要先 use System.Math; 然後記得輸入的是extended,如果是double的話,小數位數就會有誤差
// MyRound 四捨五入
// input
// amt 金額
// iprecision 小數位數(預設0)
// ouput
// string 文字
Function MyRound(amt:extended ;iPrecision:Integer=0):String;
var
S:String;
i1:Integer;
Begin
S:= ”;
i1:= iPrecision * -1;
S:= FloatToStr(SimpleRoundTo(Amt,i1));
result := s;
End;
標籤: Delphi
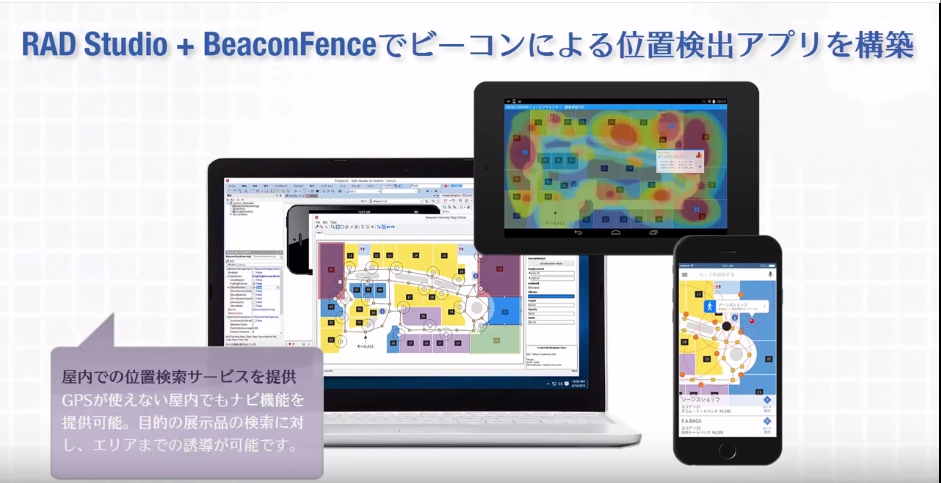
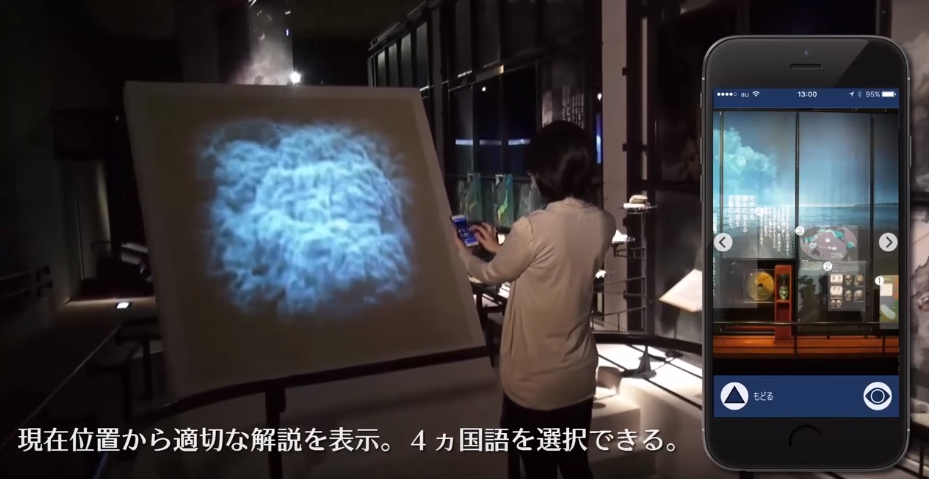
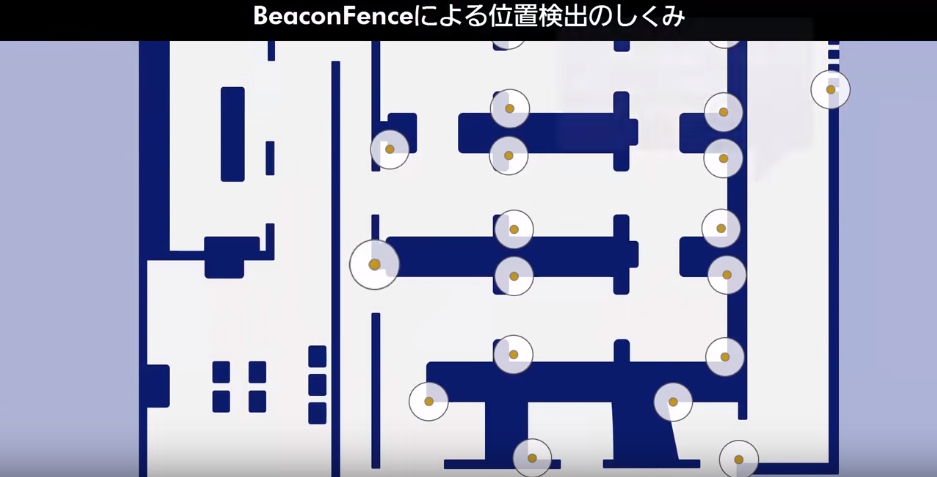
Delphi XE結合Beacon做導覽
日本宮崎縣的西都原考古博物館,利用Delphi XE開發APP與館內的Beacon定位,能知道遊客位置且做出互動的導覽。

更多影片 : https://www.youtube.com/user/EmbarcaderoTechJapan/videos
Delphi FireMonkey常見的第三方元件
Delphi FireMonkey在Android/OSX/Win如何支援com port
以前在VCL架構時,有許多支援comport開發的元件,那在firemonkey下呢?
整理了一些for android/os x以及win下的元件
Check out ComPort for VCL in Delphi 10 Berlin.
Check out ComPort for Android with Firemonkey in Delphi 10 Berlin.
Check out ComPort for Android FTDI FT31xD with Firemonkey in Delphi 10 Berlin.
Check Out ComPort for Android Prolific with Firemonkey in Delphi 10 Berlin.
Check Out ComPort for Android USB with Firemonkey in Delphi 10 Berlin.
Check out ComPort for Android USB Serial with Firemonkey in Delphi 10 Berlin.
Check out ComPort for FireMonkey on Windows in Delphi 10 Berlin.
Check out ComPort for OS X in Firemonkey for Delphi 10 Berlin.
source: http://community.embarcadero.com/blogs?view=entry&id=8724
Delphi教學研習營 五天學會Delphi

2016年9月5日 – 2016年9月9日

使用Delphi跨平台FMX架構讓您在一個星期內學會Delphi語言基礎程式開發
歡迎您報名參加程式設計高手Marco Cantu, David I及Jim McKeeth總共五場精彩的線上教學課程(2016年9月5日起)完成所有課程者還可免費獲得專屬於您的 Delphi Starter 授權軟體
第一天 – Delphi程式語言引言: 使用IDE來設計您的第一個應用程式
第二天 – 開始了解Delphi程式語言
第三天 – 如何使用FireMonkey建立有效的使用者介面
第四天 – 使用Delphi開發遊戲軟體
第五天 – 如何開發行動裝置及資料庫應用程式
本課程一天兩個時段播出
第一個時段 重複播放時段
PDT (San Francisco) 06:00 – 08:00 11:00 – 13:00
EDT (New York) 09:00 – 11:00 14:00 – 16:00
BST (London) 14:00 – 16:00 19:00 – 21:00
CEST (Berlin) 15:00 – 17:00 20:00 – 22:00
JST (Tokyo) 22.00 – 00.00 03:00 – 05:00 (next morning)
AEST (Sydney) 23.00 – 01.00 04:00 – 06:00 (next morning)
Delphi Post AddFormField亂碼問題
PostData.AddFormField(‘網頁欄位名稱’,UTF8Encode(‘內容’), ‘utf-8’).ContentTransfer := ‘8bit’;
Delphi 搭配 CodeIgniter上傳檔案
php端
[php]
$str_no = $this->input->post(‘strid’);
$filename1 = $this->input->post(‘filename’);
$config[‘upload_path’] = ‘./uploads/’;
$new_name = $str_no.’-‘.$filename1;
$config[‘file_name’] = $new_name;
$config[‘allowed_types’] = ‘*’;
$config[‘max_size’] = ‘1000000000’;
$this->load->library(‘upload’,$config);
if ( ! $this->upload->do_upload(‘myfile’))
{
$error = array(‘error’ => $this->upload->display_errors());
}
else{
$data = array(‘upload_data’ => $this->upload->data());
print_r($data);
}
[php]
Delphi
use IdMultipartFormData
var
PostData: TIdMultipartFormDataStream;
begin
PostData := TIdMultipartFormDataStream.Create;
try
PostData.AddFile(‘myfile’, Self.GetApplicationPath + ‘\file.ini’);
PostData.AddFormField(‘strid’,’999′);
PostData.AddFormField(‘filename’,’file.ini’);
idhttp1.Post(‘http://xxxx/Home/upload/’, PostData)
finally
PostData.Free;
end;
FastReport 支援 Delphi 10.1 Beriln
一直陪著Delphi 成長的老字號報表工具FastReport 也支援了Delphi 10.1 Berlinhttps://www.fast-report.com/en/news/373/
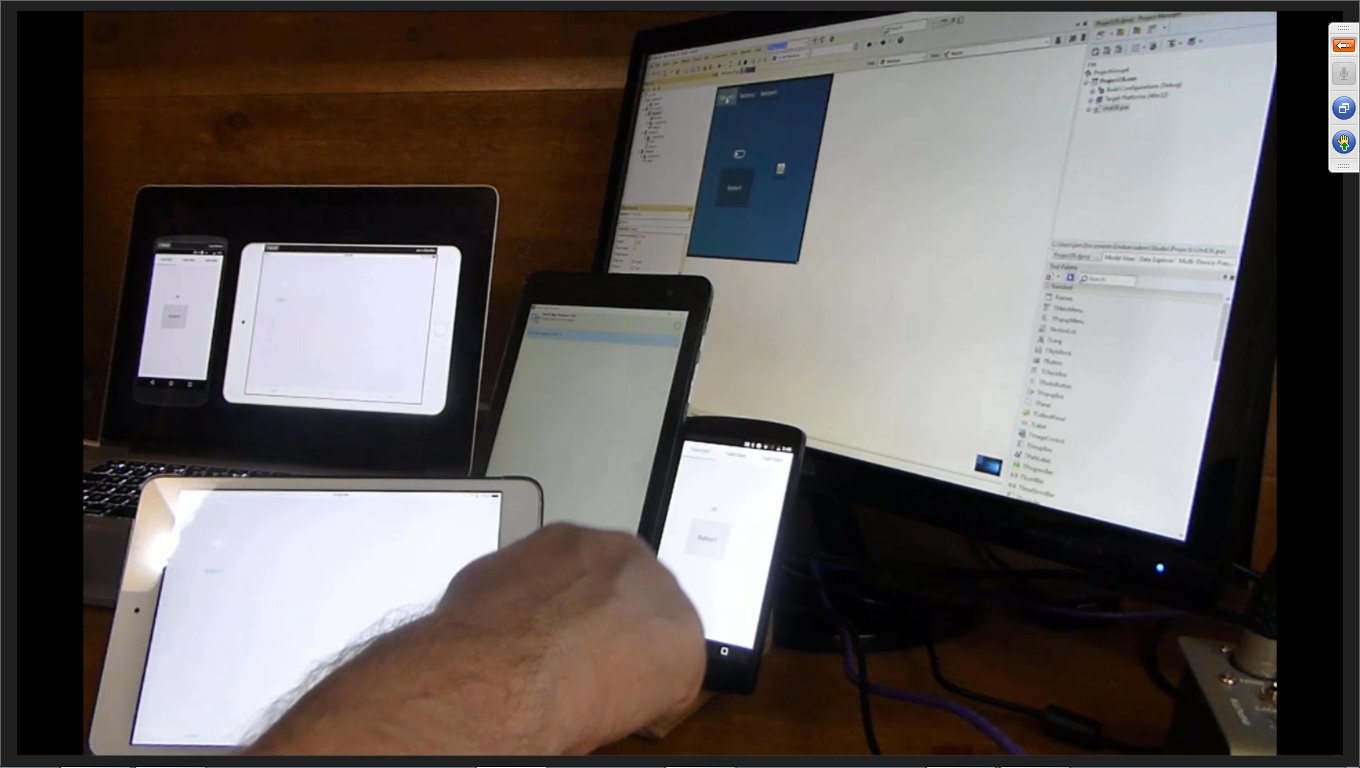
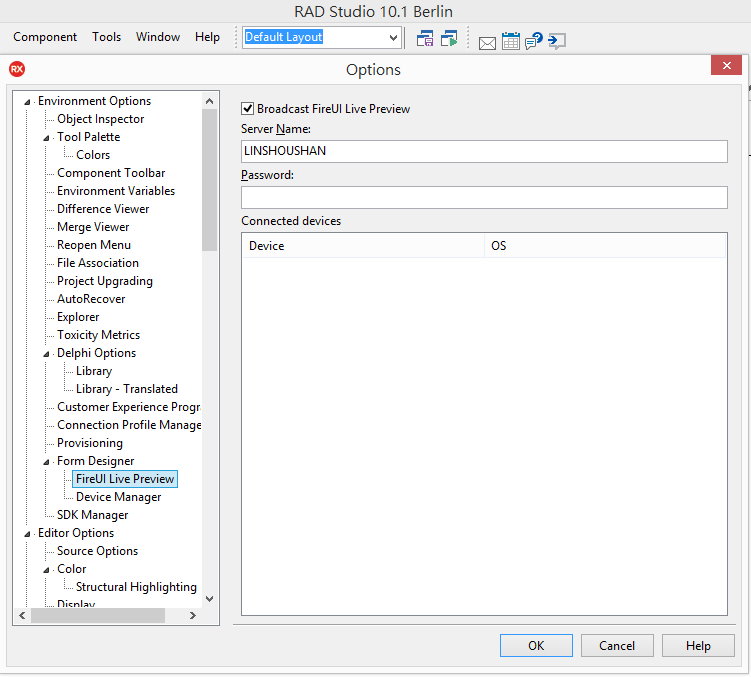
Delphi Berlin跨平台條件編譯(Conditional compilation)
Delphi Berlin可以在不同平台裝置上執行,那程式可以依不同平台裝置跑嗎?
答案是可行的~只要透過條件編譯就可以了 範例如下
{$IFDEF MSWINDOWS}
LABEL1.Text := Label1.Text + '(電腦版)';
{$ENDIF}
{$IFDEF ANDROID}
LABEL1.Text := Label1.Text + '(安卓版)';
{$ENDIF}
{$IFDEF OSX}
LABEL1.Text := Label1.Text + '(MAC版)';
{$ENDIF}
{$IFDEF IOS}
LABEL1.Text := Label1.Text + '(IOS版)';
{$ENDIF}