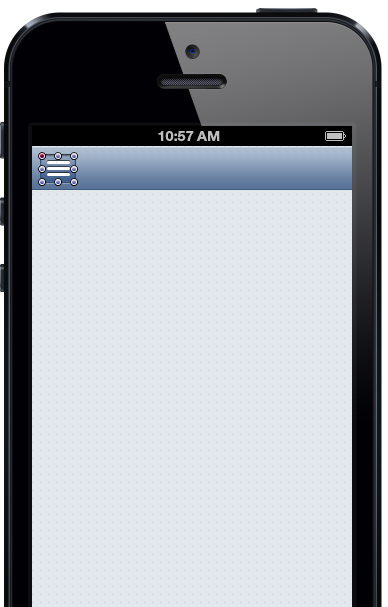
3.接下來再放上一個Panel,一樣把Aligh設定成alClient,接著在上面放一個ToolBar
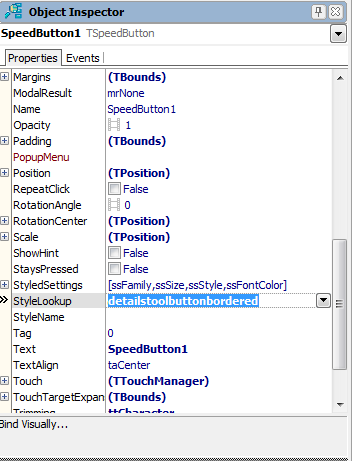
4.在ToolBar上放一個SpeedButton,設定StyleLookup為detailstoolbuttonbordered
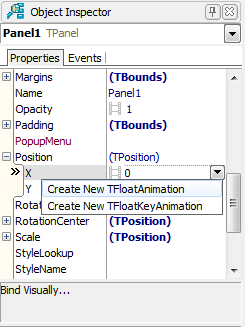
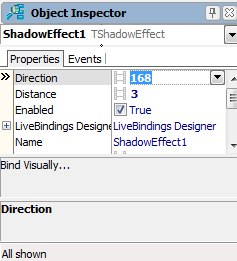
5.回到Panel元件,設定Position的X ,下拉選擇 Create New TFloatAnimation
6.接著在SpeedButton 的 OnClick事件
[pascal]
var
FloatAnimationX: single;
begin
FloatAnimationX:=Self.ClientWidth – 60;
if (panel1.Position.X=FloatAnimationX) then begin
FloatAnimation1.StartValue:= FloatAnimationX;
FloatAnimation1.StopValue:= 0;
end
else begin
FloatAnimation1.StartValue:= 0;
FloatAnimation1.StopValue:= FloatAnimationX;
end;
<del datetime="2013-10-01T09:44:53+00:00">AnimateDrawer</del>FloatAnimation1.Start;
end;
[/pascal]
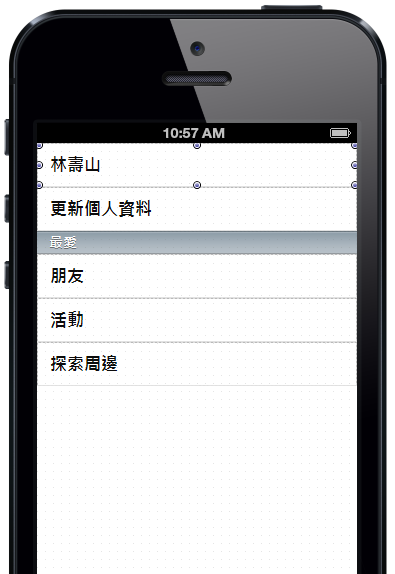
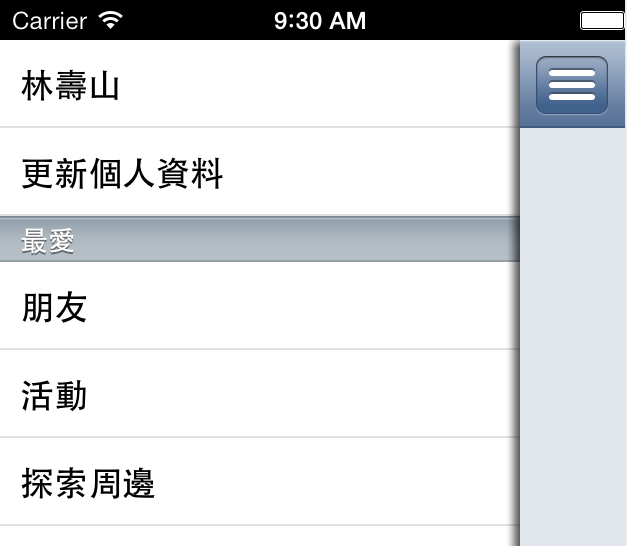
結果就會變成如下圖了!
GitHub原始碼 https://github.com/superlevin/delphixe5facebookslidemenu
Delphi XE5 正式發表-支援Android、iOS、Mac、Win的開發利器
其實壽山我自從Delphi 7之後,就很少follow Delphi的相關訊息。主要是後面的產品不是這麼的令人驚艷!
不過在FireMonkey這個框架出現後,就開始注意到Delphi這個開發工具的雄心壯志~毅然拋棄了多年且相當成熟的VCL,改投注在跨平台、跨裝置的FireMonkey上,就知道這開發工具準備大展身手了!
果然從XE2開始,FireMonkey就不斷進化~除了有64位元的程式外,也可以開發在Mac OS、iOS上面跑的程式…
到了XE4時,iOS開發已經相當純熟,也有不少軟體公司開始使用XE4開發app且成功上架~昨天XE5正式release 後,也看到Embarcadero依照著預定的roadmap,將delphi支援Android開發給呈現出來。
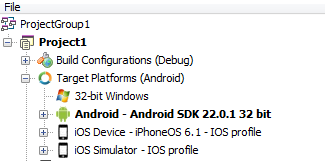
專案直接支援android、iOS Platforms
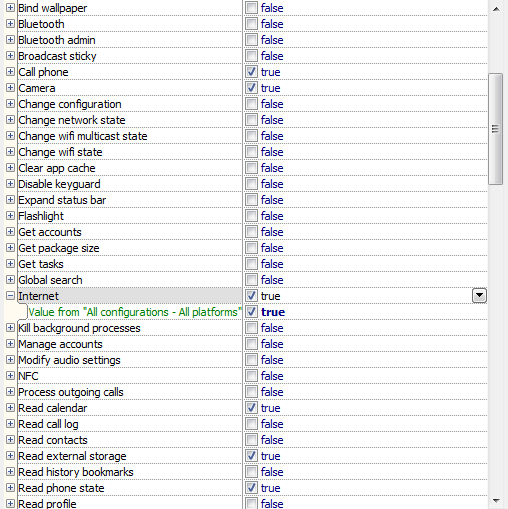
iOS、Android User Permissions直接以勾選方式
設計介面的外觀還可以讓您選是那個機器(或是螢幕大小)
雖然昨天台中場在李維大師的解說下,可以看得出仍有一些小小的bug在,不過整體而言可以看得出Delphi XE5已經很成功的開發出mobile的solution。
接下來有空的時間,也得好好摸索它,也希望有機會介紹給大家 :)
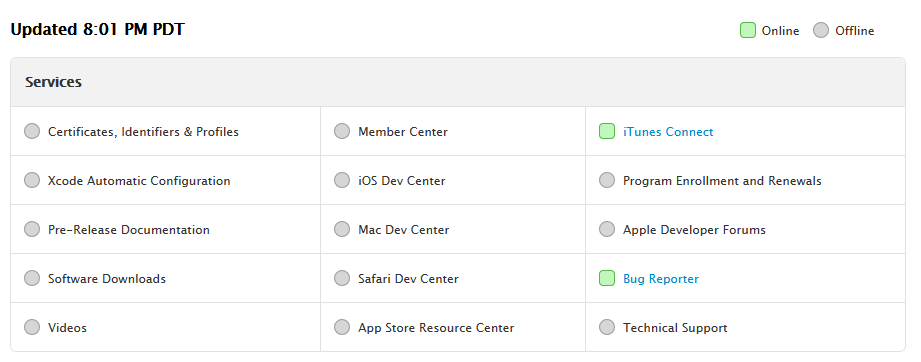
Apple Developer Center System Status
自從7/18 蘋果無預警關閉開發者網站後,隨後發佈網站被DDOS攻擊後,似乎是相當嚴重。
可以從 System Status網頁(https://developer.apple.com/support/system-status)看到服務狀態,目前祇有iTunes Connect及Bug Reporter是Online,其他都是OffLine。不知道什麼時候才會維修好!
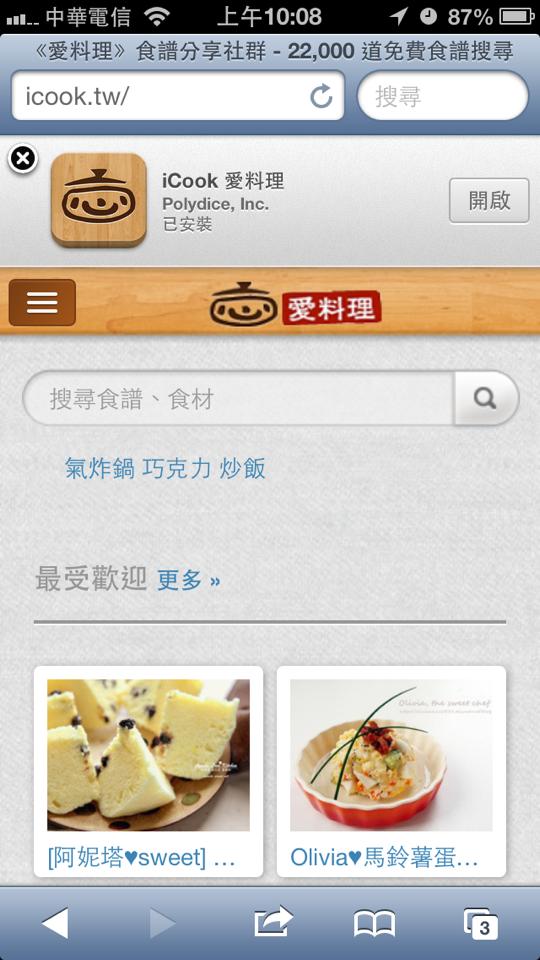
提高網頁到APP轉換率的智能APP廣告(Smart APP Banner)
如果您是iOS APP開發者,不能錯過這個功能。iOS6 在 Safari 增加了Smart App Banners。
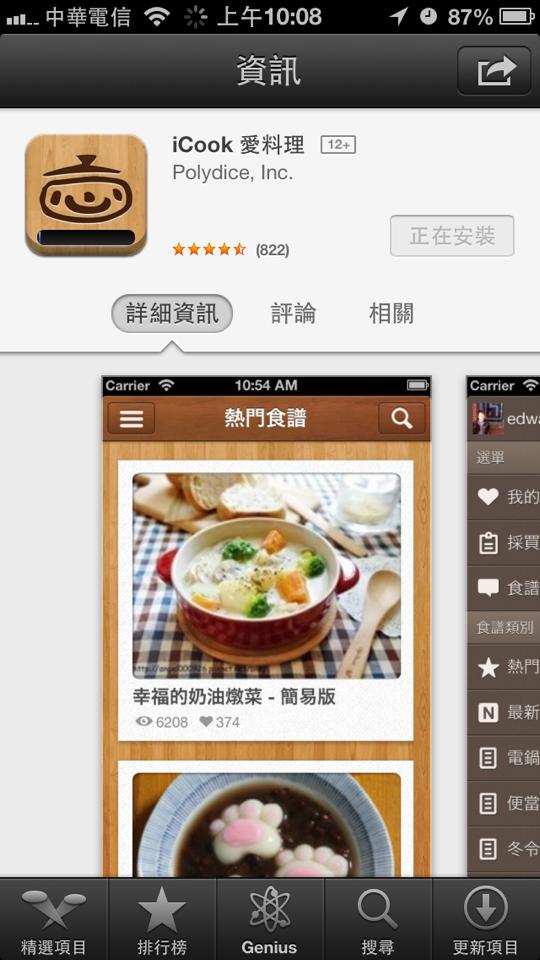
舉愛料理(iCook)行動版網頁為例,如果透過Safari瀏覽網頁時,會發現上面出現一個Banner列,如果您也有安裝這個app的話,就會出現”開啟”。
按下檢視按鈕後,就會自動帶入到app store,讓您進行安裝。如此一來,可以提高網頁到app的轉換率。
如何在網頁上增加呢?只要在網頁上加入
<meta name=”apple-itunes-app” content=”app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL”>
主要的參數有:
app-id=xxxxx 您的app在app store的id (像iCook是 554065086)
app-argument=xxxx
透過URL傳到APP做處理,這個參數會傳到 UIApplication delegate method :
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
至於怎麼做就看您囉。
【Delphi XE4】 簡易手電筒
使用Delphi XE4開發手電筒程式原始碼
[delphi]
// 檢查是否有閃光燈
Camera.HasFlash;
// 開啟閃光燈
Camera.TorchMode := TTorchMode.tmModeOn;
// 關閉閃光燈
Camera.TorchMode := TTorchMode.tmModeOff;
[/delphi]
【Delphi XE4】sqlite3.dll not found解決方式
Delphi XE4開發iOS資料庫時,Data Explorer建立SQLite連線時,Test Connection時出現 Failed: “sqlite3.dll not found”的訊息。
解決方式:
1.到 SQLite 網站 http://www.sqlite.org/
2.下載 sqlite-dll-win32-x86-3071700.zip
3.解壓縮後將 sqlite3.dll 複製到 C:\WINDOWS\system (64 bit則複製 c:\windows\sysWOW64 、 C:\Windows\System32 )
RAD PAServer XE4 設定預設密碼
在前一篇XE3設置PAServer的文章中,有教各位如何設定預設的密碼!不過XE4的PAServer成了App後,位置也稍微不同了!分享給朋友們知道一下~
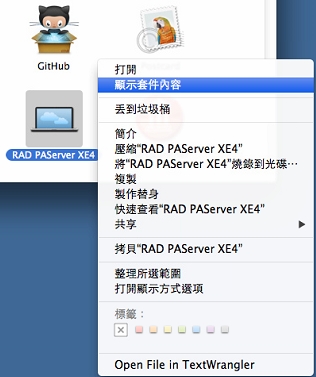
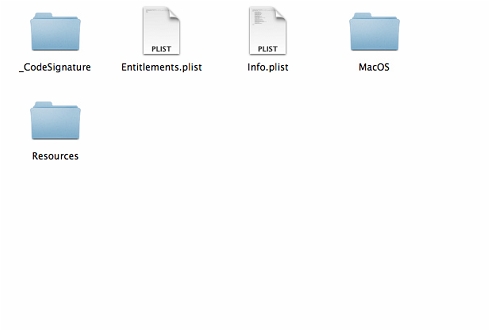
一、在RAD PAServer XE4按右鍵 顯示套件內容
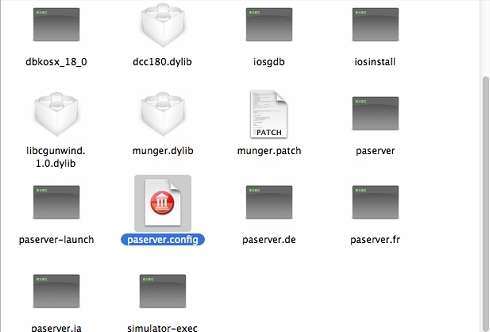
二、資料夾依序進入 Contents→MacOS
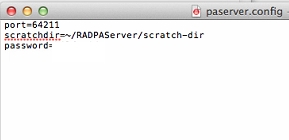
四、用 文字編輯程式打開
可以看到內容
port=64211
scratchdir=~/RADPAServer/scratch-dir
在最後一行加入
password= xxxx
存檔後就可以囉!