System.Timer 宣告後,如果要處理Form上的元件
會出現需要invoke才能設定的問題。原因是因為UI執行緒與timer不同
網路上一堆解法,結果最單純的是System.Forms.Timer 宣告
timer與UI thread相同了
大型網站架構..net 架構師.rabbitMQ.redis.行動開發.APP開發教學.PHP Laravel開發..net core C# 開發.架構師之路.Delphi開發.資料庫程式.進銷存.餐飲POS系統
System.Timer 宣告後,如果要處理Form上的元件
會出現需要invoke才能設定的問題。原因是因為UI執行緒與timer不同
網路上一堆解法,結果最單純的是System.Forms.Timer 宣告
timer與UI thread相同了
2020/9/30在embarcadero youtube頻道中發佈了一則Python4Delphi
Python4Delphi 主要作用可以透過Delphi運用 Python的library有:



RAD Studio 10.4 Sydney Release 1 發佈了!
然後就是把10.4一些原生的問題修正了
版本說明
http://docwiki.embarcadero.com/RADStudio/Sydney/en/10.4_Sydney_-_Release_1
修正
2018年12月6日,微軟宣布Microsoft Edge未來將基於Chromium開發後,微軟在新的作業系統中已逐步移除存在已久的IE瀏覽器,取而代之預設為Edge瀏覽器。
10.4也新增了以Edge瀏覽器為主的webbrowser元件來處理,並取代了早先的TWebBrowser。不過,TWebBrowser仍然保留在VCL元件中,但新增了SelectedEngine可以選取Edge的WebView2瀏覽器。
而新增的Edge使用方式也與先前相同
EdgeBrowser1.Navigate('http://superlevin.ifengyuan.tw/');
Delphi內建的mediaplayer似乎無法播放MP4的影片!只好透過系統內的mediaplayer來實作了~
一、Component→Import Component然後選擇ActiveX Control
二、搜尋media,找到Windows Meida Player
三、原則上就是下一步安裝完成就好
接下來程式的部份
在畫面上放上WindowsMediaPlayer1、Button、Timer、OpenDialog、ProgressBar1。
程式碼如下:
一、
procedure TForm1.FormCreate(Sender: TObject);
begin
WindowsMediaplayer1.uiMode := ‘none’; //不顯示按鈕
end;
二、![]()
procedure TForm1.FormCloseQuery(Sender: TObject; var CanClose: Boolean);
begin
WindowsMediaPlayer1.controls.stop;
end;
三、
procedure TForm1.Button1Click(Sender: TObject);
begin
if opendialog1.Execute then begin
WindowsMediaPlayer1.URL := ‘file://’+opendialog1.FileName;
WindowsMediaplayer1.uiMode := ‘none’;
WindowsMediaPlayer1.controls.play;
end;
end;
四、
procedure TForm1.WindowsMediaPlayer1PlayStateChange(ASender: TObject;
NewState: Integer);
begin
case NewState of
wmppsPlaying: begin
Timer1.Enabled := True;
end;
wmppsStopped,
wmppsPaused: begin
Timer1.Enabled := False;
end;
end;
end;
五、
procedure TForm1.Timer1Timer(Sender: TObject);
var
Duration: double;
Position: double;
begin
Form1.Caption := WindowsMediaPlayer1.controls.currentPositionString
+ ‘ of ‘
+ WindowsMediaPlayer1.currentMedia.durationString;
Duration := WindowsMediaPlayer1.currentMedia.duration;
Position := WindowsMediaPlayer1.controls.currentPosition;
ProgressBar1.Position := Trunc( Position*(Duration/ProgressBar1.Max) );
end;
最近忙著拍攝一些PHP與LARAVEL以及DELPHI的教程
已經好一段時間沒有好好更新了
因為物聯網夯了好幾年,這幾年也喜歡玩一些電子零組件,但因為轉螺絲是一件很厭世的事情,剛好同事在網路上看到最近在募資的Wowstick Mini 家用電動萬用螺絲筆 ,就跟著敗一組下來用了。

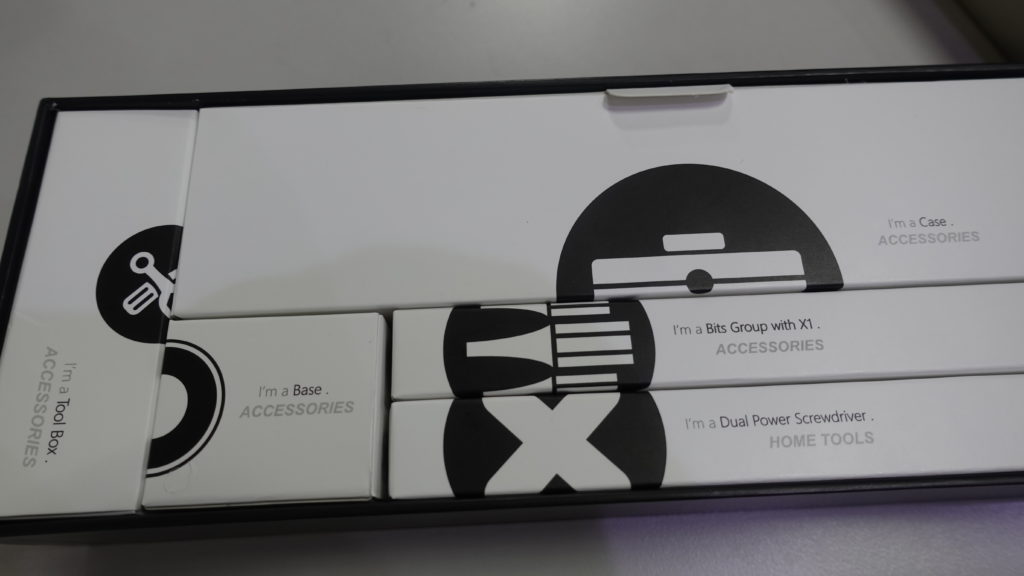
打開盒裝後,映入眼廉是排放整齊的一堆盒子。

由上而下依序是
1 收納盒
2 X1~X3 管裝批頭收納盒 4*28mm國際標準批頭(起子頭)
3 萬用螺絲筆主體
4 Tool Box 裡面有一個迷你的起子頭收納短盒以及一個USB Type-C的充電線
5 Base 為底座
6 盒子最底部還有一個 Screw PAD 磁吸板

我們一一拆開後呈現如下

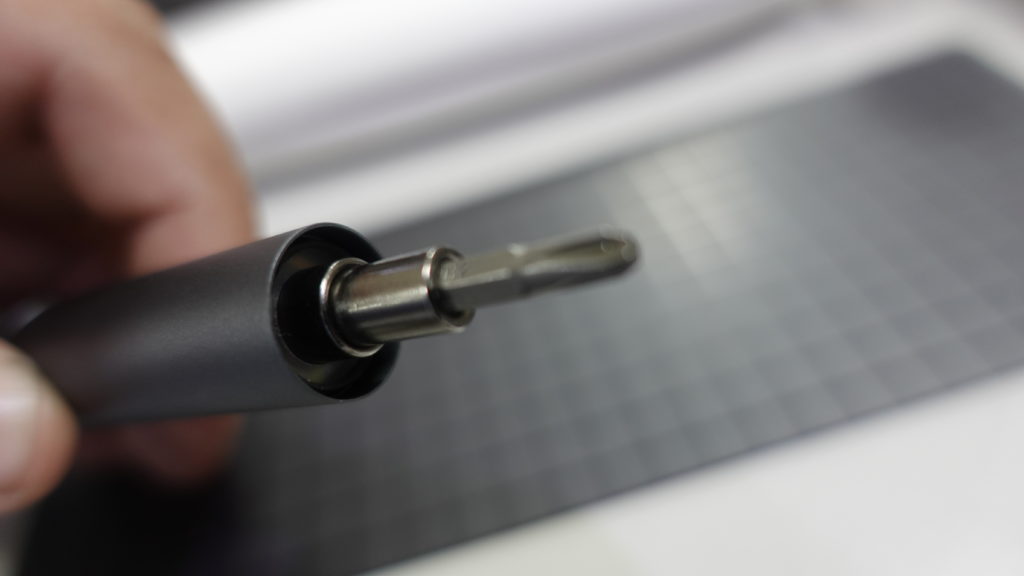
首先看萬用電動螺絲筆本身,底部有USB Type-C的充電孔,接上後充電會亮紅燈,充飽著亮綠燈。


拿掉上蓋後,可以接上需要的起子頭,即可以使用

筒形的起子頭收納筒,需要使用時,拉出來就行了

上面的按鈕有正轉以及反轉,按下後還有三顆LED燈會亮。

萬用電動螺絲筆不用時,放在底座上,一整個很有設計感

雖然使用AWS服務也一陣子了,但都是自己從網路上摸索來的居多,但因為最近想把服務用得精進些,也剛好有開發上的需求。於是報名了1/23的AWSome Day!

AWSOME DAY算是amazon的AWS服務101教程,針對AWS的核心服務,像是
運算 (Compute)EC2、儲存 (Storage)S3、資料庫 (Database)RDS/DynamoDB、和網路 (Networking)、負載平衡甚至目前的機器學習。用一整天的時間做整個overview外,帶領對AWS服務不熟悉但想入手的企業去瞭解裡頭的服務。

一整天下來的收獲滿滿,也糾正了不少自己以前看網路操作沒有好好規劃的架構。今年第一場在台中,台北場3月份開始,台北的朋友可以把握。




2018.12.14 Laravel正式發佈了5.7.17的版本。主要是一些新的query builder方法以及偵測MariaDB連線失效的訊息還有改進Postgres增加foreign keys的改進。
新的query builder方法針對INSERT INTO SELECT增加了一個insertUsing的方法。然後呢在SQL HAVING二個值之間多了一個havingBetween。
對新的版本有興趣的朋友,可以參考Laravel上的changelog。
GitHub 5.7 changelog:
v5.7.17
Added
Added Database\Query\Builder::insertUsing method (#26732, 8216b46)
Added Database\Query\Builder::havingBetween method (#26758)
Added Packets out of order. Expected string to DetectsLostConnections trait (#26760)
Added NOT VALID option for skipping validation when adding postgres foreign keys (#26775)
Fixed
Fixed: Using store on an uploaded file when you push an empty file (#26809)
Fixed hiding for hidden commands (#26781)
一、Firebase新增專案(網址: https://console.firebase.google.com )
二、專案名稱可自訂,訂定後按建立專案
三、建立完專案後,點選中間android的連結
四、這邊很重要! Android的套件名稱要跟你要開發的名稱一致,這邊我輸入 com.linshoushan.FirebaseCloudMessaging,按註冊應用程式
五、設定完後,進入Cloud Messagin頁面中,把寄件者ID記下來。就完成了Firebase基本的設定了
六、開啟Delphi 10.3 RIO,建立一個新的Multi-Device Application
七、在畫面上拖拉出Layout、Button、Memo
八、將Target Platforms切換成Android
九、專案的Options中,在 Entitlement List中,把Receive push notifications 設為true
十、Version Info中,package的名稱記得改成在firebase中的設定
十一、修改AndroidManifest.template.xml,最後一行加上
(一開始會找不到這個檔案,壽山是先把專案存檔後,先做一次的build,然後檔案就出現了)
十二、加上相關程式碼
unit Unit1;
interface
// 1 新增use
// System.Notification, System.PushNotification, FMX.PushNotification.Android
uses
System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs, FMX.StdCtrls,
FMX.Controls.Presentation, FMX.ScrollBox, FMX.Memo, FMX.Layouts,
System.Notification, System.PushNotification, FMX.PushNotification.Android;
type
TForm1 = class(TForm)
Layout1: TLayout;
Memo1: TMemo;
Button1: TButton;
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
// 2 宣告相關的變數以及事件
PushService: TPushService;
ServiceConnection: TPushServiceConnection;
DeviceId: string;
DeviceToken: string;
procedure DoServiceConnectionChange(Sender: TObject; PushChanges: TPushService.TChanges);
procedure DoReceiveNotificationEvent(Sender: TObject; const ServiceNotification: TPushServiceNotification);
end;
var
Form1: TForm1;
implementation
{$R *.fmx}
procedure TForm1.Button1Click(Sender: TObject);
begin
// 按下按鈕時打開 ServiceConnection
ServiceConnection.Active := True;
end;
procedure TForm1.DoReceiveNotificationEvent(Sender: TObject;
const ServiceNotification: TPushServiceNotification);
var
MessageText: string;
NotificationCenter: TNotificationCenter;
Notification: TNotification;
begin
// 取得通知的內容
// 全部內容可以透過 ServiceNotification.DataObject.ToString看到
MessageText := ServiceNotification.DataObject.GetValue('gcm.notification.body').Value;
NotificationCenter := TNotificationCenter.Create(nil);
try
Notification := NotificationCenter.CreateNotification;
try
Notification.Name := MessageText;
Notification.AlertBody := MessageText;
Notification.Title := MessageText;
Notification.EnableSound := False;
NotificationCenter.PresentNotification(Notification);
finally
Notification.DisposeOf;
end;
finally
NotificationCenter.DisposeOf;
end;
end;
procedure TForm1.DoServiceConnectionChange(Sender: TObject;
PushChanges: TPushService.TChanges);
begin
// 取得裝置的ID跟TOKEN
if TPushService.TChange.DeviceToken in PushChanges then
begin
DeviceId := PushService.DeviceIDValue[TPushService.TDeviceIDNames.DeviceId];
DeviceToken := PushService.DeviceTokenValue[TPushService.TDeviceTokenNames.DeviceToken];
Memo1.Lines.Add('設備ID = ' + DeviceId);
Memo1.Lines.Add('設備TOKEN = ' + DeviceToken);
end;
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
// 注意要把GCMAppID改成自己的
PushService := TPushServiceManager.Instance.GetServiceByName(TPushService.TServiceNames.GCM);
PushService.AppProps[TPushService.TAppPropNames.GCMAppID] := '220657168616';
ServiceConnection := TPushServiceConnection.Create(PushService);
ServiceConnection.OnChange := DoServiceConnectionChange;
ServiceConnection.OnReceiveNotification := DoReceiveNotificationEvent;
end;
end.
十四、記下TOKEN,回到Firebase中,選擇左邊功能列的Cloud Messageing,然後新增一筆測試訊息,將TOKEN值加入後按測試,就會收到推播訊息了。