SPComm是年代蠻久遠的ComPort控制元件,之所以一直歷久不衰是因為簡單易用。
因為最近使用XE3在開發POS系統的原因,所以也找了新版本的SPComm,而原作者是copyleft的方式,再加上不易找到,所以筆者也將它開放到GitHub讓有需要的朋友一起使用。
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
SPComm是年代蠻久遠的ComPort控制元件,之所以一直歷久不衰是因為簡單易用。
因為最近使用XE3在開發POS系統的原因,所以也找了新版本的SPComm,而原作者是copyleft的方式,再加上不易找到,所以筆者也將它開放到GitHub讓有需要的朋友一起使用。
因為開發需求,把對照表留下來一下。
| Chr(0) | Null | Chr(29) | 分组符 | Chr(38) | & | Chr(48) | 0 |
| Chr(8) | 退格 | Chr(30) | 記錄分離符號 | Chr(39) | ‘ | Chr(49) | 1 |
| Chr(9) | Tab | Chr(31) | 單元分隔符號 | Chr(40) | ( | Chr(50) | 2 |
| Chr(10) | 换行 | Chr(32) | 空格SPACE | Chr(41) | ) | Chr(51) | 3 |
| Chr(12) | 换页 | Chr(33) | ! | Chr(42) | * | Chr(52) | 4 |
| Chr(13) | Enter | Chr(33) | ! | Chr(43) | + | Chr(53) | 5 |
| Chr(22) | 粘贴 | Chr(34) | “ | Chr(44) | , | Chr(54) | 6 |
| Chr(26) | 撤销 | Chr(35) | # | Chr(45) | – | Chr(55) | 7 |
| Chr(27) | Esc | Chr(36) | $ | Chr(46) | . | Chr(56) | 8 |
| Chr(28) | 文件分隔符 | Chr(37) | % | Chr(47) | / | Chr(57) | 9 |
| Chr(58) | : | Chr(68) | D | Chr(78) | N | Chr(88) | X |
| Chr(59) | ; | Chr(69) | E | Chr(79) | O | Chr(89) | Y |
| Chr(60) | < | Chr(70) | F | Chr(80) | P | Chr(90) | Z |
| Chr(61) | = | Chr(71) | G | Chr(81) | Q | Chr(91) | [ |
| Chr(62) | > | Chr(72) | H | Chr(82) | R | Chr(92) | \ |
| Chr(63) | ? | Chr(73) | I | Chr(83) | S | Chr(93) | ] |
| Chr(64) | @ | Chr(74) | J | Chr(84) | T | Chr(94) | ^ |
| Chr(65) | A | Chr(75) | K | Chr(85) | U | Chr(95) | _ |
| Chr(66) | B | Chr(76) | L | Chr(86) | V | Chr(96) | ` |
| Chr(67) | C | Chr(77) | M | Chr(87) | W | Chr(97) | a |
| Chr(98) | b | Chr(108) | l | Chr(118) | v | Chr(128) | € |
| Chr(99) | c | Chr(109) | m | Chr(119) | w | ||
| Chr(100) | d | Chr(110) | n | Chr(120) | x | ||
| Chr(101) | e | Chr(111) | o | Chr(121) | y | ||
| Chr(102) | f | Chr(112) | p | Chr(122) | z | ||
| Chr(103) | g | Chr(113) | q | Chr(123) | { | ||
| Chr(104) | h | Chr(114) | r | Chr(124) | | | ||
| Chr(105) | i | Chr(115) | s | Chr(125) | } | ||
| Chr(106) | j | Chr(116) | t | Chr(126) | ~ | ||
| Chr(107) | k | Chr(117) | u | Chr(127) | 删除 |
最近在設計新的商業程式,怕忘記了!記錄一下營利事業統一編號的驗證公式。
(一) 長度:共八位,,全部為數字型態。
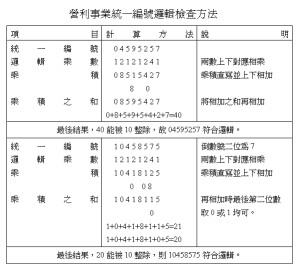
(二) 計算公式
1、各數字分別乘以 1,2,1,2,1,2,4,1。
2、當第 7 位數為 7 者,可取相加之倒數第二位取 0 及 1 來計算其和。
3、假如其和能被 10 整除,則表示營利事業統一編號正確
對於剛創業的人來說,人才跟產品是很重要的二個部份。而其中又以”人才”最難找得到,大公司或已經有規模的公司,可以重金禮聘到頂尖的大學生,那像我們這樣剛起步的小公司(甚至連公司都還沒成立)該如何招人呢?下午剛好跟朋友聊天提到~分享給大家。
正所謂在家靠父母,出外靠朋友,當開始出外打拼時,這些曾經一起讀書的同學、一起長大的朋友或是一起工作過的同事,還有就是喜歡聊共同話題的同好,就是剛創業時找人的最佳途徑。
到學校找人,因為沒辦法給得起太高的薪水,但因為是”實習”還負擔的起,並且適時畫餅(當然餅要記得做出來)。
到 InsideJob 或是 PTT網創版找人。
參加一些網路創業相關的聚會,交換名片,增加人脈,或是到一些技術相關的比賽、論壇活動上去找人。
一起互相勉勵吧!願看到此篇文章的網路創業者都能成功 🙂
photo via by Mark Montoya
原本預計春節過後要開始乖乖寫網誌的,不過似乎計畫就永遠趕不上變化。因為許多事務的耽擱後,一直到今天才想到寫網誌這回事….
年前接到台北打來的電話,對方在電話那頭詢問了一下之前從事的行業,在知道我一直都是寫商業資料庫軟體後,就約了年後見面;接著又幫社團法人規劃網站架設的部份;今天下午又接到有興趣架設購物網站的訊息。於是,年後到今天就一直處於訪談、評估、報價的階段……..中午接到的好消息是,台北對報價似乎蠻滿意的,所以對方的老闆又約定下週要親自下來確定整個開發的案子。
有句話說「大公司學做人,小公司學做事。」我也蠻慶幸待過五、六十位開發人員的公司,學會了專案管理甚至接觸到CMMI,以及人員間的溝通協調;也待過只有我一位開發人員的小公司,負責開發、維護加起來超百萬行的程式。當員工時,其實總想著把手邊的事情做好就好,等到自己開始出來闖天下時,就會知道你要放棄掉機會成本(原本優渥的薪水、補貼……..),每個月固定會有的一堆帳單要付,客戶上門時,你要自己訪談、評估、報價,學會與客戶應對進退….以及許多自己壓根兒都不知道的眉眉角角。不過真的放心,這些事情,就像開車一樣,上路就懂了 🙂
為了避免自己忘了事情,我還是乖乖每天寫一下部落格好了!
這幾天接觸phonegap這個框架,趁機會記錄一下,以免以後老人痴呆忘了!
Android使用phonegap有二種方式:
一種是使用命令列建立。
一種是直接copy&paste及手動設定。
命令列建立方式:
1.設定JDK路徑(假設路徑是 C:\Program Files\Java\jdk1.6.0_25)
相關下載:JDK下載網址
set JAVA_HOME=C:\Program Files\Java\jdk1.6.0_25
set PATH=%JAVA_HOME%\bin;%PATH%
2.設定APACHE ANT路徑(假設路徑是C:\apache-ant-1.8.4)
相關連結:Apache Ant (下載後解壓縮)
set ANT_HOME=C:\apache-ant-1.8.4
set PATH=%ANT_HOME%\bin;%PATH%
3. 下載PhoneGap
相關連結: PhoneGap (下載後解壓縮)
切換PhoneGap解壓縮後的\lib\android\bin 下
cd c:\phonegap-2.3.0\lib\android\bin
接下來,就可以建立專案,語法是 /create <project_folder_path> <package_name> <project_name>
三個參數依序為:
1.專案資料路徑:例如:c:\projects\test1
2.package名稱:例如:com.superlevin.test1
3.專案名稱(不能有空白唷):例如:test1
create c:\projects\test1 com.superlevin.test1 test1
如果都沒有問題的話,就可以在c:\projects裡看到test1的目錄,導入到Eclipse就可以了。
1. 配置 bash_profile檔案
打開終端機,輸入 touch ~/.bash_profile; open ~/.bash_profile
會出現一個文字編輯的檔案
加入android sdk的路徑(例如:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk)
在文字編輯裡加上下列文字
export PATH=${PATH}:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk/platform-tools:/Users/superlevin/Documents/androidsdk/adt-bundle-mac-x86_64/sdk/tools
接著存檔。
回到終端機畫面,執行配置檔
輸入 source ~/.bash_profile
這樣一來,就配罝了含Android SDK的路徑。
接著下載phonegap解壓縮後,進入終端機切換到lib/android/bin目錄(例如:/Users/superlevin/Documents/phonegap-2.3.0/lib/android/bin),輸入
./create /Users/superlevin/Documents/helloworld com.levin.helloworld helloworld
最後打開Eclipse匯入就可以了
因為家裡本來就有wifi,而且外出時使用3G的機會大概就是上傳照片、打打卡、偶爾看看訊息而已,所以在申辦行動上網時直接不考慮吃到飽的費用,而是採用最基本的mPro 450方案。
當然很多人會納悶,沒有吃到飽這樣夠嗎?其實大多數的情況下是足夠的,壽山建議您可以先看看這篇「你真的需要行動網路吃到飽嗎?」,文章中有針對常使用的功能來做分析評估,或許看完文章後你會覺得自己多繳很多冤枉錢也說不定。
而且越來越感心的中華電信會在每個禮拜二傳送簡訊告訴你目前的封包使用量,甚至如果封包使用量快破表時,也會再給予提醒。但如果您是那種跟壽山一樣,擁有某種焦慮個性的人,倒是可以跟著今天的文章來學習怎麼天天透過中華電信網路客服中心查詢行動上網封包使用量,也讓自己心裡有個底。
中華電信網路客服中心
網址: https://123.cht.com.tw/

首先進入中華電信網路客服中心,接著點選右手邊登入資訊的”登入”
接著可以選擇認證方式,中華電信提供五種方式:中華電信會員認證、HiNet帳號密碼、emome認證、自然人憑證及工商憑證。如果沒有的話,建議可以到emome網站申請帳號

登入後,會提醒您閒置超過20分就會自動登出。這邊也提醒,網路上的任何服務,最好沒有使用的話就登出 🙂

接著回到網路客戶中心的首頁,我們點選查詢服務

查詢服務的項目有點多,接著點選右下角的”未出帳之國內行動上網封包使用量查詢”

輸入您要查詢那個行動號碼(有的人一個人有好幾個門號)

最後,系統就會告訴您目前的封包使用量是多少囉!是不是很方便呢?
還有還有,再次提醒,查詢完之後,記得按右邊的登出鈕唷 🙂
最近W3C宣佈2014年要推出HTML5正式版,也表示HTML5發展也已經相當成熟了!而隨著各家瀏覽器以及行動裝置紛紛支援HTML5標準,開發者使用HTML5來設計網頁也是必然的趨勢。
工欲善其事,必先利其器,這邊就介紹一個號稱15秒就可以生出一個HTML5 Project的服務-Initializr。
Initializr是基於全球知名的HTML5預設模板HTML5 Boilerplate設計的,再經過加工後,可以產生支援HTML5 Boilerplate(H5BP)、Responsive(響應式布局)或Twitter Bootstrap的HTML5檔案。
目前支援的版本為H5BP v4.0.1、Modernizr 2.6.2、jQuery 1.8.3(2013/01/09)。
使用的方式很簡單,點選您所需要的HTML/CSS Template:
接著選擇HTML5 Polyfills、jQuery版本,最後再選擇是不是要包含H5BP預設常見的設定檔….最後按Download!就可以了!
下載後就開始修改page name、meta description、favicons等資料,就可以產生HTML5網頁了!
隨著智慧型手機的普及,在網頁的製作上都需考量到手機瀏覽器的部份,雖然最近很常提到的RWD(Responsive Web Design)可以解決,但實際上如果dom structure 過於肥大,或是載入 Javascript過多時,依舊會有頻寬上的問題(3G貴森森呀),尤其是圖片硬縮流量也不會變小XD
老實說responsive web design 也不是萬能的,祇是利用CSS手法隱藏不需要的elements,最好還是透過偵測方式,輸出不同html會比較好些。
這邊介紹一個很不錯的class
使用的方式也很簡單。
- include ‘Mobile_Detect.php’;
- $detect = new Mobile_Detect();
- // Check for any mobile device.
- if ($detect->isMobile())
- // Check for any tablet.
- if($detect->isTablet())
- // 3. Check for any mobile device, excluding tablets.
- if ($detect->isMobile() && !$detect->isTablet())