Facebook原本在手機版才可以使用的貼圖功能,在最近也悄悄的移植到網頁版上了。
進入收件匣功能,點選笑臉就可以看到原來在手機版才有的可愛貼圖。
點選最右邊的籃子,就可以進入貼圖商店
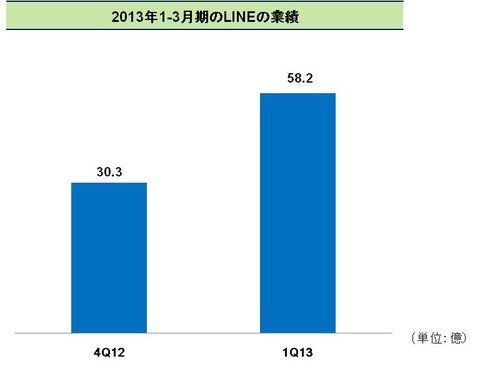
Facebook一直積極在尋找獲利模式,而貼圖功能,也有可能看到 Line 2013年1-3月的季報表

而在報表中,也提到スタンプ課金(同:約30%),也就是貼圖的營收佔了30%。(註:當然 ゲーム課金(売上構成比:約50%),50%是遊戲的收入),這大概也是 Facebook 一直佈局貼圖功能的原因之一吧 🙂
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
Facebook原本在手機版才可以使用的貼圖功能,在最近也悄悄的移植到網頁版上了。
進入收件匣功能,點選笑臉就可以看到原來在手機版才有的可愛貼圖。
點選最右邊的籃子,就可以進入貼圖商店
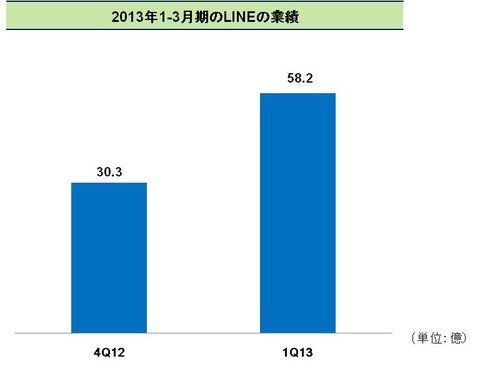
Facebook一直積極在尋找獲利模式,而貼圖功能,也有可能看到 Line 2013年1-3月的季報表

而在報表中,也提到スタンプ課金(同:約30%),也就是貼圖的營收佔了30%。(註:當然 ゲーム課金(売上構成比:約50%),50%是遊戲的收入),這大概也是 Facebook 一直佈局貼圖功能的原因之一吧 🙂
在台灣智慧型手機的APP使用率,前幾名排行除了 Facebook外,接下來應該就是 Line了!最近在幾個網站上看到Line分享的按鈕,原來是官方網站去年老早就推出的機制。
首先進到 Line for Media Operators ( 日文 / 英文 ) 的網站。
上面有一個installation on Smartphone Website,可以透過點選的方式就增加按鈕。
如果您要自己設定的話,也有文件可以參考,目前格式有二種
http://line.naver.jp/R/msg/<CONTENT TYPE>/?<CONTENT KEY> line://msg/<CONTENT TYPE>/<CONTENT KEY>
如果您要傳送圖片的話,得選第二種(它的CONTENT TYPE多了 IMAGE)。
範例的話是傳送 LINE it! http://line.naver.jp/
一般的website
<a href=”http://line.naver.jp/R/msg/text/?LINE%20it%21%0d%0ahttp%3a%2f%2fline%2enaver%2ejp%2f“><img src=”[圖片的網址]” width=”[圖片的寬度]” height=”[圖片的高度]” alt=”LINE分享!” /></a>
它也很貼心的特別準備給適用架設wordpress的程式碼
<a href=”http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>”><img src=”[圖片的網址]” width=”[圖片的寬度]” height=”[圖片的高度]” alt=”LINE分享!” /></a>
那要注意的是,您的網站要是手機版的才行唷~可以透過PHP-如何偵測使用者是否使用手機瀏覽檢查,或是如果是Wordpress用戶的話,可以安裝Post Layout的外掛,然後 Enable mobile user agents detection,接著在想放的位置放上程式碼就行了!
那至於如何設定按鈕呢~在網頁的最後有設置的參考頁面,或是可以按這裡下載官方的按鈕。
最後我們看一下成果,在進入網頁出現用LINE分享給朋友看~
接著可以選擇要傳送給那些朋友或是群組,或按下面的傳送到主頁貼在自己的動態消息
延伸閱讀:
Line按鈕圖片分享包 http://media.line.naver.jp/img/linebutton.zip
SMARTY算是歷史久遠且強大的template engine(模板引擎),不過最常遇到的問題就是SMARTY引擎將{} 大括號區塊中視為它的解析語法。因此與CSS及JavaScript語法產生衝突,解決的方式有以下幾種:
在CSS或JavaScript語法區塊前後加上{literal} {/literal},Smarty 就不會進行解析,不過注意的是裡面就不能再增加任何變數囉。
[php]
{literal}
<style type="text/css"><!– body {
padding-bottom: 40px;
}
.sidebar-nav {
padding: 9px 0;
}
–></style>{/literal}
[/php]
[php]
<style type="text/css"><!–
body {ldelim}
padding-bottom: 40px;
{rdelim}
.sidebar-nav {ldelim}
padding: 9px 0;
{rdelim}
–></style>
[/php]
[php]
<?php
$smarty->left_delimiter = ‘<!–{‘;
$smarty->right_delimiter = ‘}–>’;
?>
[/php]
[html]
<link id="bs-css" href="css/base.css" rel="stylesheet">
<script src="js/base.js"></script>
[/html]
這樣一來就可以讓SMARTY與CSS/JavaScript和平共存!
怕自己忘記,隨手筆記一下:
.php.ini 中的 register_globals = off;
如果不能改變php.ini的話,可以利用下面的code
[php]
if(ini_get(‘register_globals’)){
foreach($GLOBALS as $key=>$val){
if(!in_array($key,array(‘GLOBALS’,’_POST’,’_GET’,’_COOKIE’,’_SERVER’,’_FILES’,’wind_in’))){
${$key}=”;
}
}
}
[/php]
或是
[php]
if ((isset($_REQUEST[‘GLOBALS’])
OR isset($_FILES[‘GLOBALS’]))
AND ini_get(‘register_globals’)) {
die(globals overwrite attempted.);
}
[/php]
.error_reporting(0);
.防止上傳的檔案執行,在http.conf加上
[php]
<Directory "/home/www/upload">
AllowOverride None
php_flag engine off
Allow from all
</Directory>
[/php]
或是在上傳的目錄下增加 .htaccess
[php]
RemoveHandler .php .phtml .php3
RemoveType .php .phtml .php3
php_flag engine off
[/php]
1. SQL 注入攻擊 (SQL injection attack)
mysql_real_escape_string
2. 操縱 GET 的值 (manipulating GET variables)
is_numeric 、 regular expression(ereg(“^[0-9]+$”)
3. 緩衝器溢位攻擊 (buffer overflow attack)
前端 maxlength 、strlen 、 substr
4. 跨站腳本攻擊 (cross-site scripting)
strip_tags 、 htmlspecialchars
5. 操縱瀏覽器內的資料 (manipulating data inside the browser)
假設Tamper Data
6. 遠程表格遞交 (remote form posting)
random token(md5、uniqid、rand)
HTML5 Boilerplate是一套由大師們共同維護的前端模版,主要是可以很快速的開發web app或網站。可以省去許多麻煩~而Initializr又是它的進階版本,可以透過點選的方式,產生HTML樣版,甚至已經把專案中需要的目錄或檔案都 配置好(robot.txt,jquery…..)。
如果選擇Responsive的話,產生的樣版是可以隨視窗大小縮放的,只要以這個網頁當基礎,再修改成想要的樣子就ok了!
HTML5 ★ BOILERPLATE
MOBILE ★ BOILERPLATE
http://html5boilerplate.com/mobile/
Initializr
最近很夯的「進擊の巨人」,內容是:世界出現了身長15公尺「巨人」捕食著人類,存活下來的人們建造了一座巨大的防護牆而讓人類得以延續,但經過一百年的和平後出現一個前所未見的「超大型巨人」,破壞巨牆後瞬間消失,巨人們成群的衝進牆內進行人類捕食……..
這很誇張的動畫意外的走紅,也掀起”巨人熱”,於是日本網友就製作了一個進擊の巨人標題産生器,可以自己製作標題,透過日本的報導昨天第一天就有超過10萬件以上的記錄。
進擊の巨人標題産生器(進撃の巨人ロゴジェネレーター)
操作的方式很簡單,在右手邊有二個輸入框,上面是大標題,下面是副標題。按下”作成”即可。
延伸閱讀:
對網站來說,資料庫是相當重要的東西。定期的備份,可以在網站主機萬一掛掉、資料損毀或駭客入侵時,都可以透過備份的資料庫還原,讓網站恢復,降低損失。
今天教大家如果申請虛擬主機是使用cPanel的話,如何利用Cron Jobs來定期備份資料庫,並且壓縮後寄到指定信箱。
一、FileZilla 登入虛擬主機,接著切換到根目錄(/)下新增一個backups目錄。
二、打開記事本,輸入以下內容
[shell]
cd /home/yowsoftc/backups
stamp=$(date +%y%m%d)
mysqldump -u資料庫帳號 -p資料庫密碼 資料庫名稱 > db_backup_$stamp.sql
bzip2 -z -9 -f db_backup_$stamp.sql
mutt 接收備份資料庫的Mail -a db_backup_$stamp.sql.bz2 -s "database backup"
rm db_backup_$stamp.sql.bz2
[/shell]
三、另存 backupdatabase.sh,上傳到 backups 目錄下。
四、 將backupdatabase.sh更改權限為755(將執行權限打勾)
五、進入cPanel網頁,使用進階工具的工作排程,並選擇”標準”
六、Add New Cron Job,Common Settings下拉可以選擇每分鐘、每五分鐘、半小時…..。我們選擇Twice a day(一天二次)。接著在執行的指令:輸入 /home/cpanel帳號/backups/backupdatabase.sh
七、新增成功後就會如下圖
八、執行排程成功後,會收到一封mail。
如果您是iOS APP開發者,不能錯過這個功能。iOS6 在 Safari 增加了Smart App Banners。
舉愛料理(iCook)行動版網頁為例,如果透過Safari瀏覽網頁時,會發現上面出現一個Banner列,如果您也有安裝這個app的話,就會出現”開啟”。
按下檢視按鈕後,就會自動帶入到app store,讓您進行安裝。如此一來,可以提高網頁到app的轉換率。
如何在網頁上增加呢?只要在網頁上加入
<meta name=”apple-itunes-app” content=”app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL”>
主要的參數有:
app-id=xxxxx 您的app在app store的id (像iCook是 554065086)
app-argument=xxxx
透過URL傳到APP做處理,這個參數會傳到 UIApplication delegate method :
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
至於怎麼做就看您囉。