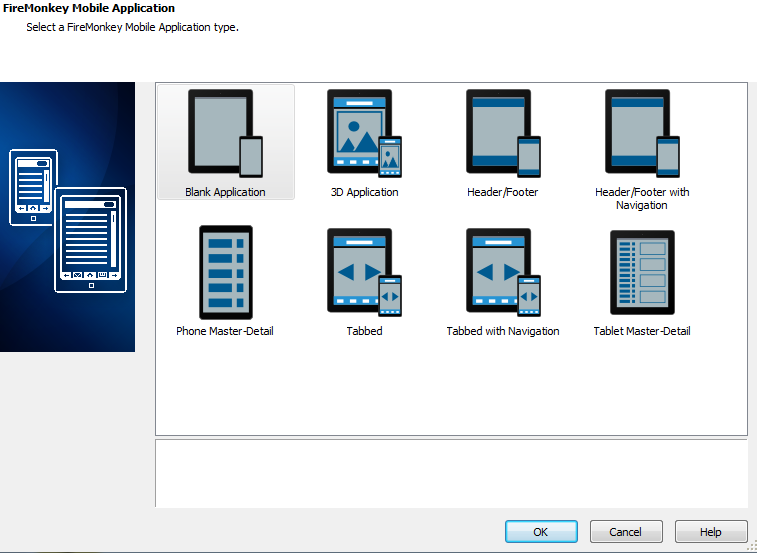
在經過前二天的安裝以及設定之後,今天來教大家寫一個最簡單的app-手電筒。十分鐘就可以完成了唷 🙂
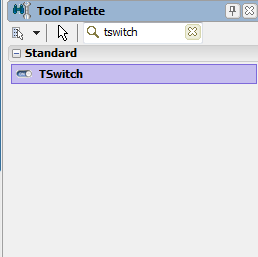
2接著我們要在畫面上放上二個元件,在右下角的元件盤中搜尋打上tswitch,這是一個開關的元件。直接在TSwitch快點二下
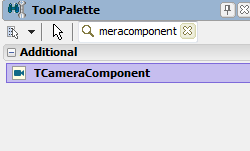
3第二個元件是TCameraComponent,從名稱就知道跟相機有關的,沒錯,因為手電筒就是打開相機的閃光燈。一樣也是搜尋到之後快點二下即可。
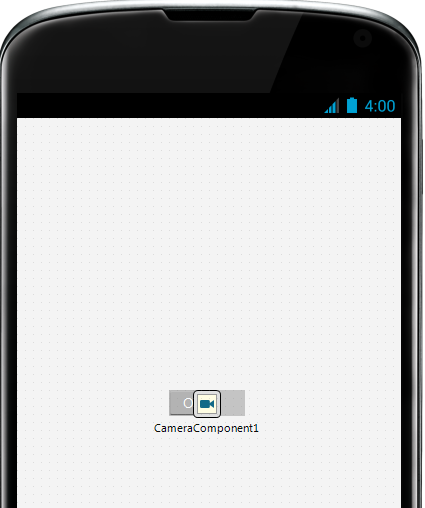
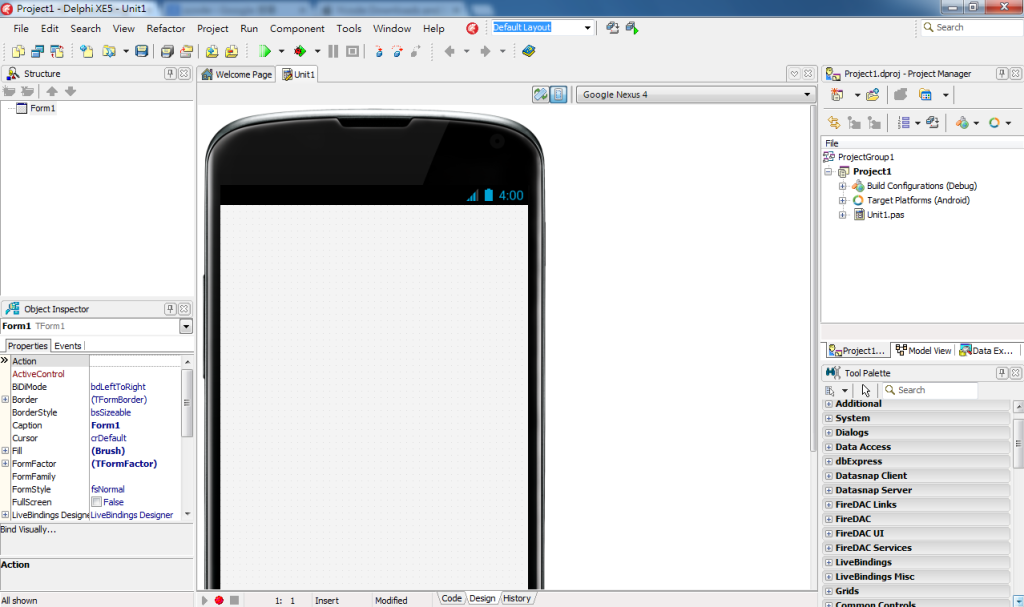
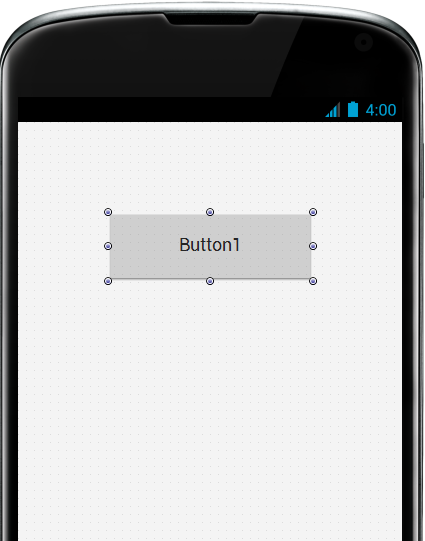
4二個元件放上去的畫面
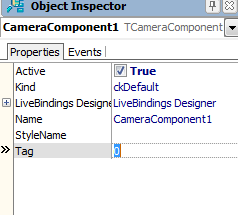
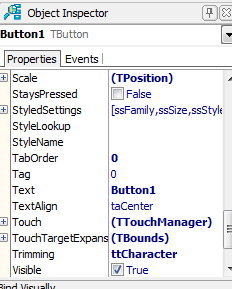
5接下來點選畫面上的CameraComponent1元件,然後左下角的Active打勾成為 True
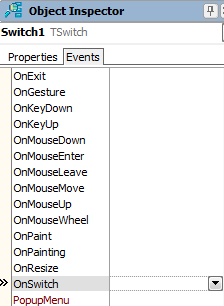
6接下來點選畫面上的Switch元件,然後將左下角的屬性視窗點Events頁籤,往下找到OnSwitch快點右邊空白處二下
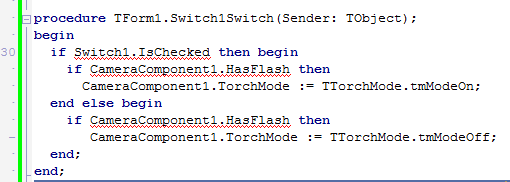
7在裡面輸入以下的程式
[pascal]
if Switch1.IsChecked then begin
if CameraComponent1.HasFlash then
CameraComponent1.TorchMode := TTorchMode.tmModeOn;
end else begin
if CameraComponent1.HasFlash then
CameraComponent1.TorchMode := TTorchMode.tmModeOff;
end;
[/pascal]
稍微講解一下,如果Switch是打開的(Switch1.IsChecked),檢查相機是不是有閃光燈(CameraComponent1.HasFlash),確定有的話,就將相機的TorchMode(燈光)打開(tmModeOn),相反的就是關掉(tmModeOff)。
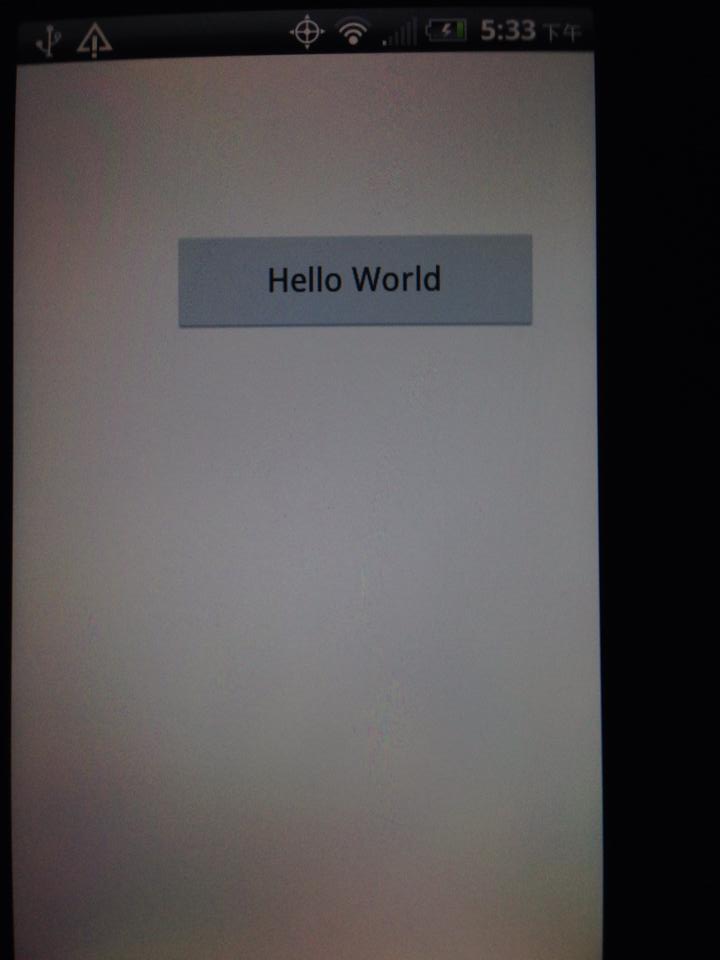
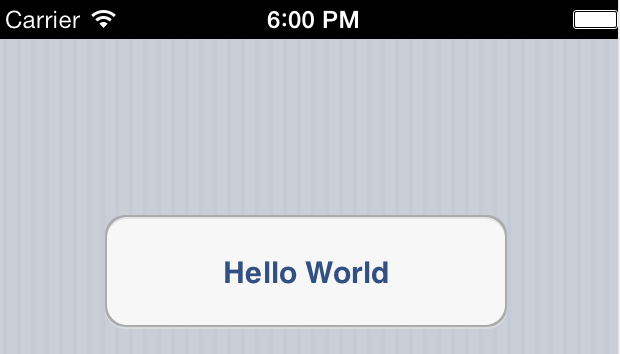
打完收功!按下F9之後,就是您的第一個APP程式叫「手電筒」XD
範例程式碼下載: https://github.com/superlevin/delphixe5flashlight
實機操作畫面: