Android設定

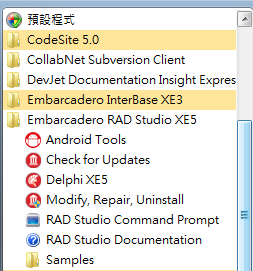
1開始功能表→Embarcadero RAD Studio XE5→Android Tools

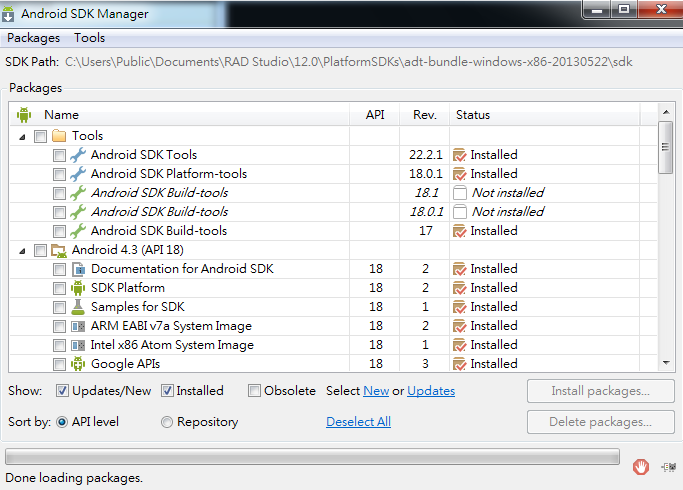
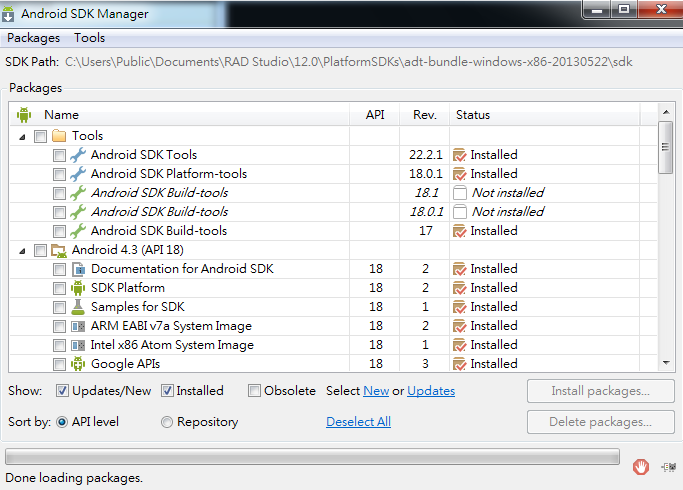
2開啟之後,其實就是Android SDK Manager的畫面

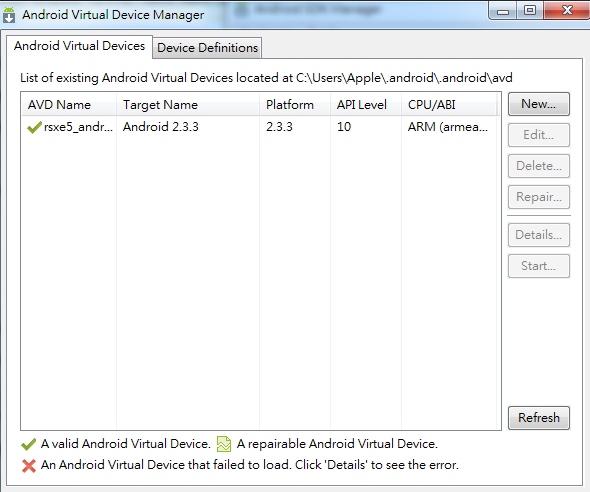
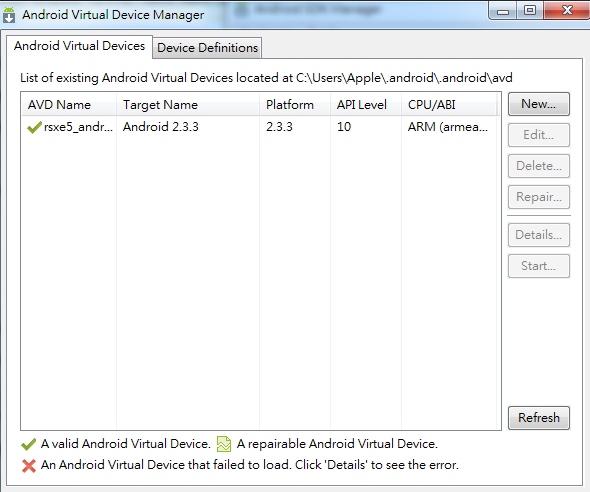
3點選上面功能表Tools→Manage AVDs就可以看到delphi xe5在安裝時會自動新增一個rsxe5_android模擬器

4如果您已安裝好自己android手機的usb驅動程式,可以進入命令字元模式(執行→cmd),然後輸入 adb devices,如果正確的話就會列出您的手機。
Mac/iOS設定

1到apple網站下載xcode並安裝(網址 https://developer.apple.com/xcode/)


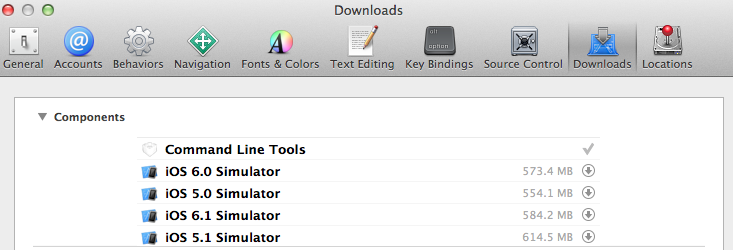
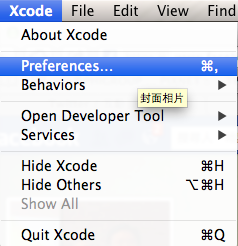
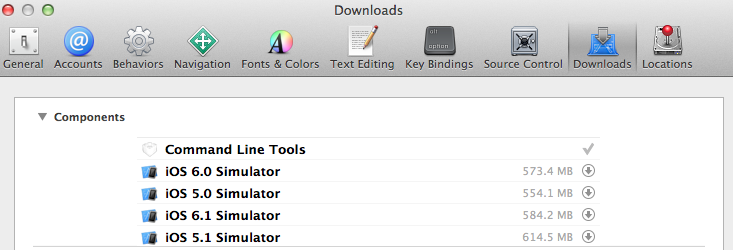
2安裝完成後,打開xcode,進入選單Preferences中安裝Command line tools

3將C:\Program Files\Embarcadero\RAD Studio\12.0\PAServer中的RADPAServerXE5.pkg複製到mac上安裝,完成後就會出現RAD PAServer XE5
測試設定是否成功
Android APP開發

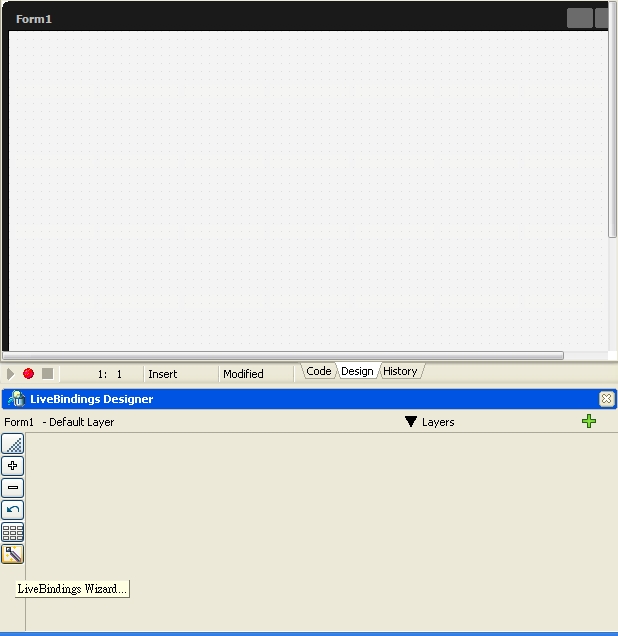
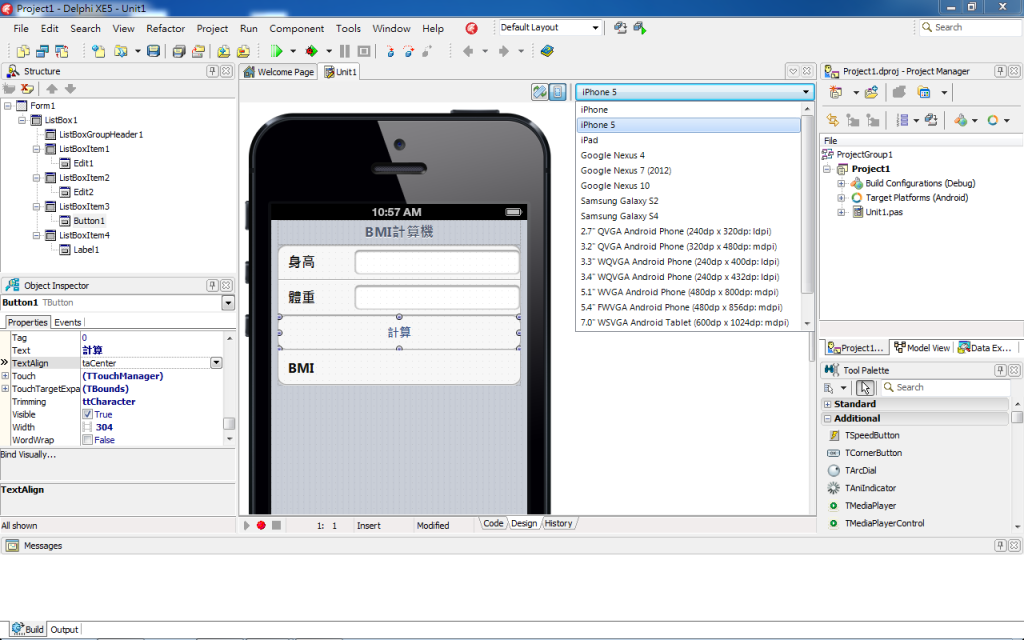
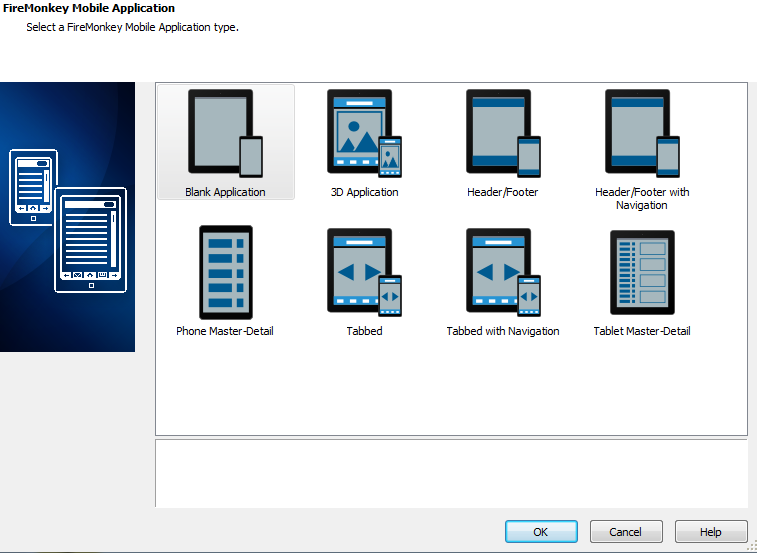
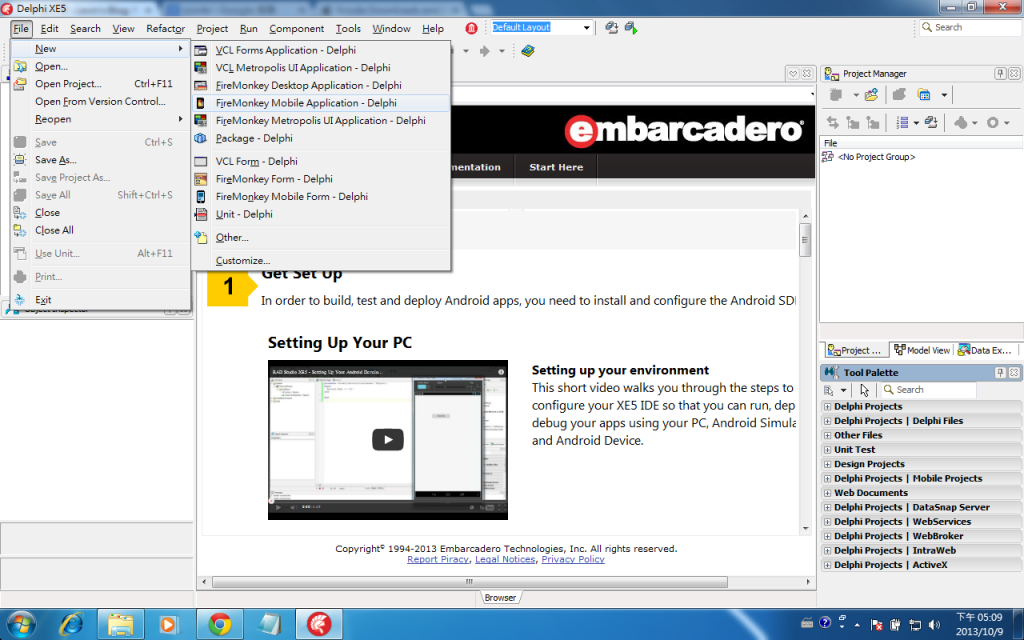
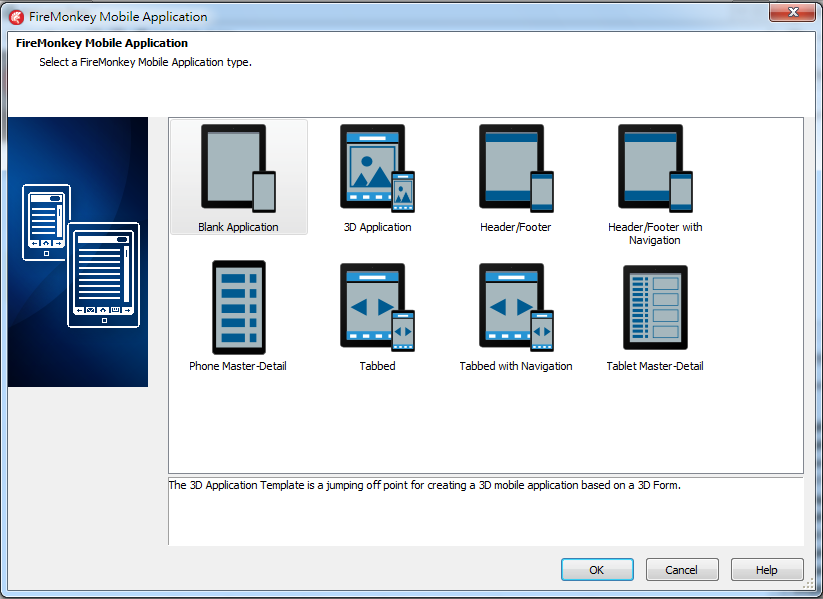
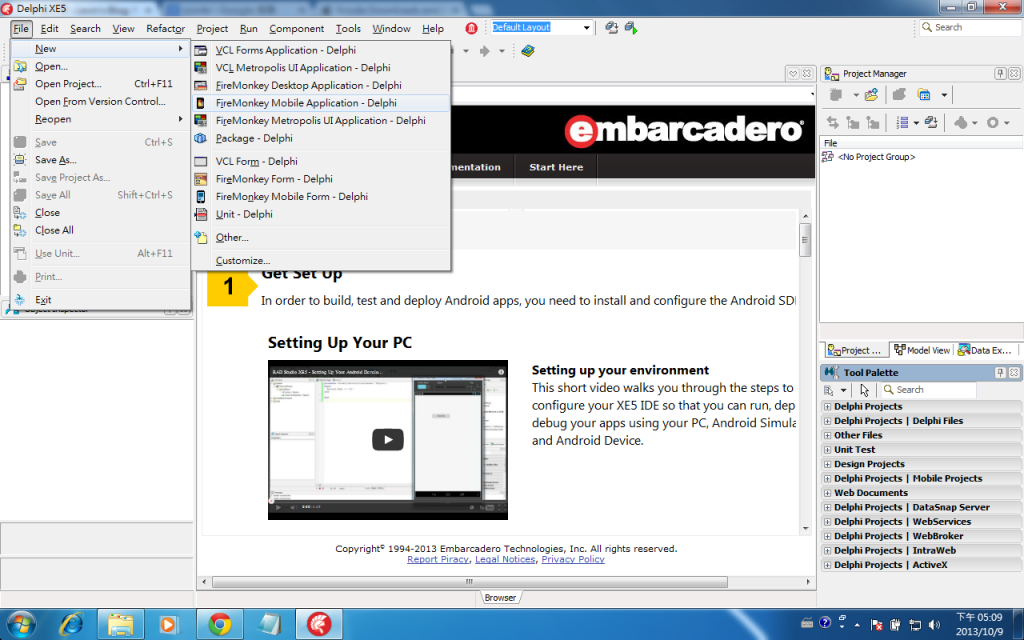
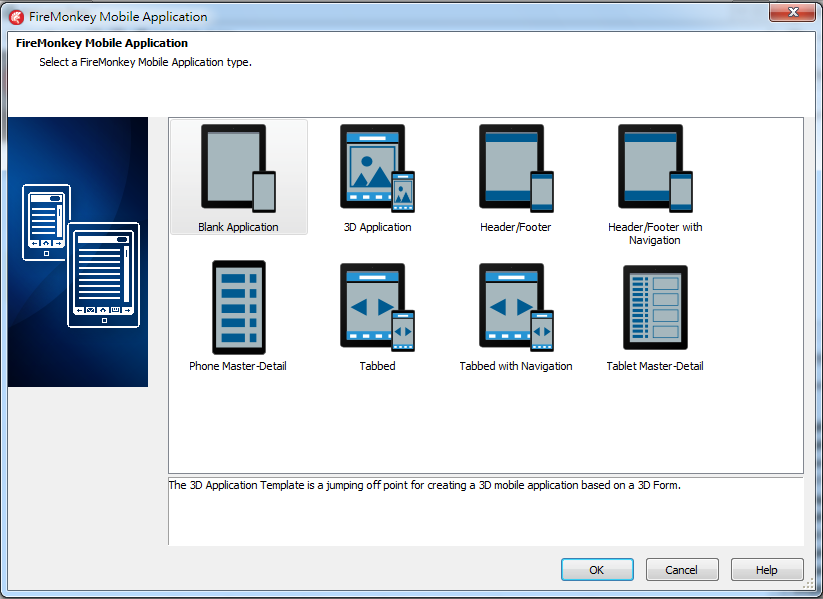
1打開 delphi XE5主程式,點選 File -> New -> FireMoneky Mobile Application – Delphi 新增專案

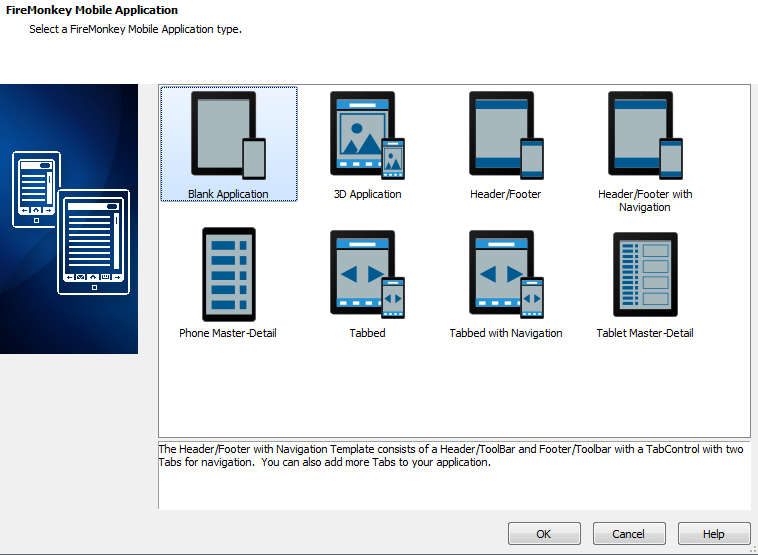
2選擇blank application(空白專案)

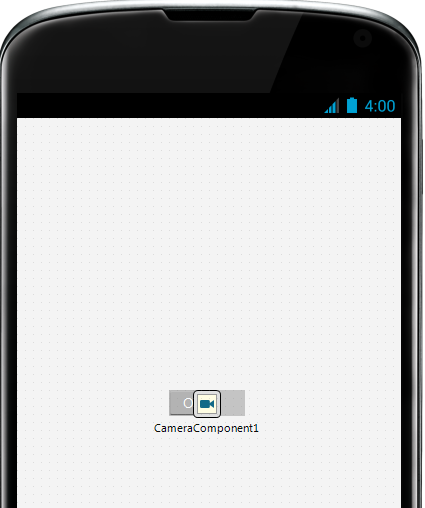
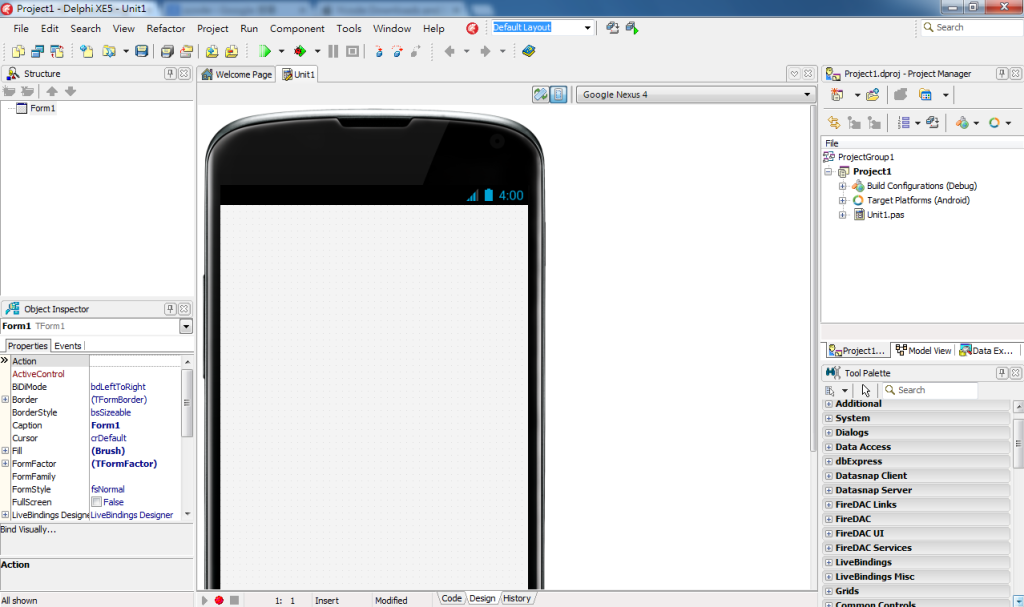
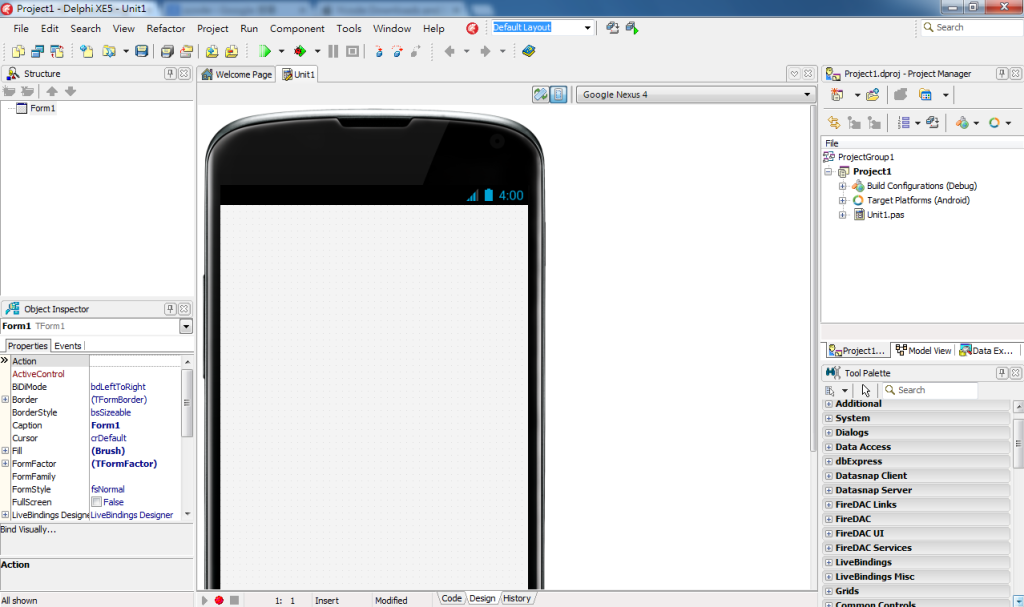
3自動建立一個手機app的空白專案

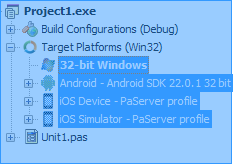
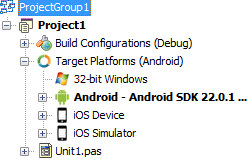
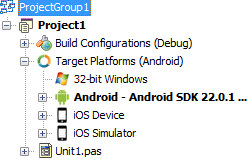
4預設是執行到android上(粗體),其他也可以直接執行在iOS的實機或模擬器上


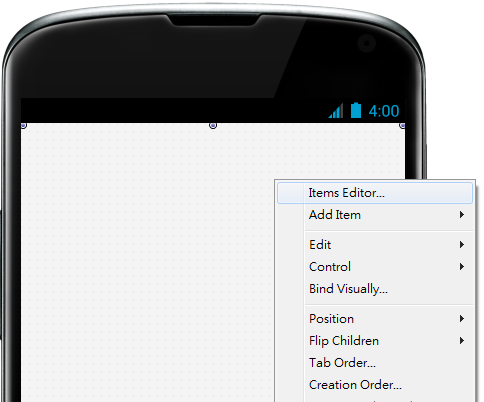
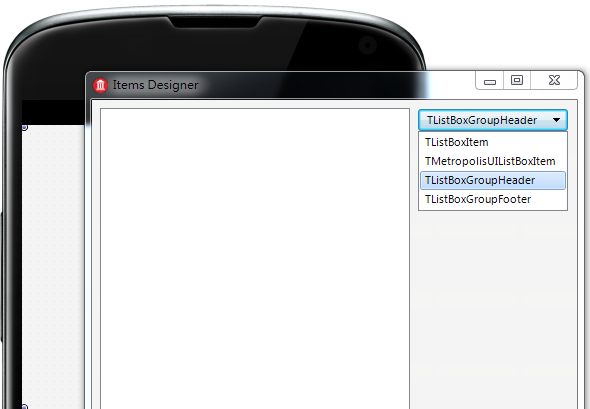
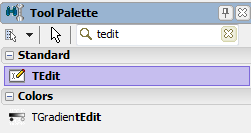
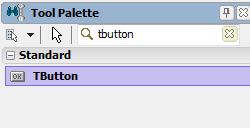
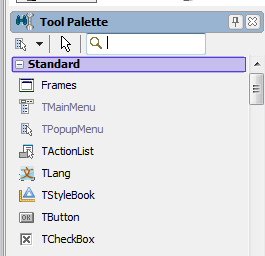
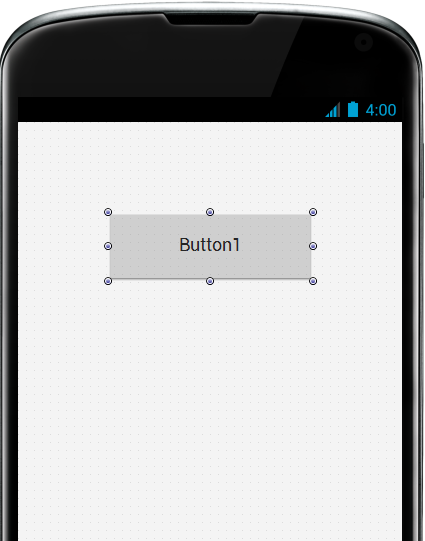
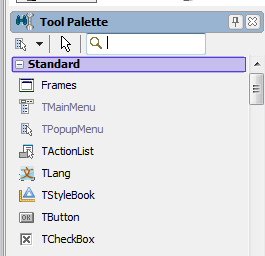
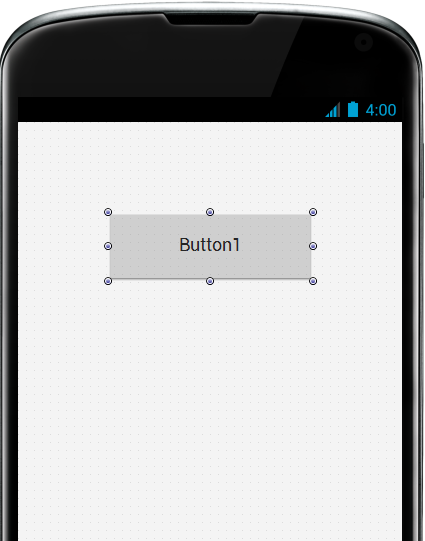
5從右下角的Tool Palette(工具盤),點一下TButton,再回到手機畫面的空白處拖拉出您要的大小


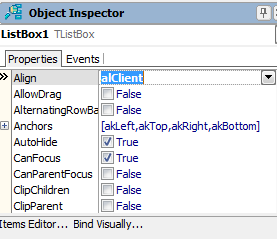
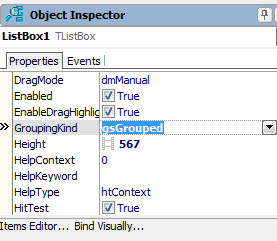
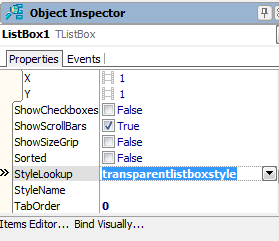
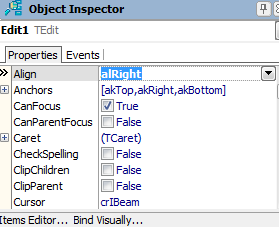
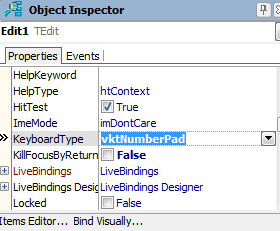
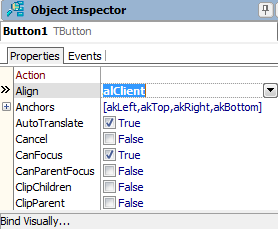
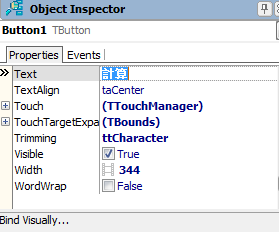
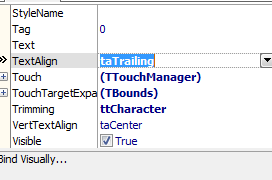
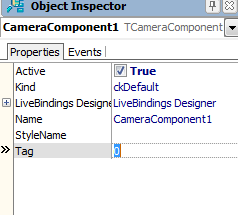
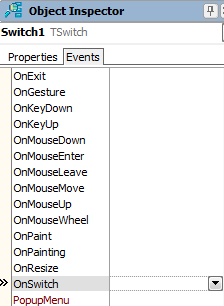
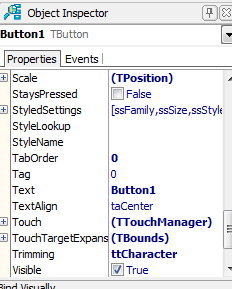
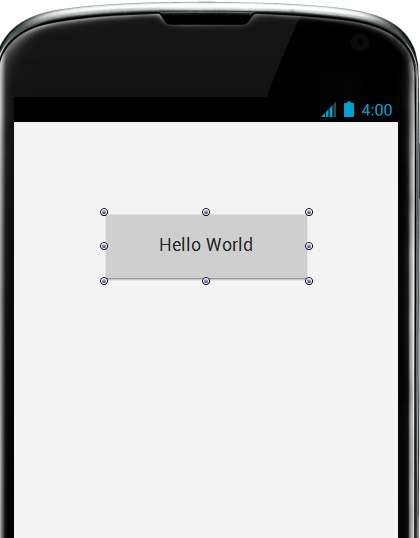
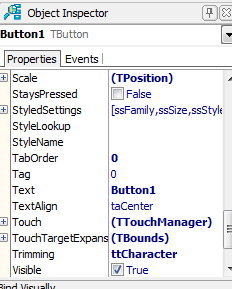
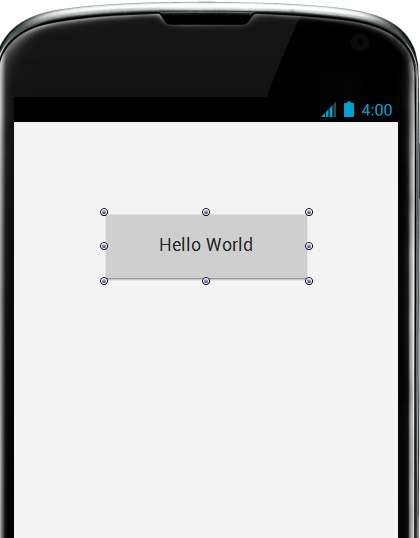
6再到左下角的Object Inspector(物件檢視器),下拉到Text的部份,把Button1改成Hello World

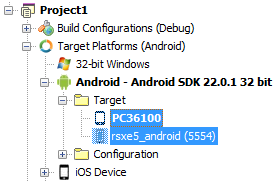
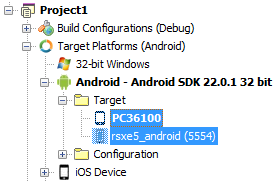
7點開右邊的project1,把android下面target的部份設定成PC36100(壽山的HTC手機),接著點選功能表的RUN→RUN(或直接按F9)

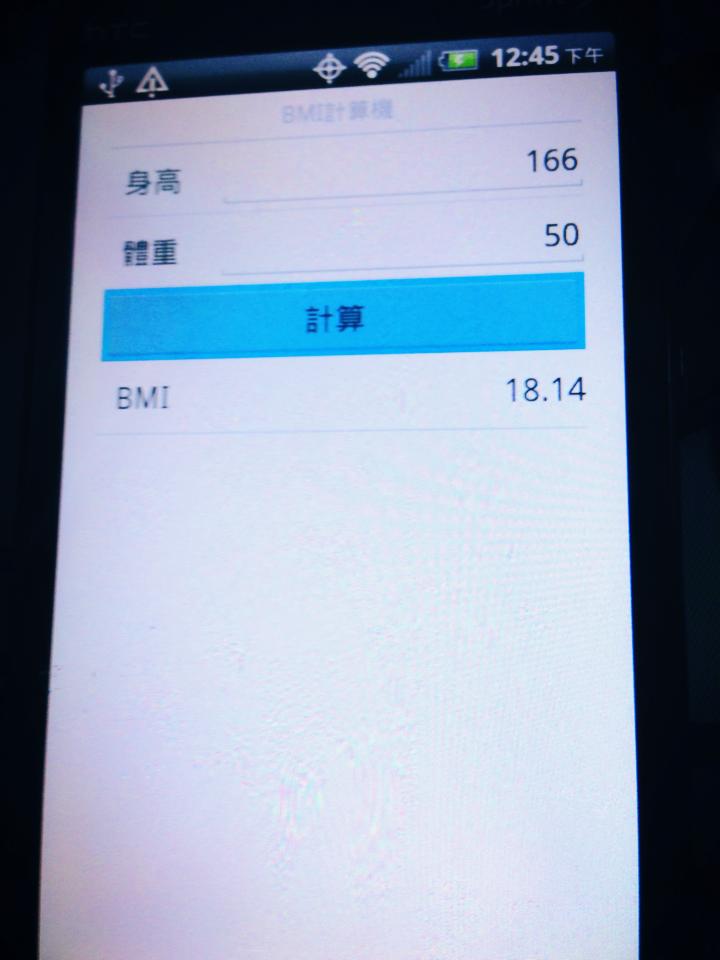
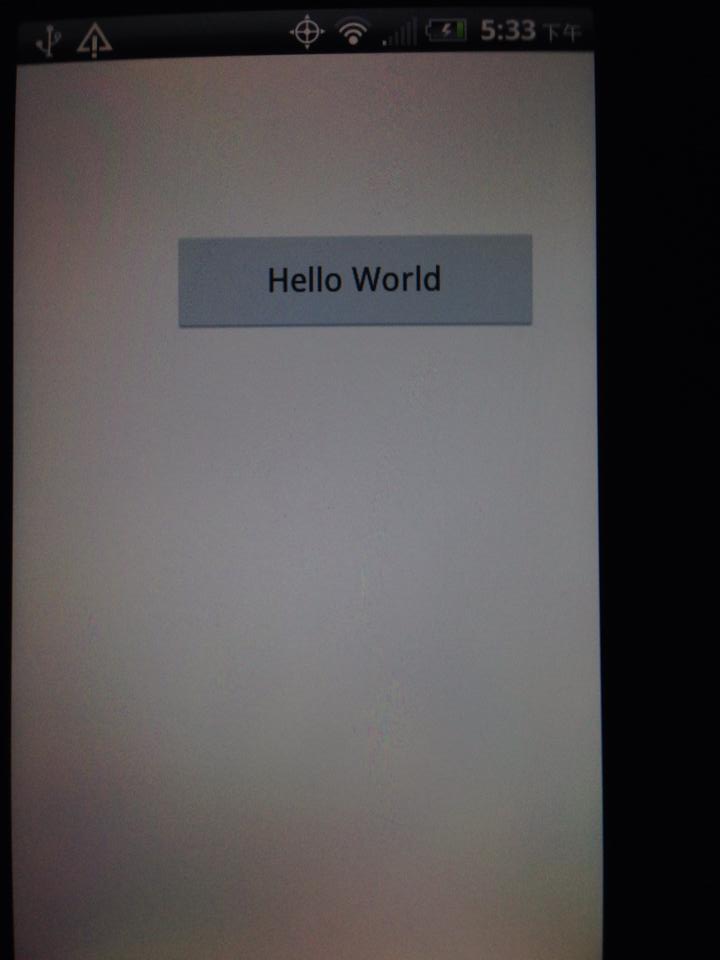
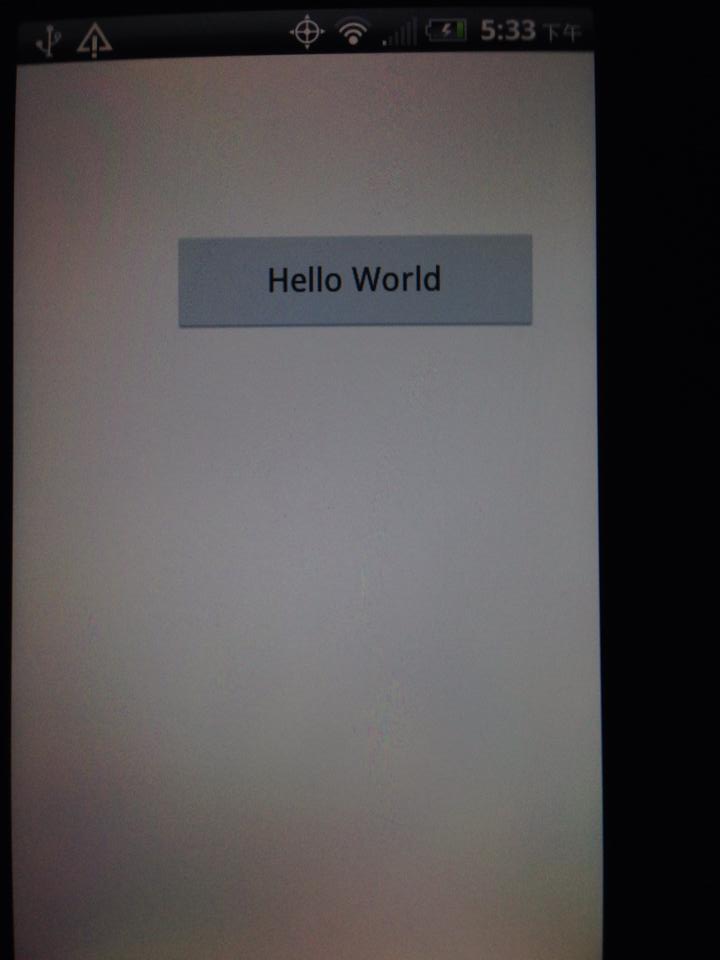
8實機拍攝的狀況
iOS APP開發
延續上面的1~6的步驟。


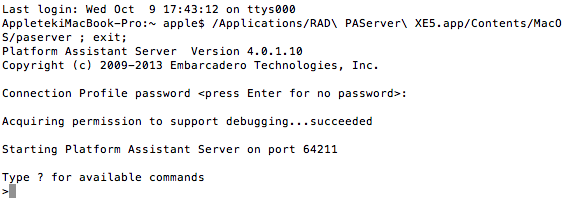
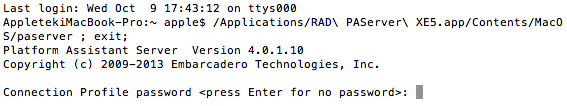
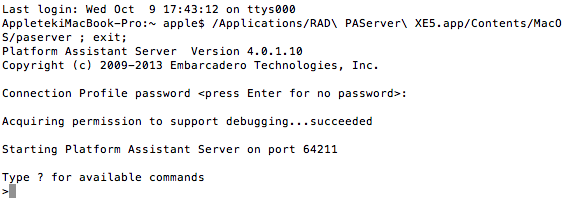
0在mac機器上打開paserver,並輸入密碼(一定要輸入),並取得該主機的ip(可以打開終端機輸入ifconfig)



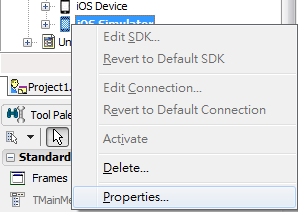
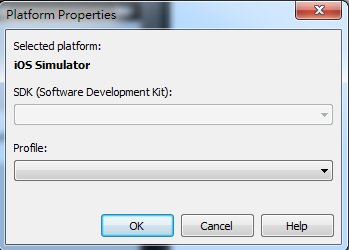
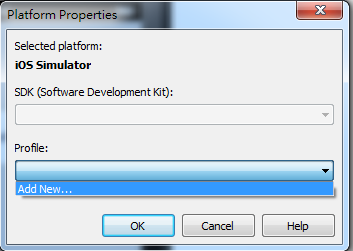
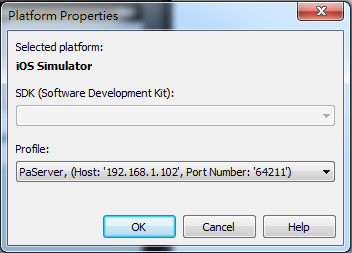
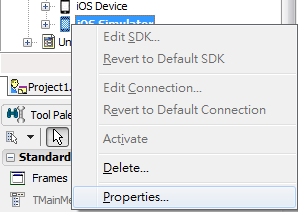
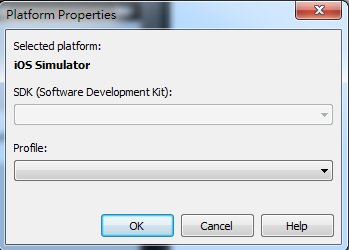
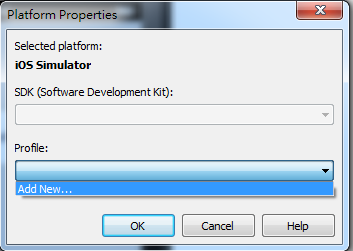
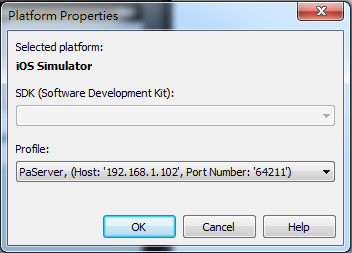
1在ios simlulator點二下變粗體後,按右鍵Properties在profile的地方下拉,按add new

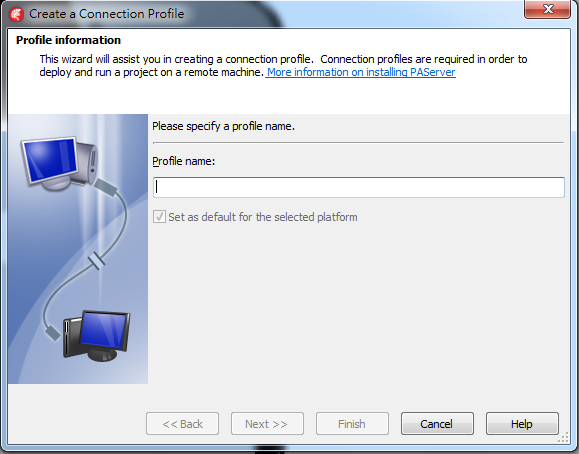
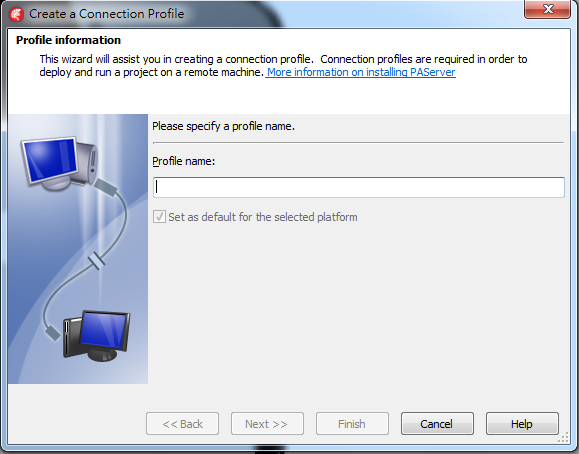
2輸入設定檔名稱按下一步(next)


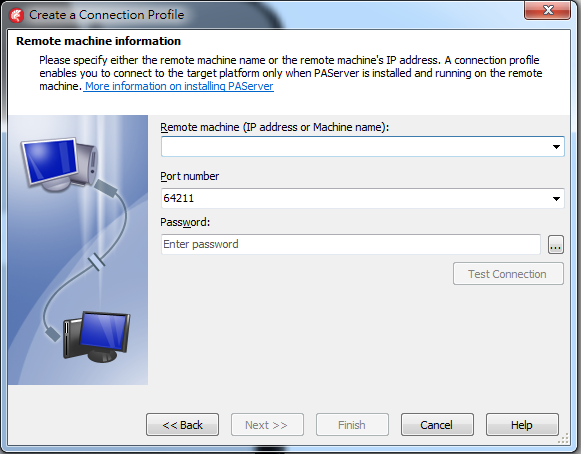
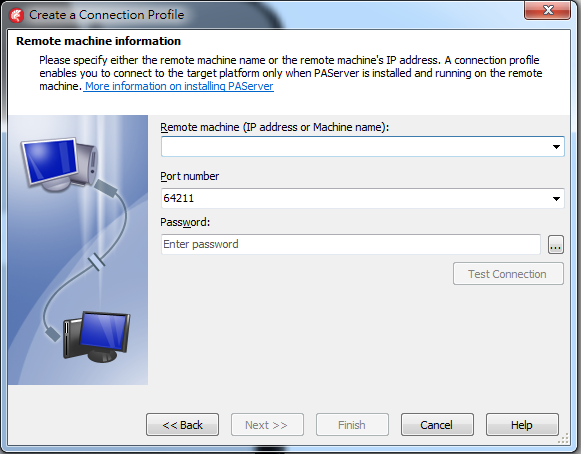
3輸入執行paserver的主機ip以及密碼,沒問題的話按test connection會出現成功訊息

4設定好後按finish,接著點ok,就可以按f9執行了

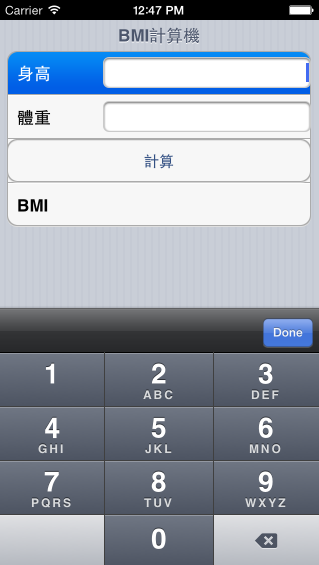
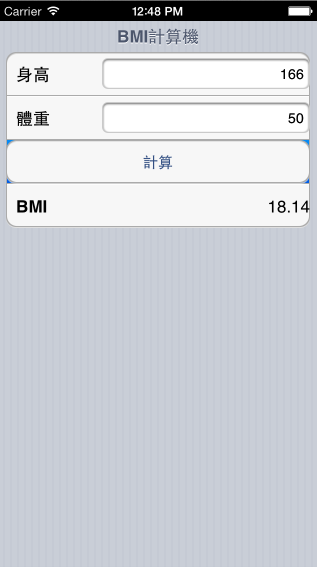
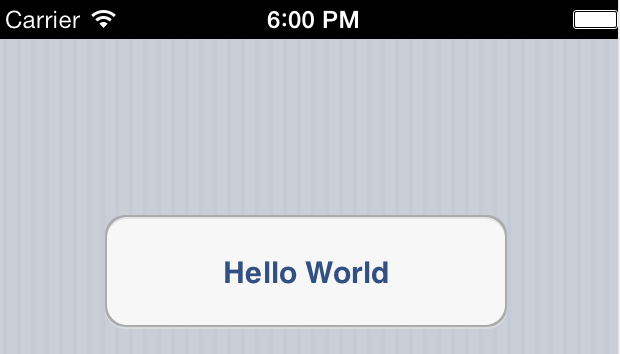
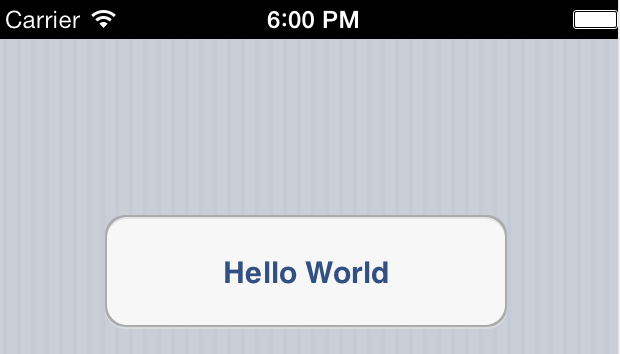
5模擬器執行畫面如上,恭禧您!已經學會iOS跟Android APP設計的第一步了。
系列文章